Introduction
Le 21 mars, nos collègues de Tom’s Hardware USA publiaient leur troisième édition du Grand Prix des Navigateurs (GPN3) et décernaient à Internet Explorer 9 le titre de champion… un jour avant la sortie de la version définitive de Firefox 4. Certes, les tests pour ce Grand Prix avaient commencé le jour du lancement d’Internet Explorer 9, mais il faut avouer que le timing de cette publication s’est au final avéré plutôt malheureux : des dizaines de fans du navigateur au panda roux ont fait résonner leur colère, torches et fourches à la main, et ont pour ainsi dire bouté le feu aux commentaires et au forum. Certains ont exigé une mise à jour de l’article afin d’y inclure Firefox 4 RC2, d’autres nous ont proposé une version finale leakée et certains, criant au blasphème et demandant la tête de notre rédacteur Adam Overa sur un plateau, ont même demandé que l’article soit retiré du site et IE9 déchu de son titre.
Nous avons décidé de mettre les choses au clair dès le départ pour ce nouveau Grand Prix des Navigateurs.
Dans ce comparatif, nous ne testons que les versions finales des navigateurs. Après tout, il convient d’être équitable : si nous commençons à accepter une version préliminaire, nous devons les accepter toutes. Le problème est que si nous procédons de cette manière, les choses partent très rapidement en vrille. Quel navigateur accepterait de voir sa vitesse comparée à celle de Chrome Canary ? Cette préversion plante quand bon lui semble, mais qu’est-ce qu’elle est rapide ! On se souvient également de la Platform Preview d’Internet Explorer 9 : le logiciel n’offrait strictement aucune interface, mais passait les benchmarks avec brio. Bref, soyons clairs : nous nous limitons au code stable et distribué officiellement. À la fin des tests, nous déclarons un navigateur vainqueur ; on ne compare pas une version de développement à un produit définitif. Point final.
La version soi-disant « définitive » de Firefox 4 qu’un lecteur nous a proposée est un parfait exemple de la direction qu’il ne faut pas prendre. Par acquit de conscience, nous l’avons soumise en interne aux mêmes tests que les autres participants au GPN3 ; heureusement que, comme nous l’a confirmé Mozilla, il ne s’agissait pas réellement d’une version définitive, car les résultats se sont avérés franchement décevants.
Mais aujourd’hui, la fondation Mozilla a enfin publié son produit fini ; il est donc temps pour Microsoft de défendre son titre. Cet article n’est toutefois pas une simple revanche, raison pour laquelle nous avons mis à jour notre batterie de tests. Firefox 4 nous permet en effet d’aborder deux nouveaux domaines : l’accélération matérielle du HTML5 et le WebGL. Avant la version finale de Firefox 4, Google Chrome était le seul navigateur à prendre en charge le WebGL et Microsoft Internet Explorer 9 le seul à faire appel à l’accélération matérielle du HTML5, ce qui rendait toute comparaison impossible. Plus maintenant.
Depuis la publication de l’article original, Chrome 10 a également reçu quelques mises à jour mineures (nous avons utilisé la version 10.0.648.204 pour ce dossier) et nous avons introduit quelques nouveaux benchmarks. Avant de passer aux tests proprement dits, commençons toutefois par passer en revue le travail qu’a effectué Mozilla au cours de ces derniers mois.
Quoi de neuf dans Firefox 4 ?
Quoi de neuf dans Firefox 4 ? Il serait probablement plus rapide de faire la liste de ce qui n’a pas changé : pour les habitués de Firefox 3.x, le changement est de taille. Mozilla a procédé à une refonte totale de son navigateur afin de poser les bases de son développement à venir. Il faut savoir qu’à partir de maintenant, le calendrier de mise à jour de Firefox va être considérablement accéléré : les versions 5, 6 et 7 sont en effet prévues d’ici la fin de l’année.
Une toute nouvelle interface
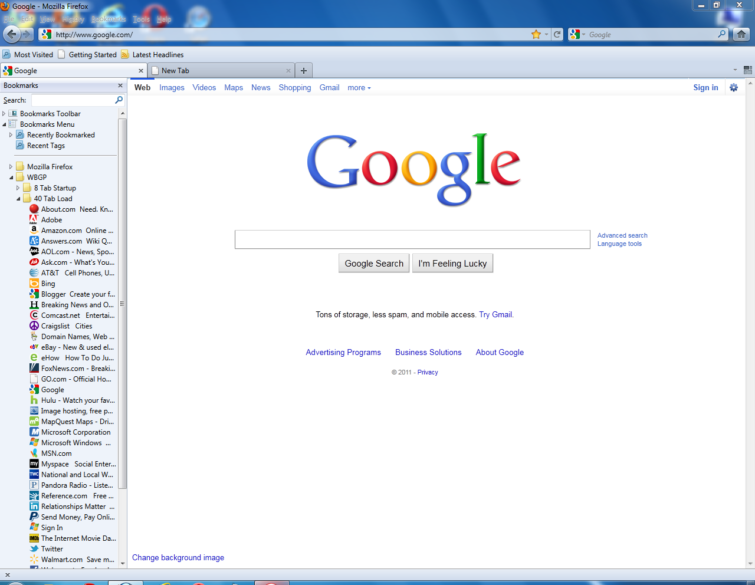
Au premier coup d’œil, Firefox 4 ressemble beaucoup à Opera. Comme dans ce dernier, on trouve dans le coin supérieur gauche un bouton, ici nommé « Firefox », qui remplace la barre des menus et regroupe bon nombre des fonctions du navigateur. Il s’agit en quelque sorte d’un « menu Démarrer » propre à Firefox.
Les menus Fichier et Aide, les options, les modules complémentaires et l’historique se trouvent maintenant tous dans le menu « Firefox ». Seules les commandes essentielles (reculer et avancer d’une page, actualiser, nouvel onglet, fermer l’onglet, page d’accueil, le menu des marque-pages et une nouvelle fonction nommée « Groupes d’onglets ») sont maintenant directement accessibles. À l’usage, on se rend compte que Mozilla a plutôt fait les bons choix quand il s’agit de déterminer les éléments qu’il est inutile d’afficher en permanence.
L’interface de Firefox a beaucoup changé, mais une chose reste en place : la barre de recherche. Alors que dans les autres navigateurs, la barre d’adresse tend à devenir l’outil universel pour la saisie des URL et la recherche, Firefox conserve cet élément distinct. Cela plaira sans le moindre doute aux utilisateurs qui aiment passer d’un moteur de recherche à l’autre en fonction des tâches qu’ils cherchent à accomplir (ce qui est notamment utile pour le shopping en ligne). Si vous préférez vous passer de la barre de recherche, sachez que la barre d’adresse lance automatiquement une recherche Google si vous saisissez un terme de recherche plutôt qu’une URL. Il nous semble qu’il s’agit là d’un bon compromis : pas de perte de fonctionnalité, mais les adeptes de la « nouvelle manière de faire » ont ce qu’il leur faut.
La meilleure barre d’onglets possible
En matière d’onglets, tous les navigateurs gèrent l’encombrement de manières différentes. Chrome et Opera optent pour la solution la plus simple : les onglets deviennent de plus en plus étroits au fur et à mesure que l’on en ajoute de nouveaux.
Dans Internet Explorer 9, quand il y a trop d’onglets ouverts, le navigateur en masque certains et fait apparaître des flèches de navigation de part et d’autre de la barre d’onglets. Safari adopte une approche similaire, mais affiche une flèche à droite du dernier onglet de la barre ; un clic sur celle-ci fait apparaître la liste des onglets qui ne passent pas à l’écran.
Firefox 4, quant à lui, propose la totale. Par défaut, les onglets deviennent plus étroits quand on en ajoute de nouveaux, mais uniquement tant qu’ils restent relativement lisibles. Passé ce point, des flèches font leur apparition à gauche et à droite ; on clique dessus ou on les maintient enfoncées pour faire défiler les onglets, ou on y double-clique pour passer directement au premier ou au dernier onglet. Si le défilement ne vous enchante pas, il y a aussi une liste déroulante à droite qui vous donne rapidement accès à tous les onglets ouverts. C’est fantastique. Mais ce n’est pas tout : Mozilla nous offre également une autre approche de la gestion des onglets.
Les groupes d’onglets
La possibilité de regrouper les onglets autrement qu’en ouvrant plusieurs fenêtres s’est révélée populaire dans tous les navigateurs, mais nécessitait jusqu’ici toujours le recours à un module complémentaire. Firefox 4 intègre directement cette fonctionnalité, et le fait qui plus est de manière fascinante. Un peu comme le « menu Démarrer » de Firefox, les groupes d’onglets rappellent le fonctionnement d’un système d’exploitation : de la même manière qu’il est possible de transférer des applications d’un bureau virtuel à l’autre sous Linux ou OS X, il est possible d’assembler les onglets en groupes dans Firefox.
Ces groupes sont bien plus que des fenêtres séparées, tant le navigateur propose un outil de gestion complet, accessible via un écran venant se placer en surimpression du bureau.
Pour créer un nouveau groupe d’onglets, il suffit d’ouvrir plus d’un onglet, de cliquer sur le bouton « Organiser les onglets par groupes » situé à gauche du bouton « Réduire », puis de faire glisser l’un des onglets hors du rectangle où il se trouve et sur l’espace de travail (qui prend l’apparence d’une grande feuille de verre sous Windows 7). Cet écran permet également d’ajouter de nouveaux onglets aux groupes existants, de nommer les groupes, de les redimensionner, de les déplacer et de les supprimer. Il est enfin possible de faire passer les onglets d’un groupe à l’autre et d’effectuer une recherche par nom. L’écran « Groupes d’onglets » constitue au final un véritable gestionnaire d’espace de travail pour navigateur.
Quelques points de détail
Symptôme d’une volonté de mettre en avant la navigation par onglets, Mozilla a interverti la position des commandes « Nouvelle fenêtre » et « Nouvel onglet » ; dans les versions précédentes, l’option « Nouvelle fenêtre » apparaissait en première place dans le menu Fichier, mais c’est maintenant « Nouvel onglet » que l’on trouve en premier dans le menu Firefox. Ce changement d’ordre mineur a provoqué la frustration de quelques utilisateurs de longue date, mais honnêtement, avec l’introduction des groupes d’onglets, il devient difficile de trouver une véritable utilité à la possibilité d’ouvrir plusieurs fenêtres, mis à part pour comparer deux sites côte à côte. Et même dans ce cas, il reste extrêmement simple de transformer un onglet en fenêtre en le faisant glisser sur la barre des tâches de Windows.
Si, pour une raison ou l’autre, vous préférez l’ancienne interface de Firefox 3.x, vous pouvez toujours y retourner : Firefox 4 vous donne en effet la possibilité d’afficher la vieille barre des menus et de restaurer à loisir la barre des marque-pages, la barre d’état (qui s’appelle maintenant « barre des modules »), le panneau latéral d’historique (via la combinaison de touches Ctrl+H) et celui des marque-pages (Ctrl+B). Il est même possible de remettre la barre d’onglets sous la barre d’adresse. Évidemment, Firefox ne serait plus Firefox s’il n’était plus possible de tout personnaliser.
Quoi de neuf dans Firefox 4 ? (suite)
Firefox Sync
Avec Firefox 4, Mozilla nous offre maintenant la possibilité de synchroniser nos données entre plusieurs machines, un peu comme le font Google Chrome, Opera Link et l’extension multi-navigateurs XMarks. Voici une rapide comparaison des services de synchronisation proposés par les trois navigateurs :
| Chrome Sync | Firefox Sync | Opera Link | |
|---|---|---|---|
| Platformes | Windows, OS X, Linux | Windows, OS X, Linux, Android, iOS | Windows, OS X, Linux, Android, iOS |
| Fonctionnalités | Applications, remplissage automatique, marque-pages, extension, mots de passe, préférences, thèmes | Marque-pages, mots de passe, préférences, historiques, onglets | Marque-pages, barre personnelle, historique entré, speed dial, notes, moteurs de recherche, règles de blocage de contenu |
| Sécurité | Mot de passe | Mot de passe et code d’activation ou clé de déchiffrement | Mot de passe |
| Prérequis | Plusieurs installations de Chrome | Plusieurs installations de Firefox + accès physique à une machine déjà synchronisée ou au fichier contenant la clé de déchiffrement | Plusieurs installations d’Opera |
En ce qui concerne le nombre de plateformes prises en charge, Firefox Sync et Opera Link arrivent ex-æquo. Il est également difficile de déterminer le service le plus complet : d’après notre tableau, qui reprend les déclarations des éditeurs, Chrome et Opera offrent tous deux sept fonctions tandis que Firefox n’en propose que cinq, mais la réalité est un peu plus complexe. Les applications constituent en effet une spécificité de Chrome et de ChromeOS et ne sont donc pas un élément primordial pour un navigateur normal ; et les thèmes sont assimilés aux extensions dans les autres navigateurs ; ce qui réduit donc à cinq le nombre de fonctions comparables dont dispose le navigateur de Google. Quant à Opera, sa fonction « Notes » lui est spécifique mais peut être répliquée à l’aide d’extensions dans les autres navigateurs ; la barre personnelle nous apparaît comme une mention totalement redondante, dans la mesure où elle dépend directement des marque-pages dans les autres navigateurs ; et l’historique entré et le speed dial, même pris conjointement, ne représentent pas la totalité de l’historique ; bref, Opera se retrouve avec 3,5 fonctions comparables. Les cinq fonctions de Firefox Sync sont toutes valables et comparables à celles des autres navigateurs. Au final, le match s’effectue plutôt entre Chrome et Firefox, le facteur décisif en faveur de l’un ou de l’autre dépendant de la préférence de l’utilisateur : synchronisation des extensions (Chrome) ou des onglets (Firefox).
La sécurité semble plus poussée sous Firefox Sync, dont l’activation nécessite une clé de déchiffrement. Cette sécurité va néanmoins à l’encontre de la facilité d’utilisation : alors que Chrome et Opera ne nécessite qu’une installation et un mot de passe, Firefox Sync vous oblige également à avoir accès au fichier de déchiffrement (ou à une installation existante déjà synchronisée) sur chaque nouvelle machine.
Dans l’ensemble, nous aurions tendance à dire que Firefox Sync est le concurrent qui se démarque : il possède le support multiplateforme d’Opera, les fonctions de Chrome et une sécurité plus poussée que les deux. Ses seuls véritables inconvénients proviennent de sa configuration légèrement plus compliquée et de son incapacité à synchroniser les extensions.
Les changements sous le capot
Firefox 4 fait pour la première fois appel à la deuxième version du moteur de rendu open source Gecko (également utilisé par SeaMonkey et Epiphany, pour ne citer que deux autres exemples) et à un nouveau moteur JavaScript nommé JaegerMonkey. Comme nous l’avons déjà indiqué, HTML5 et WebGL sont également tous deux de la partie.
Tout bien considéré, Firefox 4 donne plus l’impression d’être une « plateforme de navigation web » qu’un simple navigateur. L’interface est minimaliste, mais juste assez pour ne pas rendre la navigation pénible en allant cacher des commandes ultra-utilisées dans des menus inaccessibles. Le nouveau menu « Firefox » rassemble de manière logique toutes les fonctions secondaires en un seul endroit. La barre de recherche est conservée si vous la voulez, mais la barre d’adresse prend en charge une partie de ses fonctionnalités si vous préférez vous en passer. Malgré les nombreuses évolutions, les barres d’outils restent pleinement configurables et l’ancienne interface n’est qu’à quelques clics de distance. Enfin, Firefox se met maintenant à l’heure du cloud grâce à Firefox Sync et la gestion des onglets est purement et simplement phénoménale. Reste la grande inconnue : avec tant de nouvelles fonctions et de changements, qu’est-il advenu des performances ? C’est ce que nous allons voir.
Configuration de test
Configuration de test
| OS | Microsoft Windows 7 Édition Intégrale 64 bits |
|---|---|
| Processeur | Intel Core i5-750 @ 2,8 GHz (quad-core) |
| Carte-mère | Gigabyte GA-P55A-UD7 (BIOS F7) |
| Mémoire | 8 Go de DDR3 Crucial @ 1333 MT/s (2 x 4 Go) |
| Carte graphique | AMD Radeon HD 4870 (carte de référence) 512 Mo GDDR5 (PCIe 2.0) |
| Support de stockage | Seagate Barracuda 7200.12 500 Go SATA 3Gbit/s, 7200 tr/min, 16 Mo de cache |
| Lecteur optique | Asus DRW-24B1ST/BLK/B/AS |
| Alimentation | Corsair TX750W (750 watts max) |
| Boîtier | Zalman MS1000-HS2 |
| Ventirad CPU | Scythe Mugen 2 revision B |
Configuration du serveur web local
| OS | Ubuntu 10.04 LTS Server Edition « Lucid Lynx » (32 bits) |
|---|---|
| Processeur | AMD Athlon @ 1150 MHz |
| Carte-mère | Soyo Dragon Platinum |
| Mémoire | 512 Mo de DDR |
| Carte graphique | AMD Radeon 9550 256 Mo GDDR |
| Support de stockage | Western Digital WD400BB 40 Go |
| Lecteur optique | Samsung DVD-ROM SD-616T |
| Paquetages supplémentaires | Apache2, MySQL Client, MySHL Server, PHP5, PHP-GD, PHP5-MySQL, PHPMyAdmin, SSH |
Configuration logicielle
Les tests ont eu lieu le 25 mars 2011 sur un Windows 7 totalement à jour (y compris le Service Pack 1) et configuré pour ne jamais se mettre en veille. Le tableau ci-dessous indique les logiciels supplémentaires installés sur la machine.
| Adobe Flash | 10.2 |
|---|---|
| Microsoft Silverlight | 4.0.60129.0 |
| Oracle Java | Version 6 Update 24 |
| AMD Catalyst | 11.2 |
Navigateurs testés
Après installation du système d’exploitation et des logiciels ci-dessous, nous avons téléchargé et installé la dernière version stable de chaque navigateur. Le tableau ci-dessous indique la version de chaque navigateur testé pour ce comparatif.
| Google Chrome | 10.0.648.204 |
|---|---|
| Mozilla Firefox | 4.0 |
| Microsoft Internet Explorer | 9.0.8112.16421 |
| Opera | 11.01 (build 1190) |
| Apple Safari | 5.04 (7533.20.27) |
Nous n’avons utilisé aucune des données collectées lors du Grand Prix des Navigateurs 3 ; nous avons relancé tous les tests sur une installation de Windows 7 flambant neuve. Entre la publication de l’article précédent et les tests pour celui-ci, nous avons renouvelé notre infrastructure réseau afin de la faire passer à l’Ethernet Gigabit et au WiFi 802.11n. Nous avons tout remplacé : modem, routeur, commutateurs, câblage. Le nouveau modem, qui améliore considérablement les performances sous Speakeasy, est susceptible d’affecter tous nos tests ayant recours à des sites web externes. Le nouvel appareillage réseau Gigabit est quant à lui susceptible d’affecter le temps de chargement des pages stockées sur notre LAN. Nous avons même dû refaire les tests de mémoire, car bon nombre des 40 grands sites que nous utilisons ont changé leur contenu depuis le GPN3.
Performances : temps de démarrage
Un seul onglet
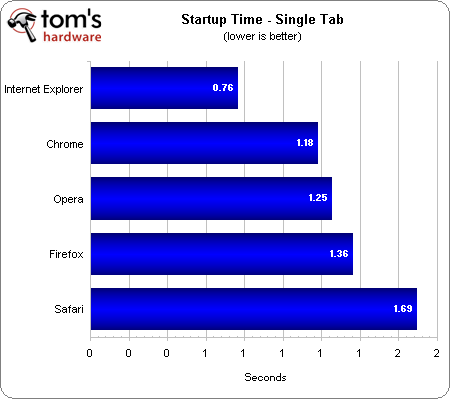
Google.com nous sert de page de test pour le benchmark d’ouverture d’un seul onglet.
On se rend très vite compte que quand il s’agit d’ouvrir un seul onglet, Internet Explorer 9 est incroyablement rapide : le navigateur de Microsoft ne prend qu’une seule seconde pour se lancer et charger la page la plus consultée au monde. Chrome arrive juste derrière avec 1,2 seconde, suivi de très près par Opera, qui a besoin de 1,25 seconde. Firefox 4 a quant à lui besoin de 1,36 seconde, et Safari clôture le classement avec 1,7 seconde.
Il convient de noter qu’IE9 fait appel à une petite astuce (purement visuelle mais efficace) qui consiste à charger le contenu avant l’apparition de la fenêtre : la page web à afficher apparaît donc pendant l’animation de chargement de l’application, ce qui donne l’impression d’un chargement instantané.
Huit onglets
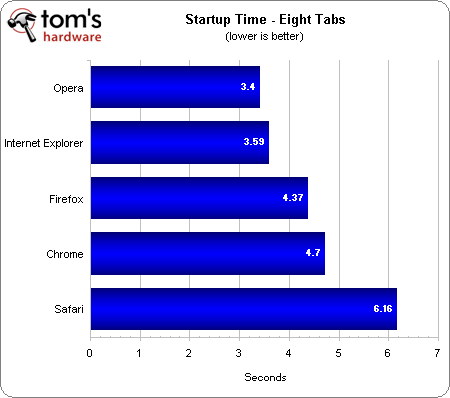
Notre test d’ouverture de huit onglets au démarrage fait appel aux huit pages web les plus populaires selon Quantcast, à savoir : Google.com, Facebook.com, YouTube.com, Yahoo.com, Amazon.com, Twitter.com, MSN.com et Wikipedia.com.
Opera prend la tête dans ce benchmark avec un temps de chargement de 3,4 secondes ; il est suivi de près par IE9, qui prend 3,6 secondes. Firefox 4 arrive en troisième position avec un peu moins de quatre secondes et demie. Chrome fait à peine moins bien à 4,7 secondes ; le navigateur d’Apple, par contre, a besoin de 6 secondes pour charger complètement les huit onglets sélectionnés.
Conclusion préliminaire
Dans l’ensemble, Internet Explorer se démarque dans ce test : il ouvre un seul onglet de manière presque instantanée et se place juste derrière Opera quand il s’agit d’en ouvrir huit. Chrome, Firefox 4 et Opera reste largement assez rapides pour un être humain normal, tandis que Safari affiche systématiquement le temps de démarrage le plus long.
Performances : temps de chargement des pages
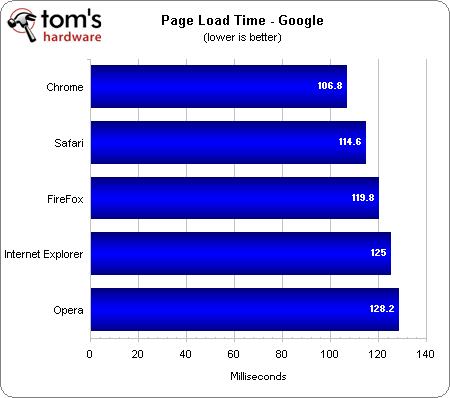
Sans surprise, Chrome est le navigateur qui charge le plus rapidement la page d’accueil de Google. Safari, Firefox 4, IE9 et Opera ne sont toutefois pas loin derrière, et il faut avouer que tous les navigateurs terminent la course dans un mouchoir de poche (à peine plus d’un dixième de seconde d’écart entre le premier et le dernier).
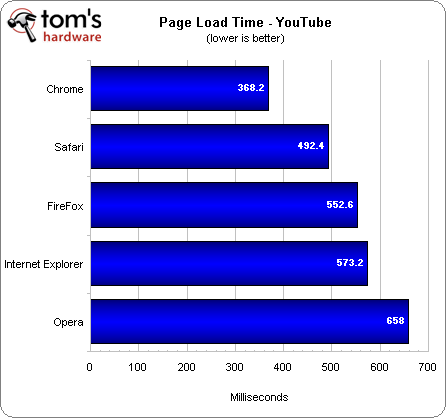
YouTube
Chrome arrive également en tête quand il s’agit de charger YouTube, un autre site appartenant à Google. Safari, lui aussi basé sur Webkit, se place en deuxième position avec un peu plus d’un dixième de seconde d’écart. Le nouveau Firefox arrive une fois encore troisième, suivi d’IE9. Opera ferme la marche avec moins d’un dixième de seconde de retard.
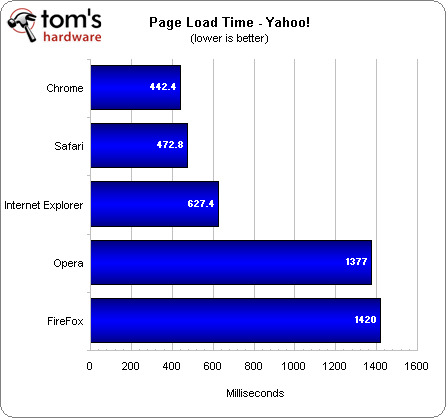
Yahoo!
Pour la troisième fois de suite, le duo de tête se compose de Chrome et de Safari. Ils sont suivi de près par IE9 puis, nettement plus loin, par Opera et Firefox 4, qui prennent chacun 1,4 seconde environ pour charger la page d’accueil de Yahoo!.
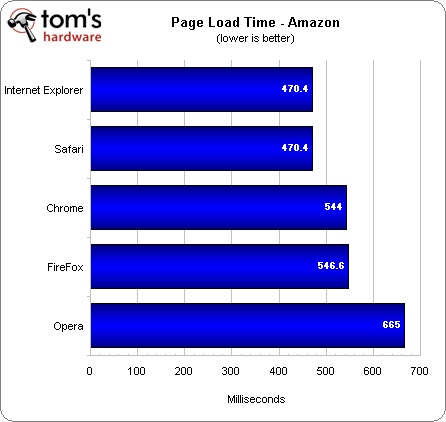
Amazon
Petite surprise pour ce benchmark, où Internet Explorer arrive ex æquo avec Safari, suivis de Chrome et Firefox qui font également presque match nul. Opera termine quant à lui à un peu plus d’un dixième de seconde derrière la nouvelle version du panda roux.
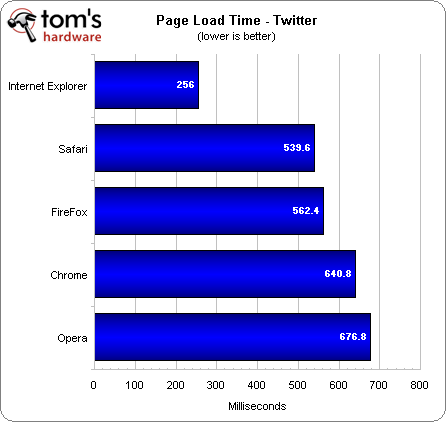
Nous avons ici presque droit à un copier-coller du classement précédent, Firefox parvenant toutefois à dépasser Chrome lors du chargement de Twitter.
Conclusion préliminaire
De manière générale, Safari a tendance à charger les pages plus rapidement que les autres navigateurs ; Chrome termine plus souvent en première place, mais bafouille sur Amazon et Twitter. IE9 arrive tantôt en première place, tantôt en quatrième, ce qui le place en milieu de peloton, suivi de Firefox 4 qui a tendance à traîner légèrement derrière lui. La véritable surprise provient d’Opera, qui termine bon dernier dans la plupart des benchmarks.
Performances : JavaScript
À l’heure des tests, le JSBenchmark, composant habituel du Grand Prix des Navigateurs, était malheureusement indisponible.
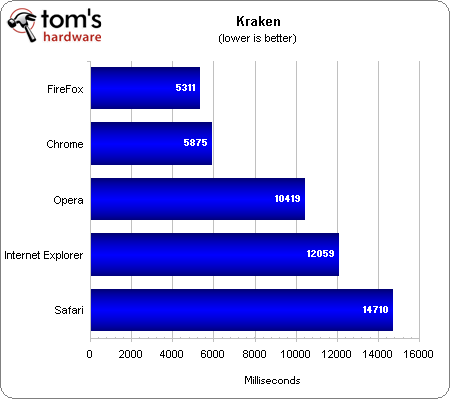
Kraken
Firefox 4 truste la première place dans le benchmark JavaScript Kraken, avec plus de 500 millisecondes d’avance sur Chrome. Opera, en troisième place, met presque deux fois plus de temps que FF4 pour finir. On retrouve IE9 environ 1500 millisecondes derrière le navigateur norvégien, et en dernière position, avec 450 ms de retard supplémentaire, Safari.
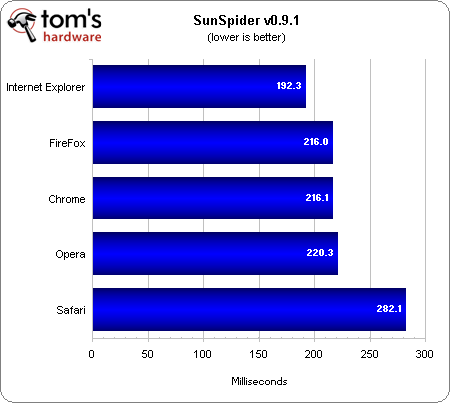
SunSpider
Internet Explorer 9 reprend la tête dans SunSpider avec près de 25 ms d’avance sur Firefox 4, qui termine toutefois presque à égalité avec Chrome et Opera. Safari, une fois de plus, termine le dernier avec plus de 60 ms de retard sur Opera.
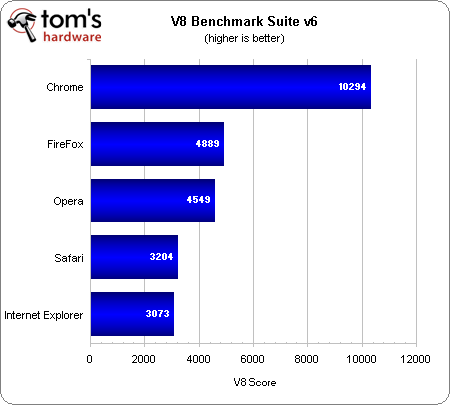
V8
Nous continuons à suivre de près le comportement du benchmark V8, mais en l’absence de JSBenchmark comme point de comparaison, nous ne pouvons être sûrs qu’il ne soit pas biaisé en faveur de Google.
Comme d’habitude dans ce test, Chrome massacre la concurrence dans ce test, obtenant un score plus de deux fois supérieur à Firefox 4, qui termine pourtant en deuxième place. Opera finit troisième, suivi de Safari et, enfin, d’IE9.
Ce qui nous dérange dans ce test, ce n’est pas vraiment le classement, ni d’ailleurs le fait que Chrome en sorte généralement vainqueur, mais plutôt l’écart existant entre Chrome et les autres navigateurs. Le test JSBenchmark génère d’ordinaire un classement très semblable à celui de V8, mais avec des marges bien plus raisonnables. Nous ne conserverons donc le score de V8 qu’à titre exceptionnel, parce que JSBenchmark est hors ligne, mais il y a très peu de chances pour que nous l’incluions à nouveau dans notre batterie de test les prochaines fois.
Conclusion préliminaire
Comme d’habitude, les tests JavaScript donnent des résultats particulièrement disparates, avec un vainqueur différent à chaque benchmark : Chrome, Firefox et Internet Explorer. Si l’on tient compte du classement général et des marges d’écart (à l’exception de celle obtenue par Chrome dans V8), Firefox 4 termine gagnant de cette catégorie, bien que Chrome soit juste derrière. Opera se situe en milieu de classement et les performances d’IE9 manquent de cohérence. On peut par contre sans risque affirmer que Safari 5 montre son âge en matière de traitement JavaScript.
Performances : Peacekeeper, DOM et CSS
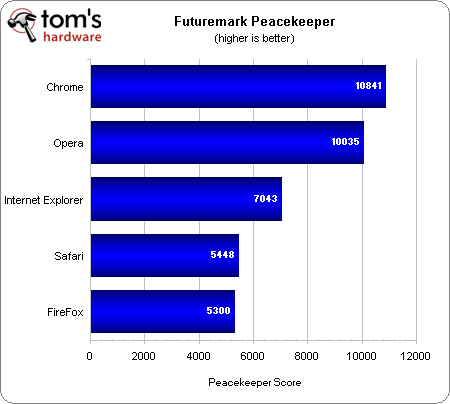
Peacekeeper
Chrome termine une fois de plus premier du test FutureMark Peacekeeper, juste devant son rival Opera, qui n’obtient que 800 points de moins. Microsoft Internet Explorer 0 parvient quant à lui à marquer plus de 7000 points, ce qui lui vaut la troisième place. Safari et Firefox 4 se disputent la queue du peloton avec respectivement 5450 et 5300 points.
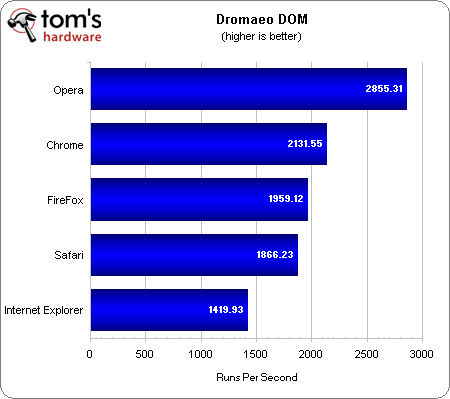
Dromaeo DOM
Opera occupe ici la première place avec plus de 2800 exécutions par secondes. Chrome fini deuxième, 700 points derrière Opera ; Firefox 4 termine troisième avec un score légèrement inférieur à 2000 ; Safari arrive quatrième et IE dernier avec à peine plus de 1400 exécutions par seconde.
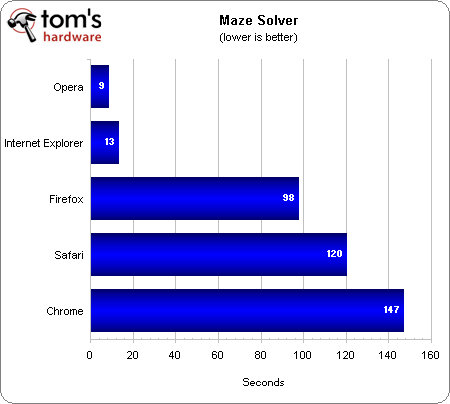
Maze Solver
Test de performances faisant partie du site Internet Explorer 9 Test Drive, Maze Solver est un nouvel ajout au Grand Prix des Navigateurs ; il vise à mesurer les performances en CSS 2.1 et CSS 3.
Opera domine totalement ce benchmark, terminant un labyrinthe de 30×30 en 8,5 secondes. IE9 se place juste derrière avec 13 secondes. Les autres navigateurs se traînent loin derrière : Firefox 4 prend près de 100 secondes pour terminer le même parcours, Safari 120 secondes et Chrome, près de 150 secondes.
Performances : HTML5
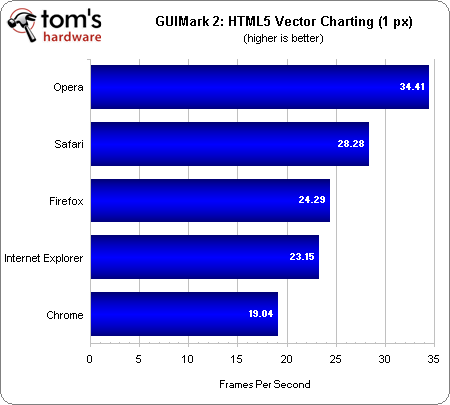
GUIMark 2 : vector charting HTML5 (1 pixel)
Contrairement aux articles précédents, nous avons décidé d’abandonner la version 2 pixels du test de « vertor charting » en HTML5 de GUIMark 2 et de nous contenter de la version à un seul pixel, mise à jour.
Opera semble exceller à cet exercice, affichant un framerate de près de 35 images/s. Il est suivi de Safari, qui obtient un score de 28 images/s, puis de Firefox 4 qui, avec 24 images/s, bat IE9 d’un point ; Chrome termine en dernière place à 19 images/s.
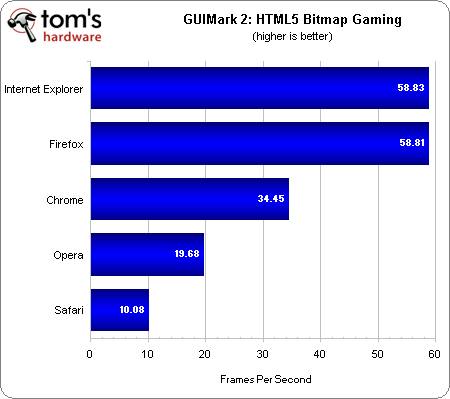
GUIMark 2 : jeux bitmap HTML5
En pratique, IE9 et FF4 font match nul dans ce test de jeux bitmap en HTML5 avec près de 59 images/s, bien que techniquement Microsoft batte Mozilla de 0,02 images/s. Les autres navigateurs sont quelque peu à la traîne dans ce domaine, Google Chrome prenant la troisième place avec 35 images/s, Opera la quatrième avec 20 images/s et Safari terminant dernier avec 10 images/s.
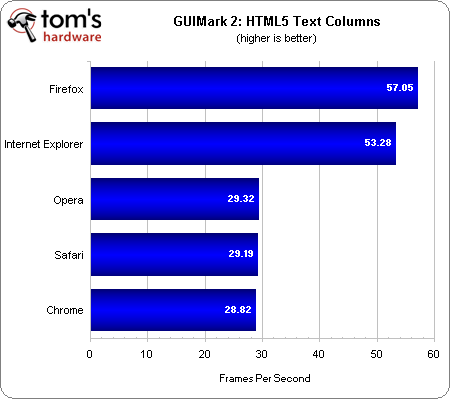
GUIMark 2 : colonnes de texte HTML5
Dans ces tests, Firefox 4 prend la tête avec 57 images/s, mais son rival Internet Explorer 9 n’est pas loin derrière avec seulement quatre images/s de moins. Opera, Safari et Chrome affichent quant à eux pratiquement tous les mêmes performances, aux alentours de 30 images/s.
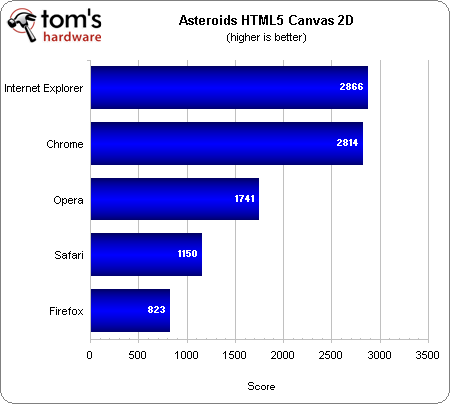
Asteroids : canevas 2D en HTML5 et JavaScript
Le test Asteroids mélange JavaScript et canevas 2D en HTML5 sous la forme d’un jeu pour navigateur.
Le vainqueur est ici Internet Explorer, qui termine juste devant Chrome, alors que le troisième, Opera, est à plus de mille points de retard. À 600 points derrière celui-ci, on retrouve Safari et, en dernière place, Firefox 4. Il semble que la portion JavaScript de ce test permette à Chrome et Opera de se démarquer.
Conclusion préliminaire
IE9 reste champion du HTML5 mais Firefox 4 semble n’être qu’à une mise à jour du titre. Chrome, Opera et Safari affichent quant à eux des performances moins reluisantes, excellant dans certains domaines mais se plantant complètement dans d’autres.
Performances : accélération matérielle du HTML5 et WebGL
Accélération matérielle du HTML5
L’accélération matérielle du HTML5 est probablement le domaine le plus intéressant pour les spectateurs de la lutte qui fait rage entre IE et Firefox, les deux seuls navigateurs la prenant actuellement en charge. Nous avons donc inclus un test de chaque éditeur de ce comparatif (en plus de tests plus neutres). Notez que, bien que les trois autres navigateurs ne profitent pas de l’accélération matérielle, ils gèrent le HTML5 et sont donc capables de procéder aux tests ; nous allons donc voir comment ils s’en sortent sans l’aide du GPU.
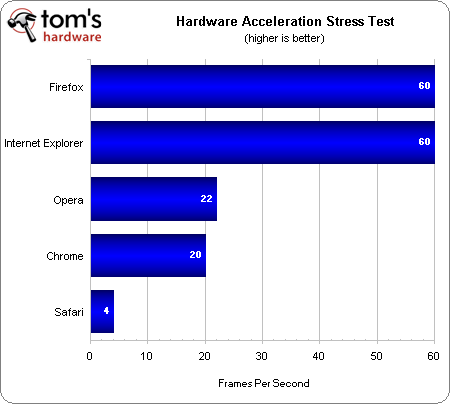
Mozilla Hardware Acceleration Stress Test
Comme nous nous y attendions, seuls Firefox et Internet Explorer atteignent les 60 images/s (le plafond du test) ; ils terminent donc tous deux en première place. Sans accélération matérielle, Opera parvient tout de même à afficher 22 images/s et donc à prendre la deuxième place. Chrome termine troisième avec 20 images/s ; Safari, par contre, est largement à la traîne et n’affiche que quatre images par seconde.
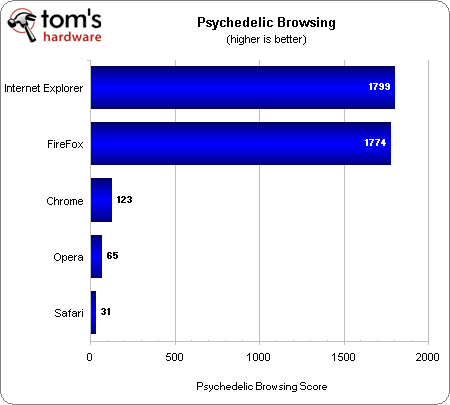
Psychedelic Browsing
Même chose dans le test de Microsoft : IE9 et FF4 se battent pour le haut du podium, bien que cette fois Internet Explorer devance son concurrent de 25 points. Les autres navigateurs sont très loin derrière : Chrome n’affiche qu’un score de 123, Opera 65 et Safari 31.
Conclusion préliminaire
Le premier test est donc un match nul, le deuxième est remporté par IE9, mais d’une courte tête seulement : pour l’instant, on peut sans risque affirmer que les deux navigateurs se comportent de manière équivalente.
WebGL
Depuis la sortie de Firefox 4, nous avons suffisamment de navigateurs compatibles WebGL pour faire une comparaison. Notez qu’IE9, Opera 11 et Safari 5 ne prennent pas en charge ces spécifications.
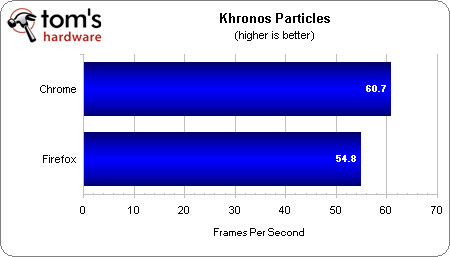
Khronos Particles
Le benchmark Particles de Khronos Group, superviseurs du WebGL, montre Google Chrome en tête avec un peu plus de 60 images/s ; Mozilla Firefox n’est cependant pas loin derrière avec ses 55 images/s.
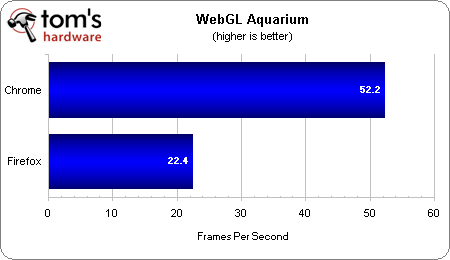
WebGL Aquarium
Chrome se démarque clairement dans le test WebGL Aquarium, faisant près de 30 images/s de mieux que Firefox.
Conclusion préliminaire
Les résultats de ces tests sont assez peu concluants : Firefox fait pratiquement jeu égal à Chrome dans Particles, mais traîne relativement loin derrière celui-ci dans WebGL Aquarium. Dans les deux cas, Google possède toutefois l’avantage sur Mozilla.
Performances : Flash
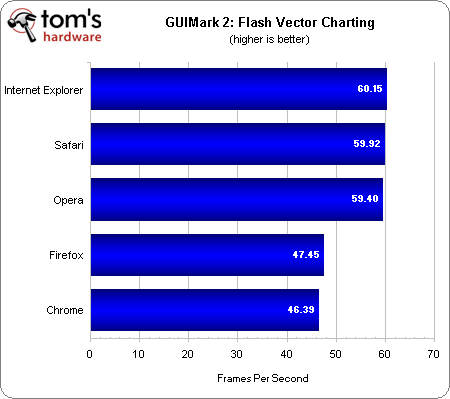
GUIMark 2 : vector charting Flash
Internet Explorer 9, Safari et Opera affichent tous un score environnant les 60 images/s en vector charting sous Flash, IE9 parvenant même à dépasser quelque peu ce plafond apparent. Nous sommes assez surpris de voir les performances de Firefox 4 diminuer par rapport à celles de la version 3.6.15 : le nouveau navigateur de Mozilla n’obtient plus que 47 images/s contre 60 précédemment. Chrome atteint quant à lui 46 image/s avec son lecteur Flash intégré.
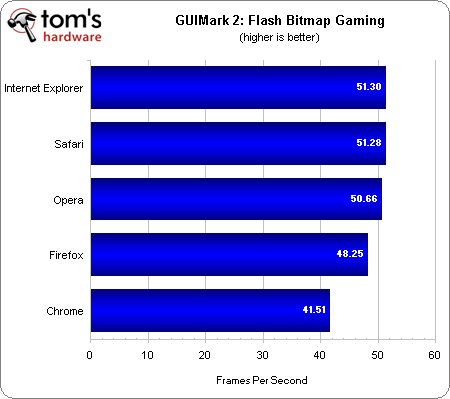
GUIMark 2 : jeux bitmap Flash
Une fois encore, IE9, Safari et Opera trustent le podium avec des scores compris entre 50 et 52 images/s. À l’inverse du vector charting, FF4 gagne environ 7 images/s par rapport à sa version 3.6. Google Chrome est à nouveau en retrait avec 41,5 images/s.
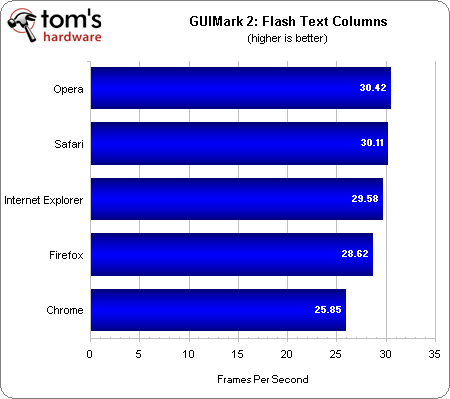
GUIMark 2 : colonnes de texte Flash
Opera, Safari et Internet Explorer occupent une fois de plus les trois premières place avec un framerate de l’ordre de 30 images/s. Firefox n’est néanmoins pas loin cette fois-ci, avec un score pratiquement inchangé par rapport à la version 3.6.15. Chrome ferme de nouveau la marche avec 26 images/s.
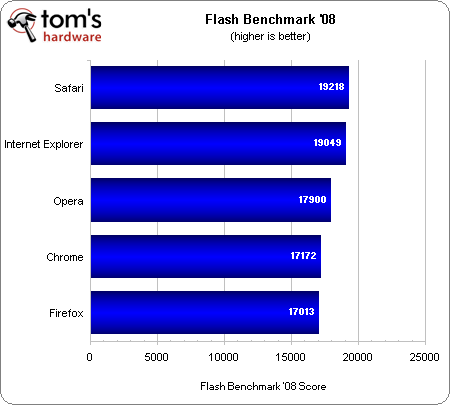
Flash Benchmark ’08
Safari surprend tout le monde en volant la première place à IE9 dans ce benchmark. Opera arrive troisième, suivi de Chrome et Firefox 4, qui affichent des scores très proches l’un de l’autre.
Conclusion préliminaire
IE9, Safari et Opera sont clairement les navigateurs les plus performants en Flash sous Windows 7. Firefox 4 arrive quant à lui en quatrième place, mais assez loin derrière les trois du podium, et Chrome est de manière générale le plus lent en flash. Il ne faut toutefois pas oublier que Chrome dispose d’un lecteur Flash intégré et que la version 10 du navigateur de Google sépare totalement le contenu Flash du reste. Certes, Flash est loin de planter aussi souvent sous Windows 7 que sous Linux ou OS X, donc il s’agit peut-être d’une précaution inutile, mais si vous souffrez de crashes à répétition, cela peut valoir la peine de se passer de quelques images par seconde.
Performances : Java et Silverlight
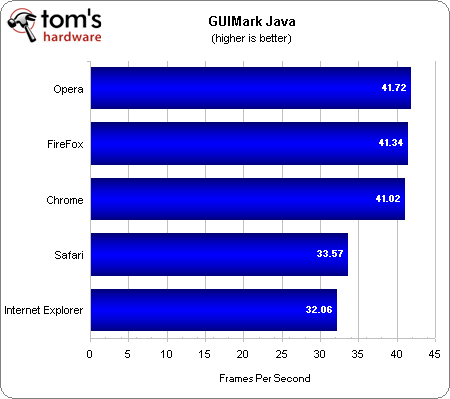
GUIMark JAVA 5 Swing
Opera, Firefox et Chrome affichent pratiquement tous les mêmes performances dans ce test, avec un score aux alentours de 41 images/s. À 33,5 images/s, Safari termine quatrième, une image et demie par seconde devant Internet Explorer 9.
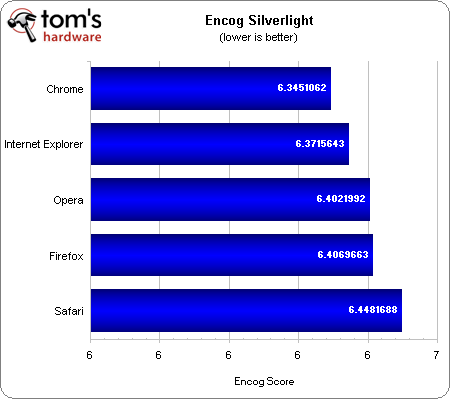
Encog Silverlight
Google Chrome termine premier au benchmark Silverlight, suivi de près par Microsoft IE9. Opera arrive troisième et Firefox 4 quatrième, juste derrière. Safari, en dernière place, est assez nettement en retrait par rapport aux autres.
Consommation et gestion de la mémoire
Consommation de mémoire
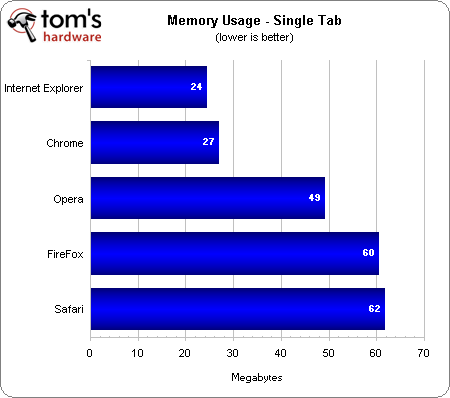
Un seul onglet
Google.com nous sert une fois de plus d’étalon pour ce test.
Pas de changement majeur par rapport au dernier Grand Prix des Navigateurs : quand il ne faut ouvrir qu’un seul onglet, Internet Explorer est toujours le navigateur le plus économe, suivi de Chrome. Opera monte en troisième place et Firefox 4, qui utilise environ 20 Mo de plus que Firefox 3.6.15, descend à la quatrième. Safari reste le plus gourmand des navigateurs de ce comparatif, mais voit sa consommation baisser de manière drastique par rapport à la dernière fois, passant de près de 100 Mo à une soixantaine de mégaoctets.
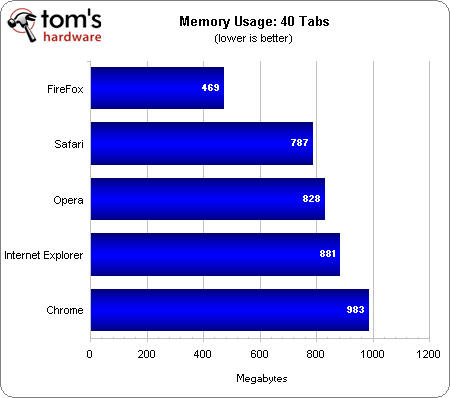
Quarante onglets
Comme pour les temps de démarrage et de chargement, nous avons choisi nos sites-étalons en fonction du classement établi par Quantcast. Et comme lors des éditions précédentes du Grand Prix, nous avons dû ouvrir un par un les 40 onglets dans Safari : le navigateur d’Apple s’étouffe et tombe à genoux quand on tente de les ouvrir d’une seule fois.
À pleine charge, Firefox reste le navigateur le plus svelte du comparatif, encore que la version 4 ait pris un peu d’embonpoint : 200 Mo de plus que la version 3.6.15. Safari arrive en deuxième place, mais loin derrière avec près de 800 Mo, suivi de près par Opera qui est quant à lui juste au-dessus des 800 Mo. IE9 remonte d’une place par rapport au dernier Grand Prix, consommant 200 Mo de moins que la dernière fois, ce qui fait de Chrome le dernier.
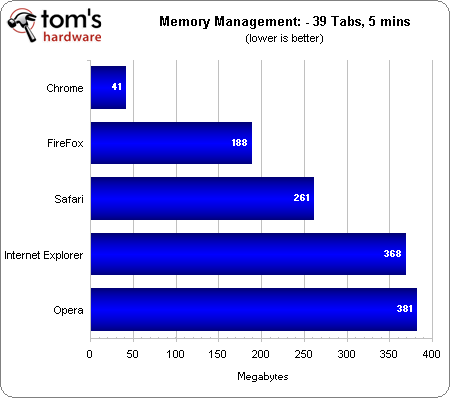
Gestion de la mémoire
-39 onglets après 5 minutes
Comme nous l’avons vu par le passé, Chrome excelle en matière de gestion de la mémoire : lorsqu’on repasse de 40 à 1 onglet et que l’on attend cinq minutes, le navigateur de Google revient pratiquement à sa consommation de départ. Le nouveau Firefox ne s’en tire pas trop mal, revenant à une consommation inférieure à 200 Mo après le même délai (soit un peu plus de trois fois sa consommation initiale). Safari arrive troisième avec 260 Mo (70 Mo de moins que lors du dernier Grand Prix des Navigateurs). Internet Explorer descend par contre à la quatrième place : il semble que les prouesses affichées lors du GPN3 n’aient eu qu’un temps. Opera, enfin, arrive bon dernier avec une consommation proche des 400 Mo.
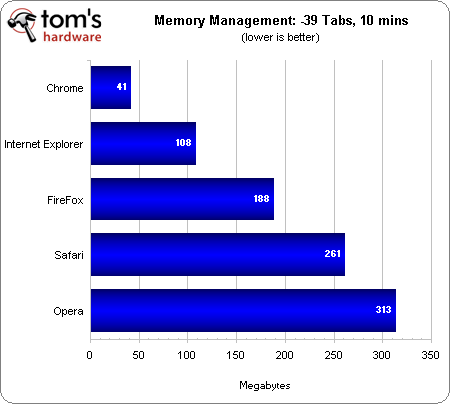
-39 onglets après 10 minutes
Après cinq minutes supplémentaires, Chrome reste aux alentours des 40 Mo et conserve donc sa première place. Le délai supplémentaire profite par contre nettement à Internet Explorer, qui passe presque sous la barre des 100 Mo (un score néanmoins bien supérieur à celui obtenu lors du dernier comparatif) et se hisse donc à la deuxième place. Le nouveau Firefox termine troisième avec 180 Mo, soit le double de la consommation de Firefox 3.6.15. Safari perd 70 Mo, ce qui lui permet de dépasser Opera, qui conserve encore plus de 300 Mo après dix minutes.
Conclusion préliminaire
IE9 et Chrome sont réellement économes en mémoire lorsqu’ils ne contiennent qu’un seul onglet, mais aucun navigateur ne consomme plus de 60 Mo dans ce cas de figure (ce qui représente une quantité totalement négligeable sur la plupart des machines). À pleine charge, c’est Firefox qui se montre le moins gourmand. Chrome, comme à son habitude, gère la mémoire de manière absolument incroyable et rend presque toute la mémoire pratiquement instantanément dès lors qu’elle n’est plus utilisée par les onglets. IE9 le fait presque aussi bien, mais pas aussi rapidement que Chrome. Opera, enfin, continue à se réserver une bonne tranche de mémoire après la fermeture des onglets.
Respect des standards : JavaScript, CSS3 et HTML5
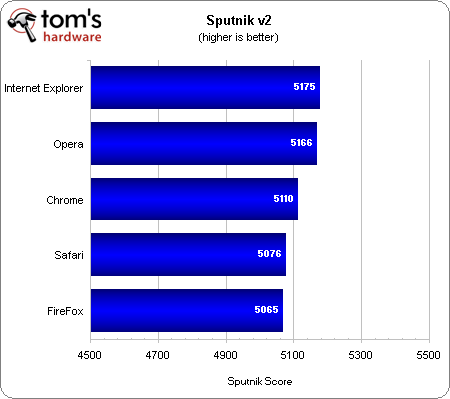
Sputnik
Internet Explorer 9 arrive premier au test de conformité JavaScript Sputnik avec un score de 5175. Opera n’est toutefois pas loin derrière avec un score de 5166. Viennent ensuite Chrome avec 5110 points, Safari avec 5076 et, enfin, Firefox 4 avec 5065.
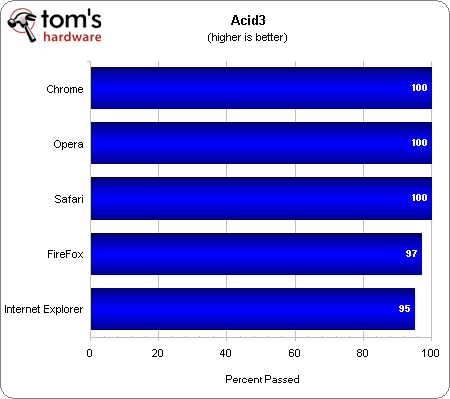
Acid3
Comme d’habitude, Chrome, Opera et Safari obtiennent tous la note maximale au test Acid3. Firefox 4 passe à 97/100 (contre 94 dans sa version précédente) et IE9 ferme la marche sans déshonneur avec un score de 95.
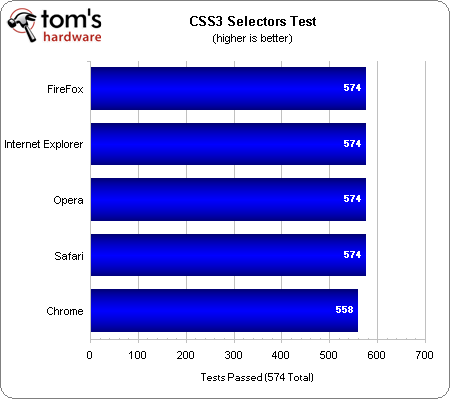
CSS3 Selectors Test
Comme lors des derniers Grand Prix, tous les navigateurs obtiennent la note maximale de 574 dans le CSS3 Selectors Test, à l’exception de Chrome qui obtient 558.
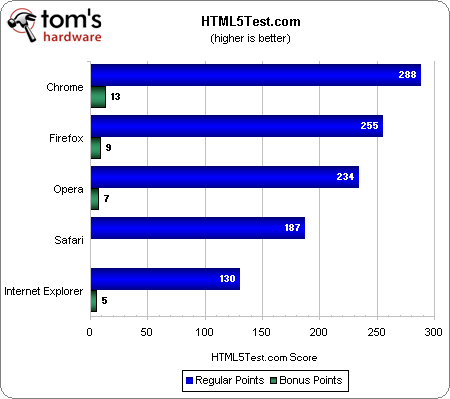
HTML5Test.com
Chrome continue à se démarquer en HTML5, obtenant un score de 288 (+ 13 points de bonus) au test de conformité. Dans sa version 4, Firefox parvient à passer de la quatrième à la deuxième place, dépassant Opera et reléguant Safari à l’avant-dernière place. IE9, malgré sa très bonne gestion de l’accélération matérielle du HTML5, finit encore dernier au test de respect du futur standard.
Classements finaux
Classement « Performances »
| 1er | 2e | 3e | 4e | 5e | |
|---|---|---|---|---|---|
| Chrome | 8 | 5 | 5 | 3 | 6 |
| Firefox | 3 | 7 | 8 | 5 | 4 |
| Internet Explorer | 10 | 5 | 3 | 4 | 3 |
| Opera | 6 | 2 | 9 | 5 | 3 |
| Safari | 2 | 8 | 8 | 7 |
En termes de vitesse pure, Microsoft Internet Explorer 9 reste le champion des navigateurs avec dix premières places, alors même qu’il ne prend pas en charge le WebGL, qui profite à Chrome 10 (deuxième au classement) et à Firefox 4 (troisième). Opera 11.01 descend en quatrième position et Safari 5.04, le plus ancien des participants à ce comparatif, ferme la marche.
Classement « Efficacité »
| 1er | 2e | 3e | 4e | 5e | |
|---|---|---|---|---|---|
| Chrome | 2 | 1 | 1 | ||
| Firefox | 1 | 1 | 1 | 1 | |
| Internet Explorer | 1 | 1 | 2 | ||
| Opera | 2 | 2 | |||
| Safari | 1 | 1 | 1 | 1 |
Chrome termine premier au classement « Efficacité », suivi de près par Firefox.Internet Explorer est troisième, Safari quatrième et Opera dernier.
Classement « Respect des standards »
| 1er | 2e | 3e | 4e | 5e | |
|---|---|---|---|---|---|
| Chrome | 2 | 1 | 1 | ||
| Firefox | 1 | 2 | 1 | ||
| Internet Explorer | 2 | 1 | 1 | ||
| Opera | 2 | 1 | 1 | ||
| Safari | 2 | 2 |
Chrome et Opera font match nul à la première place du classement « Respect des standards ».Même scénario pour la deuxième place, pour laquelle se battent Internet Explorer et Firefox.Safari occupe dont la troisième et dernière place.
Classement général
| 1er | 2e | 3e | 4e | 5e | |
|---|---|---|---|---|---|
| Chrome | 12 | 7 | 6 | 3 | 7 |
| Firefox | 5 | 10 | 9 | 6 | 5 |
| Internet Explorer | 13 | 6 | 4 | 6 | 4 |
| Opera | 8 | 3 | 12 | 5 | 5 |
| Safari | 4 | 9 | 1 | 11 | 8 |
Le classement général, somme des trois classements précédents, reflète à la perfection celui des performances : Internet Explorer 9 conserve sa première place, tandis que Chrome, Firefox, Opera et Safari suivent à leur deuxième, troisième, quatrième et cinquième place respective.
Conclusion
| Type de Test | Vainqueur | Aussi sur le podium | Peut mieux faire |
|---|---|---|---|
| Tests de performances | |||
| Temps de démarrage | Internet Explorer | Opera | Safari |
| Temps de chargement des pages | Safari | Chrome | Opera |
| JavaScript | Firefox | Chrome | Safari |
| DOM | Opera | ||
| CSS | Opera | Internet Explorer | Chrome |
| HTML5 | Firefox | Internet Explorer | |
| Accélération matérielle du HTML5 | Internet Explorer | Firefox | Chrome, Opera, Safari |
| WebGL | Chrome | Firefox | Internet Explorer, Opera, Safari |
| Flash | Internet Explorer | Safari, Opera | Firefox, Chrome |
| Java | Opera | Firefox, Chrome | Safari, Internet Explorer |
| Silverlight | Chrome | Internet Explorer | Safari |
| Tests d’efficacité | |||
| Consommation de mémoire (faible charge) | Internet Explorer | Chrome | |
| Consommation de mémoire (forte charge) | Firefox | ||
| Gestion de la mémoire | Chrome | Internet Explorer | |
| Tests de respect des standards | |||
| JavaScript | Internet Explorer | Opera | |
| DOM | Chrome, Opera, Safari | Firefox | Internet Explorer |
| CSS3 | Firefox, Internet Explorer, Opera, Safari | Chrome | |
| HTML5 | Chrome | Firefox | Internet Explorer |
Au vu du tableau ci-dessous, notre conclusion est relativement claire : Internet Explorer 9 reste à la pointe, ce qui en fait le vainqueur au classement par catégorie, au classement par performances et au classement général. Qu’on le veuille ou non, Microsoft Internet Explorer 9 conserve donc son titre de champion des navigateurs.
Chrome 10.0.648.204
Une fois de plus, c’est Google Chrome qui nous surprend le plus. Lors du précédent comparatif, nous nous étonnions de le voir tomber si bas dans les différents classements ; à l’inverse, il remonte cette fois aisément la barre, avec une simple mise à jour mineure qui plus est. Depuis la mise en place par Google de mécanismes de mise à jour automatique (sans confirmation par l’utilisateur) et le passage à un cycle de développement rapide, Chrome est essentiellement en publication continue : le navigateur est donc susceptible de se mettre donc à jour, parfois de manière drastique, sans tambours ni trompette, à n’importe quel moment.
Firefox 4
Les performances de Firefox 4 ne nous ont pas réellement surprises. Nous avions en effet eu l’occasion d’évaluer une copie « leakée » du navigateur (en réalité une build de la RC2 en phase de validation) et celle-ci se plaçait en troisième position, assez loin derrière Opera 11.01 et juste devant Chrome 10.0.648.134. Une fois encore, c’est pour cette raison que nous ne testons que des versions définitives : la version officielle de Firefox 4 s’en est en effet bien mieux sortie.
Ceci étant dit, cela fait un bail que Firefox n’est plus un monstre de vitesse : au lieu de cela, c’est plutôt un navigateur d’une robustesse à toute épreuve, comme l’a par exemple démontré le test consistant à ouvrir 40 onglets au démarrage. Firefox est le seul navigateur parvenant à ouvrir toutes les pages sans la moindre erreur, du premier coup. À titre de comparaison, tous les autres ont nécessité le rechargement d’au moins une page pour pouvoir afficher correctement l’un ou l’autre élément manquant ou corrompu. Notez également le peu de fois où Firefox se retrouve dans la colonne « Peut mieux faire » du tableau ci-dessus : dans sa version 4, le panda roux se positionne donc avant tout comme une valeur sûre, ce qui est exactement ce que l’on attend d’un navigateur possédant une telle part de marché. Pour un produit qui a autant d’utilisateurs, il n’est que normal de privilégier la stabilité plutôt que la vitesse.
N’oublions pas non plus que Firefox 4 marque également le renouveau d’une plateforme qui sera mise à jour régulièrement d’ici l’an prochain. Quand on examine la feuille de route de Mozilla, qui prévoit les versions 5, 6 et 7 au cours des 12 mois à venir, on se rend compte que l’aspect « vitesse » est prévu pour la version 6. Une version à surveiller pour les amateurs de performances, donc.
Et ensuite ?
Nous nous attendons à voir la sortie de Safari 6 (basé sur Webkit 2.0) accompagner celle d’OS X 10.7 « Lion ». Chrome ayant maintenant un cycle de mise à jour de six semaines et Firefox ayant considérablement accéléré le sien, il ne faudra probablement pas longtemps avant que Microsoft Internet Explorer ne voie son titre de champion remis en jeu. D’ici là, IE9 reste le navigateur le plus rapide du marché.