Introduction
« Le navigateur le plus rapide du monde »
C’est ce que l’on peut voir sur la page d’accueil d’Opera depuis quelques jours. Après cinq version RC et deux versions bêta, les petits gars d’Oslo ont en effet récemment lancé la version 10.50 de leur navigateur Internet. L’affirmation est en tout cas plutôt audacieuse compte tenu de la concurrence qui n’hésite pas non plus à mettre en avant les performances de leurs propres navigateurs gratuits.
Bien que cela ait pu passer presque inaperçu avec l’hystérie causée par l’annonce de l’iPad d’Apple, Mozilla et Google ont eux aussi publié, ces dernières semaines, de nouvelles versions de leur navigateur respectif. Et Opera n’est pas le seul à vanter la rapidité de son navigateur : Firefox 3.6 apporte selon Mozilla un gain de vitesse de 20% par rapport à la version 3.5. Puis ce fut au tour de Google de discrètement dévoiler la version 4.0 stable (estampillée 4.0.249.78) de Chrome.
N’oublions pas la firme de Cupertino, qui propose elle aussi un navigateur Web, Safari, présenté comme « le navigateur le plus rapide du monde ». Cela ne vous rappelle rien ? Même Internet Explorer, dont la dernière version date de l’année dernière, fait parler de lui, sans que ce soit forcement pour les mêmes raisons. Les organismes, entreprises et même gouvernements sont de plus en plus nombreux à recommander l’abandon du navigateur de Microsoft en raison de ses problèmes de sécurité. Mais alors, pourquoi près de 60% des internautes continuent à l’utiliser ?
Nous avons donc décidé de nous pencher sur ces différents navigateurs et les avons soumis à une batterie de tests, l’objectif étant de répondre à cette question cruciale : quel est vraiment, à l’heure actuelle, le navigateur le plus rapide du monde ?
Plateforme de test et méthodologie
Plateforme de test
| Système d’exploitation | Windows 7 Ultimate (64-bit) |
|---|---|
| CPU | AMD Athlon 64 X2 3800+ @ 2.0 GHz (dual core) |
| Carte mère | Biostar NF61S-M2 TE |
| Mémoire | 4Go DDR2 @ 800 MHz (2 x 2Go) |
| Carte graphique | Evga Nvidia GeForce GTX 260 (896 Mo GDDR3), PCI-E 1.0 |
| Stockage | Western Digital Caviar WD400, 40Go EIDE, 7,200 RPM |
| Lecteur optique | Asus DVD-RW 1814-BLT-BULK-BG |
| Alimentation | Corsair TX750W (750W Max) |
Navigateurs testés
| Navigateur | Version |
|---|---|
| Apple Safari | 4.04 |
| Google Chrome | 4.0.249.78 |
| Microsoft Internet Explorer | 8 |
| Mozilla FireFox | 3.6 |
| Opera | 10.50 |
Pourquoi Windows ?
Pourquoi avoir choisi Windows comme système d’exploitation de la plateforme de test, et non pas une quelconque distribution Linux ? Principalement pour trois raisons : parce que c’est ce qu’utilisent la majorité d’entre vous, parce que les différents navigateurs testés sont disponibles nativement sous cet OS et parce que Opera 10.50, autoproclamé « navigateur le plus rapide du monde », n’est à l’heure actuelle disponible que pour Windows (les versions finales Linux et Mac viendront probablement par la suite). Pourquoi avoir choisi Windows 7 ? Tout simplement parce que c’est la version la plus récente. Enfin, pourquoi l’édition 64 bits ? Parce que là encore nombre d’entre vous disposent de matériel récent et d’une quantité importante de mémoire vive (4 Go ou plus), nécessitant donc un système d’exploitation 64 bits.
Préparation
Une fois Windows installé et mis à jour, les différents navigateurs ont été installés à leur tour, suivis de SilverLight, Flash et Java. Les tests ont été réalisés cinq fois par navigateur, sauf mention contraire.
Méthodologie
Nous avons laissé le temps au système d’exploitation de finir de se charger et d’être complètement « au repos » avant de commencer un test. Entre chaque test, le cache des navigateurs a été vidé et le système réinitialisé.
Temps de démarrage
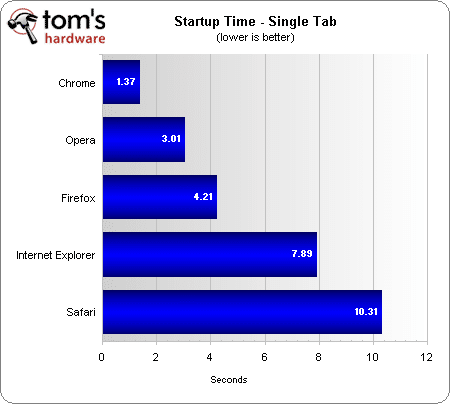
Afin de mesurer les temps de démarrage, nous avons configuré les pages de test en tant que pages de démarrage de chaque navigateur, puis nous avons chargé chaque page afin qu’elle soit présente en cache. Avant chaque essai, le système d’exploitation a été réinitialisé et nous avons attendu qu’il finisse de tout charger. Le temps de chargement mesuré, qui est la moyenne de cinq tests successifs, va du lancement du navigateur via son icône en surbrillance au moment où le navigateur indique que la page mise en cache localement est complètement chargée.
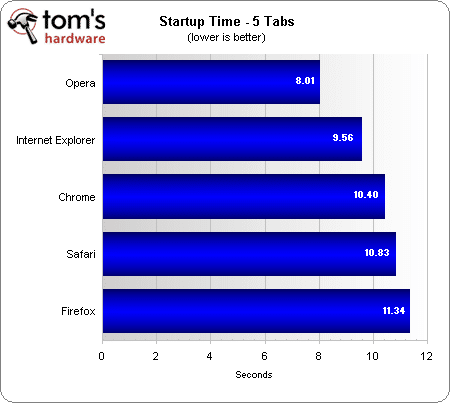
La page d’accueil de Google a été utilisée comme page de test pour le test Single Tab. Google, Bing, Hulu, Twitter, et Wikipedia ont servi de pages d’accueil pour le test à 5 onglets. Pour celui à 8 onglets, nous avons rajouté Craigslist, Facebook et YouTube.
Ce n’est pas une réelle surprise de voir Chrome être le plus rapide sur ce test (une seconde environ), un démarrage rapide ayant été l’un des principaux objectifs de Google avec ce navigateur. La vraie surprise vient en revanche de Safari qui prend près de 10 secondes à démarrer, contre 4 pour Firefox.
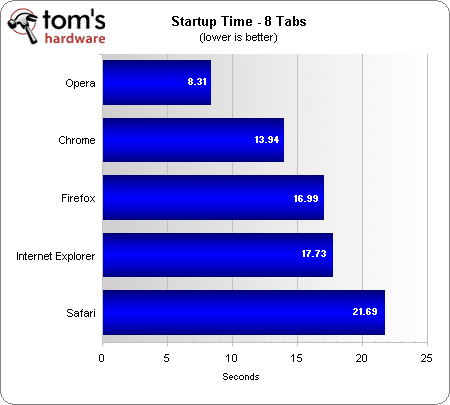
Opera se montre le plus rapide dans le test avec cinq onglets, suivi de près par Internet Explorer. Chrome et Safari arrivent respectivement quatrième et cinquième, tandis que Firefox ferme la marche.
Ici aussi, Opera est le plus rapide, suivi par Chrome, Firefox et IE. Safari a mis deux fois plus de temps à ouvrir huit onglets que cinq. Le temps de chargement ayant été mesuré manuellement grâce à un chronomètre, les 3 dixièmes de seconde de plus qu’il faut à Opera pour ouvrir 3 onglets supplémentaires peuvent très bien venir d’une erreur humaine. Dans tous les cas, cela indique que les trois onglets supplémentaires ne semblent pas avoir beaucoup d’influence pour Opera.
Utilisation RAM
Selon le gestionnaire de tâches, notre système d’exploitation (Windows 7 Ultimate 64-bit) utilise environ 18% de la mémoire physique au démarrage (soit 700 Mo environ). Chrome et Internet Explorer apparaissent chacun deux fois dans le gestionnaire de tâche lorsqu’une seule fenêtre (avec un seul onglet) est ouverte. Ces deux navigateurs lancent un processus supplémentaire pour chaque fenêtre ou onglet en plus.
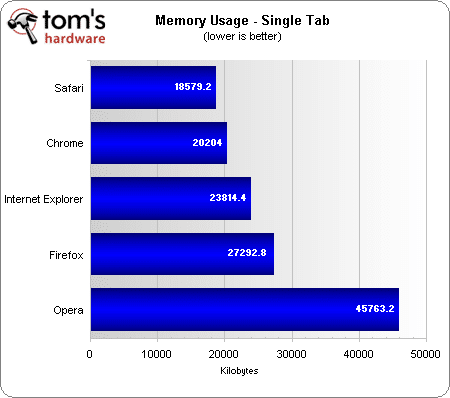
La page d’accueil de Google a été utilisée pour le test à un seul onglet.
C’est Safari qui utilise le moins de mémoire avec une seule fenêtre et un seul onglet d’ouvert. Chrome reste également relativement économe en utilisation mémoire avec un seul onglet. Opera consomme de son côté près de trois fois plus de mémoire qu’Internet Explorer, mais on reste à une valeur relativement faible (moins de 45 Mo).
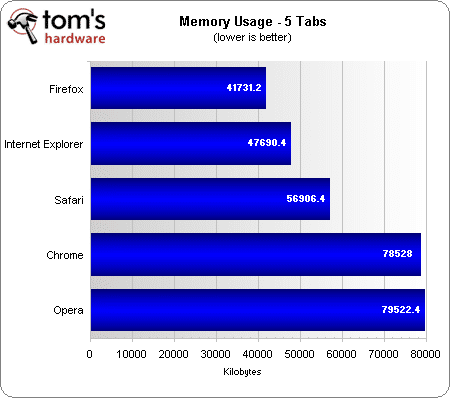
Le test à cinq onglets a été réalisé en chargeant les pages d’accueil de Bing, Google, Hulu, Twitter et Wikipedia.
Firefox utilise le moins de mémoire dans ce test. Opera arrive dernier, précédé de peu par Chrome, ces deux navigateurs consommant près de deux fois plus de mémoire que Firefox.
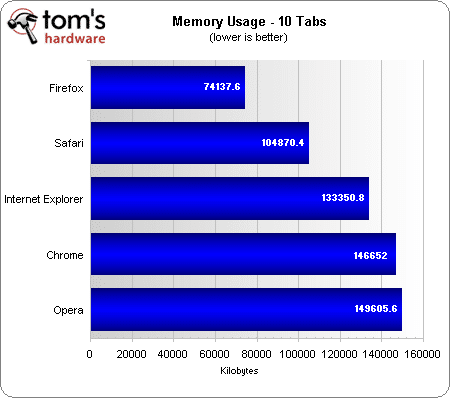
Pour le test avec 10 onglets, nous avons chargé les pages d’accueil de Craigslist, Facebook, Tom’s Hardware, Yahoo! YouTube, Bing, Google, Hulu, Twitter et Wikipedia.
C’est encore Firefox qui utilise le moins de mémoire. La consommation de Chrome et d’Opera augmente encore, Opera utilisant plus de deux fois plus de mémoire que Firefox.
La grosse surprise vient des mauvais résultats d’Opera et de Chrome en termes d’utilisation mémoire. Firefox est celui qui se montre le plus économe, surtout lorsque plusieurs onglets sont ouverts.
Temps de chargement des pages
Les temps de chargement des pages ont été mesurés grâce au script JavaScript StopWatch de WebMonkey. En plus de Tom’s Hardware, quatre autre sites ont été utilisés pour ce test : Craigslist, Facebook, Yahoo! et YouTube. Les cinq pages Web ont été enregistrées sur le disque dur, puis le script a été lancé cinq fois successivement, avec chaque navigateur. Le score final, en milisecondes, est la moyenne de ces cinq tests.
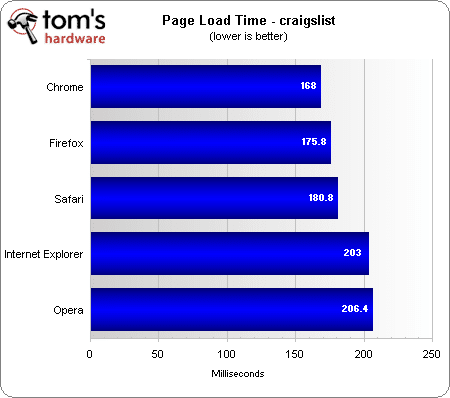
Craigslist
Sans surprise, Craiglist est le premier site à se charger avec chaque navigateur, sauf avec Internet Explorer. Cette rapidité est probablement la conséquence de la simplicité de la page et de l’absence de tout contenu en Flash.
Chrome prend la tête dans ce test, suivi de près par Firefox et Safari. Internet Explorer arrive quatrième, tandis qu’Opera prend la cinquième place.
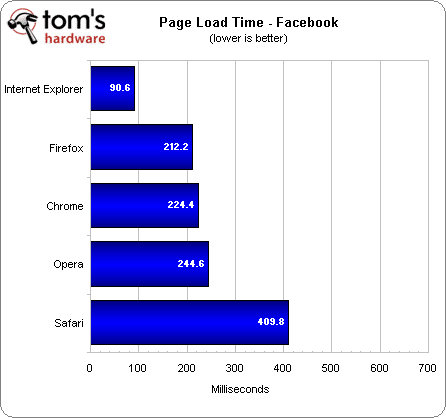
Le temps de chargement de Facebook est celui qui varie le plus entre chaque essai, quel que soit le navigateur utilisé.
C’est le seul test où Internet Explorer est en première position. Pour une raison que la raison ignore, le navigateur de Microsoft affiche avec une rapidité impressionnante le site Facebook. Firefox, Chrome et Opera arrivent respectivement deuxième, troisième et quatrième. Safari prend presque deux fois plus de temps à charger le site, et plus de quatre fois plus de temps qu’IE.
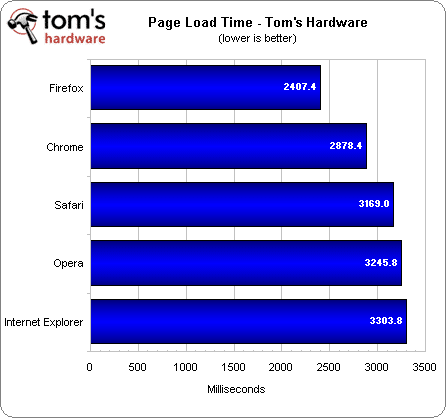
Tom’s Hardware
Firefox est le plus rapide à afficher Tom’s Hardware, suivi de près par Chrome, puis par safari et Opera. Internet Explorer est le plus lent.
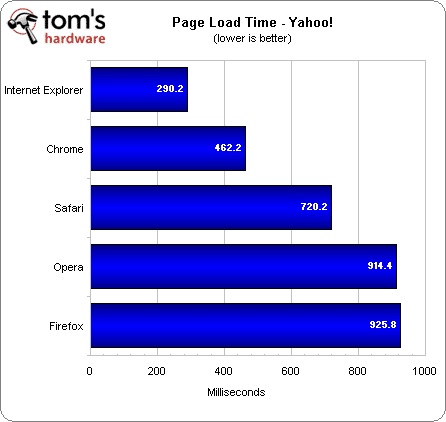
Yahoo!
Les temps de chargement de Yahoo! varient de 100% avec Safari d’un essai à l’autre. Mis à part le cas de Facebook, c’est la fluctuation la plus importante de ce test mesurant le temps de chargement des pages.
Avec Facebook, Yahoo! est l’autre site où Internet Explorer se montre plus rapide que ses concurrents. Il est suivi de Chrome, puis de Safari et Opera. Firefox arrive bon dernier.
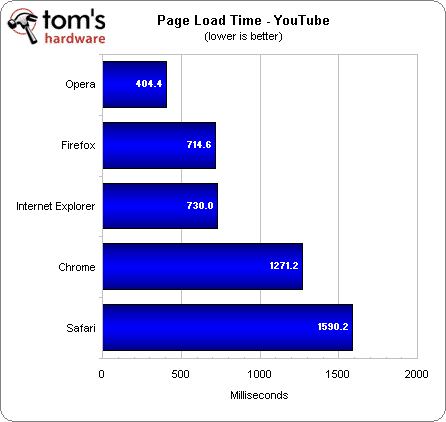
YouTube
Opera est le plus rapide à charger Youtube. Les temps de Firefox et Internet Explorer se tiennent dans un mouchoir de poche. Chrome et Safari sont les plus lents.
Firefox se montre globalement le plus rapide dans ce test, bien qu’Internet Explorer se défende également plutôt bien. A l’inverse, Safari et Opera semblent ici plutôt mal à l’aise, malgré un bon score de ce dernier lorsqu’il s’agit de charger Youtube.
HTML, CSS et tableaux
Les tests réalisés ensuite reflètent la capacité d’un navigateur à charger des pages Web simples, écrites en HTML et CSS (avec des timers en JavaScript). Le test NonTroppo Page Loading est également inclus étant donné qu’il mesure le temps de chargement de ce type de page. Il est également intéressant de le comparer avec notre script JavaScript WebMonkey du test précédent.
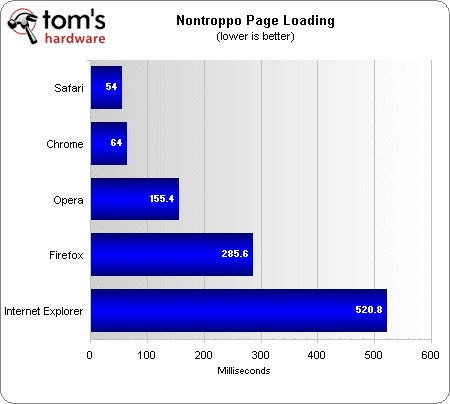
NonTroppo
Ce test mesure grâce à un applet JavaScript le temps de chargement d’une page Web très simple composée de textes et d’images placés dans un tableau.
Safari est le plus rapide, suivi de près par Chrome. Opera arrive après, avec un temps presque trois fois supérieur à celui de Safari. Internet Explorer double presque le temps de Firefox.
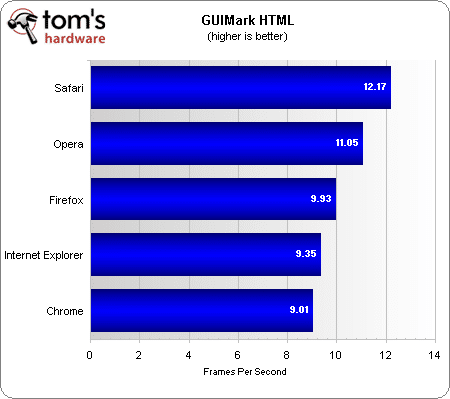
GUIMark HTML
Continuons avec la version HTML du test de rendu GUIMark.
Ce test place le navigateur d’Apple en tête avec une marge confortable sur le deuxième. Chrome arrive en dernière position, avec seulement 9 images par seconde.
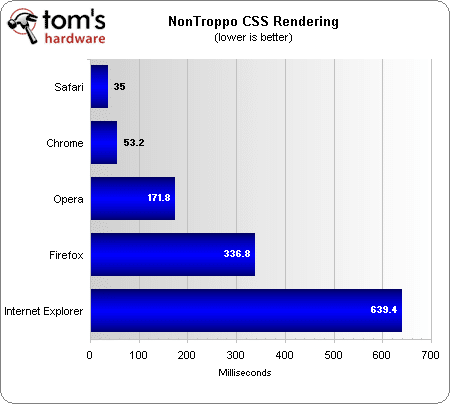
NonTroppo CSS Rendering
Ce test mesure la vitesse à laquelle les navigateurs sont capables d’afficher une page lourde, composée de nombreux éléments CSS.
Safari arrive de nouveau premier, suivi de Chrome. Opera arrive troisième et Firefox quatrième, un peu à la traine. Internet Explorer est en revanche bien loin du peloton…
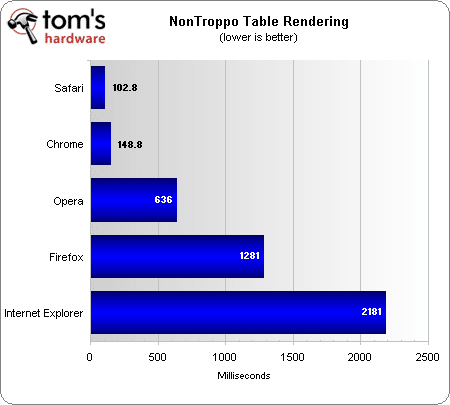
NonTroppo Table Rendering
Ce test de rendu consiste à mesurer grâce à un script JavaScript le temps de chargement d’une page composée d’un très grand tableau.
On retrouve ici le même classement qu’avec presque tous les autres tests : Safari, Chrome, Opera, Firefox et enfin Interner Explorer.
JavaScript
Il existe presque autant de benchs en JavaScript que de navigateurs à tester, et nous avons décidé de tous les essayer. Pourquoi ? Parce que chaque navigateur oriente son discours commercial vers un certain bench en particulier. Dans certains cas, c’est même l’éditeur du navigateur Internet qui a mis au point son propre bench JavaScript. Utiliser tous les scripts JavaScript permet également de les comparer. Après tout, ils devraient présenter plus ou moins les mêmes résultats, non ?
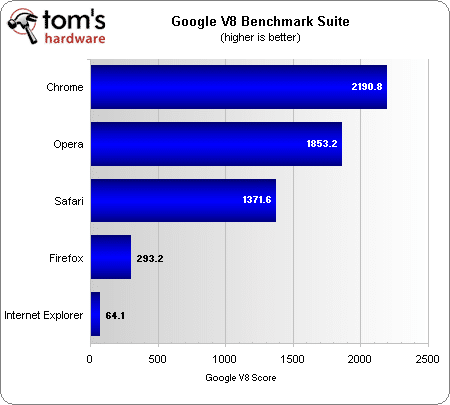
Google V8
Le V8 Google Benchmark Suite se compose de sept tests en JavaScript, le V8 Profil Benchmark étant la moyenne des résultats de ces sept tests. Nous nous attendions à ce que ce benchmark favorise Chrome étant donné qu’il s’agit du navigateur développé par Google. En réalité, ce bench a été réalisé afin de tester les différents scripts en JavaScript du moteur de recherche. La version 5 du V8 Google Benchmark Suite a été utilisée. Le score de chaque navigateur est la moyenne de cinq mesures successives.
Comme vous pouvez le constater, le résultat est tel que nous l’attendions : Chrome arrive premier, suivi d’Opera et de Safari. Firefox et Internet Explorer terminent loin derrière.
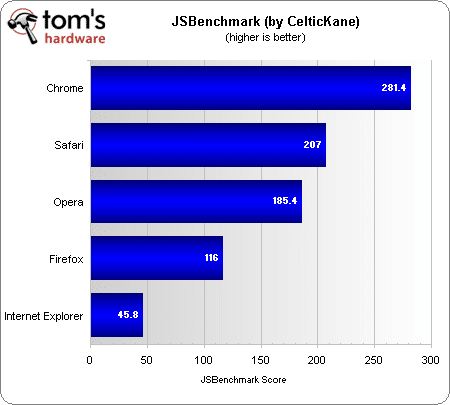
JSBenchmark (CelticKane)
JSBenchmark n’est pas nouveau, mais il s’appelait auparavant Celtic Kane. Ce benchmark ne prend que quelques secondes à s’exécuter, et il offre même la possibilité de faire lui-même la moyenne de plusieurs tests successifs. Nous avons lancé le test JSBenchmark cinq fois d’affilé avec chaque navigateur.
Les résultats avec JSBenchmark sont à peu près équivalents à ceux du V8 Benchmark Google, mis à part Safari qui prend à Opera la deuxième place. Chrome conserve une solide avance sur ses concurrents, et Internet Explorer arrive encore bon dernier.
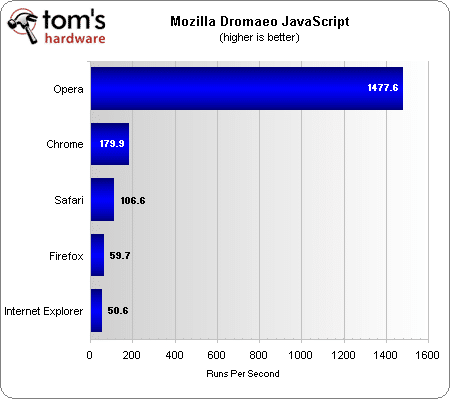
Mozilla Dromaeo Javascript Test
Comme le laisse supposer son nom, c’est le bench JavaScript de Mozilla, l’éditeur de Firefox. Compte tenu du fait que le test Dromaeo Javascript affiche des résultats très proches à chaque essai, nous n’avons réalisé que trois mesures par navigateur, la moyenne de ces trois mesures devenant le score final. Internet Explorer a connu un blocage lors du test de codage et de décodage en base 64. Le fait de mettre en pause et de relancer immédiatement le test a permis au navigateur de se débloquer. Un blocage équivalent, sur le test Regular Expressions, est apparu avec Opera lors des trois essais. Il a fallu procéder de la même façon qu’avec Internet Explorer pour débloquer le navigateur.
Dans ce test, Opera termine loin devant ses concurrents. Tellement loin, en fait, que le résultat est discutable, surtout compte tenu des erreurs rencontrées lors du test. Chrome arrive deuxième, suivi de Safari. Firefox et Internet Explorer sont à quelques longueurs derrière.
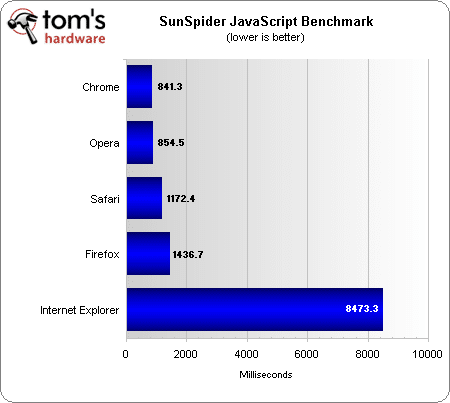
SunSpider
SunSpider est le test sur lequel Apple s’appuie pour mettre en avant son navigateur. Le projet SunSpider a été initialement mis au point par l’équipe de développement du WebKit d’Apple. Etant donné que les résultats de ce bench sont relativement stables d’un test à l’autre, nous n’avons réalisé que trois mesures. Le score final est la moyenne de ces trois mesures.
Chrome prend ici la première place, talonné par Opera. Safari arrive troisième, suivi par Firefox qui rattrape son retard. Comme d’habitude, Internet Explorer se place cinquième avec un score très éloigné de ses concurrents.
Difficile donc de se contenter d’un seul benchmark JavaScript pour tester ces navigateurs, les résultats étant assez différents selon le benchmark utilisé. Nous aurions bien une préférence pour le JSBenchmark étant donné qu’il n’est affilié avec aucun éditeur, mais le score d’Opera dans ce test ne reflète absolument pas le résultat du test Dromaeo. Il faudra donc continuer à utiliser tous ces benchs pour avoir la vision la plus juste de la vitesse de ces différents navigateurs en JavaScript…
PeaceKeeper, Acid3 et DOM
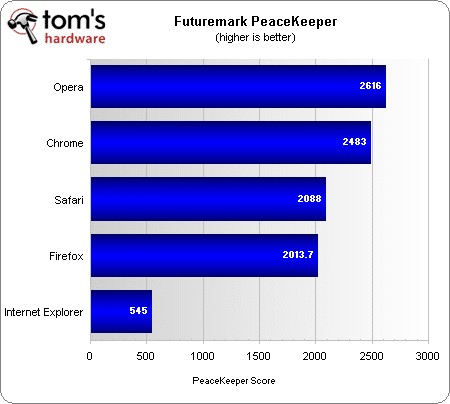
Futuremark PeaceKeeper
PeaceKeeper est un benchmark en ligne gratuit de FutureMark – le créateur de 3DMark – permettant de tester les navigateurs Internet. Il mesure les performances du navigateur indépendamment de la vitesse de connexion et affiche un score synthétisant les résultats des différents tests effectués. Multiplateformes, PeaceKeeper permet de comparer de nombreux navigateurs avec des systèmes d’exploitation différents. Nous avons lancé PeaceKeeper trois fois d’affilé et fais la moyenne des trois mesure pour avoir le score final.
Opera domine ici, suivi de près par Chrome. Safari et Firefox se placent respectivement troisième et quatrième, tandis qu’Internet Explorer arrive cinquième avec un score presque quatre fois plus faible que celui de Firefox.
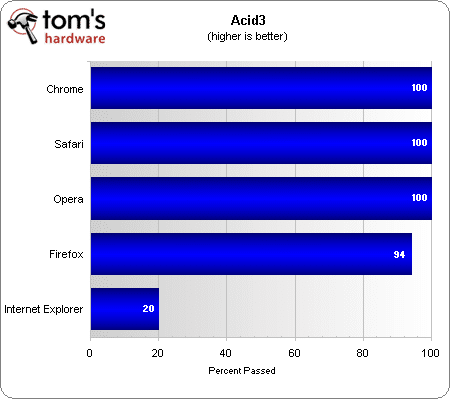
Acid3
Le test Acid3 n’est pas à proprement parler un benchmark mesurant les performances. Il vérifie le respect des normes des navigateurs Internet. Puisque le résultat reste le même à chaque essai, nous n’avons besoin de réaliser le test qu’une seule fois par navigateur.
Les images ci-dessous montrent dans l’ordre : ce à quoi devrait ressembler le test Acid3 avec un navigateur parfaitement compatible, et les résultats de Firefox et d’Internet Explorer.
Opera et Safari obtiennent un score de 100% à ce test, mais pas de façon aussi fluide que Chrome. Safari bloque un court instant à 69% avant de poursuivre le rendu. Opera bloque lui aussi un court instant, mais à 26%. Etant donné que le testAcid3 demande non seulement un score final de 100%, mais également un rendu régulier, cela place Chrome en première position dans ce test.
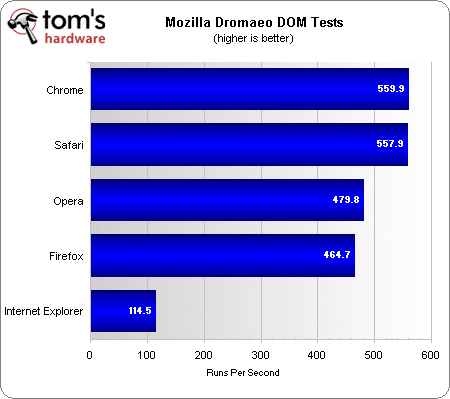
Mozilla Dromaeo DOM
Voici la partie DOM intégrale du Mozilla Dromaeo Benchmark. Ce test étant le plus long – et de loin – à réaliser, nous nous sommes contentés de seulement trois essais par navigateur au lieu de cinq. La moyenne des trois résultats devient le score final.
Opera et Internet Explorer se sont tous les deux bloqués lors du test DOM Query. Le simple fait de mettre en pause et de relancer le test a toutefois suffit à débloquer la situation. Ce problème est apparu à chacun des trois essais. Les scores de Chrome et de Safari se tiennent dans un mouchoir de poche. Opera arrive troisième en dépit des erreurs rencontrées. Firefox prend la quatrième place, et Internet Explorer termine dans une prévisible dernière place.
Flash, Java et SilverLight
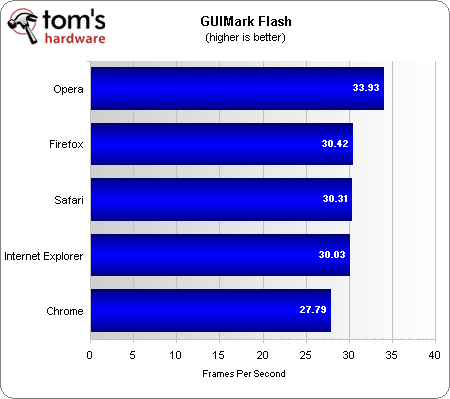
GUIMark Flash
Voici la version Flash de GUIMark ; nous avons utilisé la version Flex 3 de ce benchmark. Cinq essais ont été réalisés, le score final étant la moyenne de ces cinq tests.
Opera est parfois devenu très lent, voire ne répondait plus du tout lors du lancement de GUIMark Flash. Nous avons résolu le problème en minimisant et agrandissant la fenêtre. Malgré ce comportement erratique, Opera arrive en tête, suivi de Firefox, Safari et Internet Explorer. Chrome est un peu plus lent que les autres navigateurs.
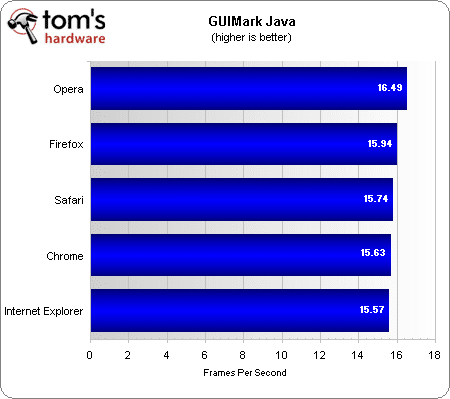
GUIMark Java
GUIMark teste différentes technologies de rendu, y compris Java. Nous avons donc réalisé cinq tests successifs en utilisant la version Java 5 Swing de GUIMark Java. Le score final est la moyenne de ces cinq mesures.
Les scores sont dans ce test très proches, mais Opera arrive quand même premier, suivi de Firefox et de Safari.
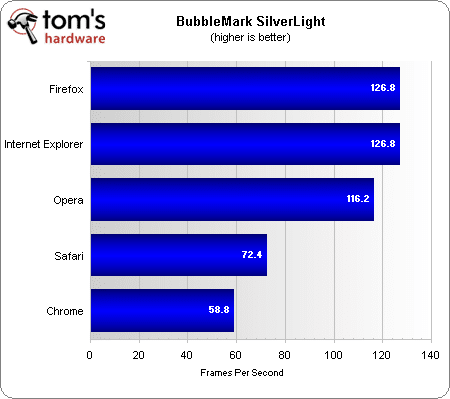
Bubblemark SilverLight
BubbleMark a été utilisé pour tester la façon dont chaque navigateur manipule du contenu SilverLight. Nous avons employé la version SilverLight 2.0 (CLR) du benchmark, configuré pour utiliser 32 balles. Cinq essais successifs ont été réalisés, le score global étant la moyenne de ces cinq tests.
Firefox et Internet Explorer arrivent à égalité en première place. Opera est juste derrière eux, tandis que Chrome et Safari sont un peu plus loin.
Conclusion
Notre comparatif de navigateur Internet touche à sa fin. Certains des résultats ne sont pas très surprenants, comme les difficultés d’Internet Explorer à respecter les standards du Web. Mais nous découvrons également quelques petits détails intéressants, comme la gourmandise en mémoire d’Opera et les performances de Safari face à des versions plus récentes de navigateurs concurrents. Nous savions déjà que Firefox commençait à souffrir de quelques lenteurs, mais nous ne pensions pas que c’était à ce point. De son côté, Safari ne devrait pas se vanter d’être le navigateur Web le plus rapide du monde étant donné qu’il est battu par Opera et Chrome. Opera non plus n’est pas « le plus rapide du monde », même s’il est relativement proche du navigateur à qui revient ce titre : Chrome. Le tableau ci-dessous reprend le classement des cinq navigateurs dans les différents tests réalisés.
Chrome prend la première place au test Acid3, Opera et Safari ont été déclarés deuxièmes ex-æquo. Firefox termine troisième, il n’y a pas de quatrième et Internet Explorer est cinquième compte tenu de son score médiocre. Dans le test SilverLight, Internet Explorer et Firefox ont tous les deux été désignés premiers. Opera est comptabilisé comme deuxième. Il n’y a personne en troisième place : Safari ayant quasiment obtenu la moitié du score d’Opera, nous l’avons placé quatrième. Chrome termine cinquième. Nous avons enfin validé la première place d’Opera dans le test Mozilla Dromaeo JavaScript, malgré les erreurs que le navigateur a rencontré lors des différents essais.
| Chrome | Opera | Safari | Firefox | Internet Explorer | |
|---|---|---|---|---|---|
| Nombre de fois 1er | 7 | 7 | 5 | 4 | 2 |
| Nombre de fois 2ème | 9 | 5 | 4 | 5 | 3 |
| Nombre de fois 3ème | 2 | 6 | 12 | 4 | 3 |
| Nombre de fois 4ème | 4 | 3 | 2 | 10 | 3 |
| Nombre de fois 5ème | 3 | 4 | 2 | 2 | 14 |
Comme vous pouvez le constater, Chrome ressort vainqueur de ce comparatif (7 fois premier et 9 fois deuxième dans les benchs), bien qu’Opera ne se soit pas laissé facilement faire. Safari s’en sort de son côté relativement bien étant donné qu’il n’a pas connu de nouvelle version depuis quelques temps déjà. C’est en revanche une autre histoire pour Firefox. Même si la version 3.6, récente, apporte quelques améliorations par rapport à la version 3.5.x, cela ne suffit pas à rattraper les navigateurs concurrents. Enfin, avec quatorze dernières places (soit plus de la moitié des tests), Internet Explorer est décevant, pour rester poli.
Maintenant, et avant que quelqu’un ne crie au loup en estimant que les tests JavaScript sont surreprésentés, nous avons également classé les résultats par catégorie. Les trois tests mesurant les temps de démarrage sont comptabilisés comme un seul et même test, de même que les trois tests d’utilisation mémoire, les cinq tests de chargement de page et l’indice de référence NonTroppo. Le tableau ci-dessous montre les gagnants par catégorie.
| Catégorie / Test | Vainqueur |
|---|---|
| Temps de démarrage | Opera |
| Utilisation mémoire | Firefox |
| Temps de chargement des pages | Firefox |
| HTML | Safari |
| CSS | Safari |
| Tableaux | Safari |
| JavaScript | Chrome |
| PeaceKeeper | Opera |
| Acid3 | Chrome |
| DOM | Chrome |
| Flash | Opera |
| Java | Opera |
| SilverLight | Firefox / Internet Explorer |
Ce tableau affiche uniquement les gagnants de chaque catégorie. S’il semble à première vue qu’Opera domine Chrome, cela ne reflète pas le nombre de fois où ce dernier a surpassé Opera. Ce tableau ne montre pas non plus la troisième place régulière de Safari, ni la quatrième place de Firefox.
De quelque manière que ce soit, l’analyse de ces données place Chrome en première place. C’est pourquoi nous déclarons le navigateur de Google grand vainqueur de ce comparatif, mais que nous lui attribuons également un Best of Tom’s Hardware Award – le premier à être décerné à un logiciel. Si vous n’avez pas encore pris le temps de tester Chrome, vous savez ce qu’il vous reste à faire…
NB : Ces tests nous montrent assez bien quel est le navigateur le plus rapide. En revanche, ce qu’ils ne montrent pas, c’est la facilité d’utilisation de ces navigateurs Web. Le nombre impressionnant d’options et de modules disponibles pour Firefox ou les demandes régulières, répétitives et ennuyeuses d’internet Explorer sont deux exemples de choses qui ne peuvent pas être mesurées. La sécurité est également importante. Nous nous sommes toutefois concentrés sur la vitesse et les performances, et c’est dans ces domaines que Google Chrome remporte la médaille d’or… pour l’instant.