Introduction
Quelques 4 mois après le précédent comparatif, le temps est venu de déterminer le meilleur navigateur à l’heure actuelle sous Windows 7. Notre plateforme de test a évolué puisque nous sommes passés d’un Core i5 Lynnfield à une plateforme Sandy Bridge, de même que la Radeon HD 4870 a pris sa retraite au profit d’une HD 7770. Au-delà des composants, la suite de test a également été revue : 5 anciens benchmarks sont passés à la trappe, 10 font leur première apparition et nous avons inclus des scores composites pour chacune des catégories ou presque.
Avant d’attaquer le comparatif à proprement parler, voici les principaux évènements survenus depuis le dernier article :
24/04/12: sortie de Firefox 12
25/04/12: Mozilla cesse officiellement de mettre à jour Firefox 3.6.
09/05/12: Apple sort Safari version 5.1.7.
11/05/12: Mozilla critique vertement Microsoft pour le blocage des navigateurs tiers sous Windows RT (Windows 8 pour ARM).
11/05/12: Internet Explorer pourrait faire son apparition sur Xbox 360 et s’appuyer sur Kinect.
16/05/12: sortie de Chrome 19.
16/05/12: pour la première fois en 15 ans, IE passe sous les 30% de parts de marché.
21/05/12: Chrome surpasse IE pour devenir le navigateur le plus utilisé au niveau mondial.
23/05/12: Microsoft prétend que les statistiques d’utilisation de StatCounter pour Google Chrome sont fausses.
25/05/12: Yahoo! sort Axis, un navigateur iOS avec extensions pour Chrome, Firefox et Safari.
26/05/12: selon une rumeur, Facebook compterait acheter OperaSoftware.
01/06/12: Facebook cesse brusquement de lister Opera parmi les navigateurs recommandés.
02/06/12: Microsoft désactivera par défaut le traçage dans IE10.
04/06/12: Sortie de Firefox 13.
08/06/12: aux USA, il est interdit d’activer le traçage au sein d’un navigateur sans accord de l’utilisateur.
10/06/12: Google annonce la prochaine sortie d’une version de Chrome pour Metro sous Windows 8.
11/06/12: Apple sort une préversion de Safari 6 pour les développeurs.
15/06/12: Mozilla met à jour Firefox en version 13.0.1.
18/06/12: Opera 12 sort enfin, avec une accélération matérielle incomplète.
19/06/12: StatCounter répond à Microsoft.
20/06/12: le congrès américain approuve l’absence de traçage par défaut sous IE10.
27/06/12: sortie de Chrome 20.
Passons maintenant aux caractéristiques des 5 concurrents.
Chrome, Firefox, IE9, Opera et Safari
Précédents vainqueurs
Etant donné que les résultats des comparatifs sont fortement dépendants de la plateforme utilisée et plus particulièrement de l’OS, nous avons décidé de nous concentrer exclusivement sur Windows 7.
| Comparatif | Vainqueur |
|---|---|
Le grand comparatif des navigateurs | |
Le grand comparatif de navigateur II : Windows 7 et Ubuntu |
Jusqu’ici IE9 et Firefox ont chacun remporté une victoire sous Windows 7 tandis que Chrome s’est imposé lors de l’unique comparatif sous Ubuntu.
 | Chrome | |
|---|---|---|
| Développeur: | Google | |
| Date de lancement: | 9/02/2008 | |
| Version actuelle: | 20 | |
| Moteur de rendu: | WebKit | |
| Moteur JavaScript: | V8 | |
| Compatibilité: | Windows, Mac, Linux, Android, iOS | |
| Accélération matérielle HTML5: | Oui | |
| WebGL: | Oui | |
| Victoires: | 0 | |
| Participations: | 2 | |
| Téléchargement | ||
 | Firefox | |
|---|---|---|
| Développeur: | Mozilla | |
| Date de lancement: | 09/11/2004 | |
| Version actuelle: | 13 | |
| Moteur de rendu: | Gecko 2.0 | |
| Moteur JavaScript: | JaegerMonkey | |
| Compatibilité: | Windows, Mac, Linux, Android | |
| Accélération matérielle HTML5: | Oui | |
| WebGL: | Oui | |
| Victoires: | 1 | |
| Participations: | 2 | |
| Téléchargement | ||
 | Internet Explorer | |
|---|---|---|
| Développeur: | Microsoft | |
| Date de lancement: | 16/08/1995 | |
| Version actuelle: | 9 | |
| Moteur de rendu: | Trident | |
| Moteur JavaScript: | Chakra | |
| Compatibilité: | Windows (Vista et 7) | |
| Accélération matérielle HTML5: | Oui | |
| WebGL: | Non | |
| Victoires: | 1 | |
| Participations: | 2 | |
| Téléchargement | ||
 | Opera | |
|---|---|---|
| Développeur: | Opera Software | |
| Date de lancement: | 09/12/1996 | |
| Version actuelle: | 12.00 | |
| Moteur de rendu: | Presto | |
| Moteur JavaScript: | Carakan | |
| Compatibilité: | Windows, Mac, Linux, Android, iOS | |
| Accélération matérielle HTML5: | Non | |
| WebGL: | Non | |
| Victoires: | 0 | |
| Participations: | 2 | |
| Téléchargement | ||
 | Safari | |
|---|---|---|
| Développeur: | Apple | |
| Date de lancement: | 07/01/2003 | |
| Version actuelle: | 5.1.7 | |
| Moteur de rendu: | WebKit 2 | |
| Moteur JavaScript: | Nitro | |
| Compatibilité: | Windows, OS X, iOS | |
| Accélération matérielle HTML5: | Exclusivement sous OS X | |
| WebGL: | Non | |
| Victoires: | 0 | |
| Participations: | 2 | |
| Téléchargement | ||
Configuration du test
| OS et composants | |
|---|---|
| OS | Microsoft Windows 7 Ultimate 64 bits |
| Processeur | Intel Core i5-2500K @ 3,3 GHz (quad-core) |
| Carte mère | Gigabyte GA-Z68XP-UD3 (BIOS F10) |
| DRAM | 8 Go Crucial DDR3 @ 1333 MT/s (2x 4 Go) |
| Carte graphique | Asus Radeon HD 7770 1 Go GDDR5 (PCIe 2.0 16x) |
| Stockage | Seagate Barracuda 7200.12 500 Go SATA 3Gb/s, 7200 tr/min, 16 Mo de cache |
| Graveur | Asus DRW-24B1ST/BLK/B/AS |
| Alimentation | Corsair TX750 |
| Boîtier | Zalman MS-1000 HS2 |
| Dissipateur | Scythe Mugen 2 Rév. B |
| Clavier | Logitech Wireless Keyboard K320 |
| Souris | Logitech Wireless Trackball M570 |
Le tableau qui suit décrit le serveur web local sur lequel nous nous appuyons pour les tests de démarrage et temps de chargement, ainsi que JSGameBench.
| Serveur Web | |
|---|---|
| OS | Ubuntu 12.04 LTS Server Edition “Precise Pangolin” (32 bits) |
| Processeur | Intel Pentium 4 @ 2,41 GHz |
| Carte mère | Biostar P4M80-M4 |
| DRAM | 768 Mo DDR1 @ 333 MHz |
| Carte graphique | Nvidia GeForce FX 5500 128 Mo DDR (AGP) |
| Stockage | Western Digital Caviar SE WD1600AAJD, 160 Go EIDE, 7200 tr/min |
| Graveur n°1 | Hitachi-LG DVD GDR-8163B |
| Graveur n°2 | Hitachi-LG CD-RW GCE-8483B |
| Packages additionnels | Apache2, MySQL Client, MySQL Server, PHP5, PHP-GD, PHP5-MySQL, PHPMyAdmin, SSH, Node.js, NPM |
| Spécifications réseau | |
|---|---|
| Débits | 18 Mb/s descendants, 2 Mb/s ascendants |
| Modem | Motorola SURFboard SBS101U |
| Routeur | Linksys WRT54G2 V1 |
Configuration logicielle
Les deux plateformes de test ont bénéficié d’une réinstallation et mise à jour complète en date du 15 juin. Les économies d’énergie et mises à jour automatiques ont ensuite été désactivées avant d’attaquer les benchmarks pour ne pas induire de biais.
| Version | |
|---|---|
| Chrome | 20.0.1132.43m |
| Firefox | 13.0.1 |
| Internet Explorer | 9.0.8112.16421 |
| Opera | 12.00 (build 1467) |
| Safari | 5.1.7 (7534.57.2) |
| Adobe Flash | 11.3.300.257 |
| AMD Catalyst | 8.961-120405a-137813C-ATI |
| Microsoft Silverlight | 5.5.10411.0 |
| Oracle Java | 7.0.50 |
Suite de tests et méthodologie
GUIMark 2 Flash, GUIMark Java et Encog Silverlight ont fait place à 5 benchmarks de RIABench Flash, Java et Silverlight. Nous avons également ajouté RIABench JavaScript pour les tests JS, successeur attendu de pied ferme pour JSBenchmark et le moteur V8. Notons que RIABench regroupe 10 benchmarks indépendants au total, mais deux d’entre eux ne sont pas compatibles avec les quatre différentes technologies employées par les navigateurs, un retourne systématiquement des erreurs 404 et pour finir, Safari & IE9 rencontrent tous deux des problèmes avec un benchmark différent.
D’autre part, Dromaeo DOM a dû être temporairement remplacé par Acid3 du fait qu’il pose problème aux navigateurs basés sur Webkit dans un environnement Windows.
Pour des questions d’équilibre, un test CSS a été ajouté en complément du benchmark Maze Solver CSS3.
Le test d’accélération matérielle de Mozilla est sorti de la suite de tests au profit de WebVizBench, lequel n’est pas limité par un quelconque score maximal.
Le test d’utilisation mémoire avec 40 onglets ouverts a été complété par des remarques quant à la réactivité globale.
Enfin, nous avons constaté qu’un test de sécurité encore pertinent à l’heure actuelle pose des soucis plus ou moins importants tous les navigateurs.
On remarquera que nous avons abandonné la classification « essentiel, veille, désuet et quarantaine » employée en mars dernier : vu le renouvellement des tests et l’ajout d’un score composite pour couvrir chaque catégorie, cette approche n’est tout simplement plus nécessaire.
Comparatif de navigateurs : suite de tests exhaustive v3
Voici les 34 benchmarks utilisés (lesquels se traduisent par 66 tests individuels), leur numéro de version et lien de téléchargement (dans la mesure du possible) ainsi que le nombre d’itérations pour chacun d’entre eux.
| Benchmarks | Itérations |
|---|---|
| Performance (24 benchmarks, 56 tests) | |
| Démarrage à froid: 1 onglet | 3 |
| Démarrage à chaud: 1 onglet | 3 |
| Démarrage à froid: 8 onglets | 3 |
| Démarrage à chaud: 8 onglets | 3 |
| Temps de chargement sans mise en cache (8 pages) | 5 |
| Temps de chargement avec mise en cache (8 pages) | 5 |
| RIABench JavaScript (5 tests) | 3 |
| Mozilla Kraken v1.1 | 2 |
| Google SunSpider v0.9.1 Mod | 2 |
| FutureMark Peacekeeper 2.0 | 2 |
| Acid3 | 5 |
| Maze Solver | 5 |
| CSS Stress Test and Performance Profiling – Tom’s Hardware | 2 |
| GUIMark 2 HTML5 (3 tests) | 3 |
| Asteroids HTML5 Canvas 2D And JavaScript | 2 |
| HTML5 Canvas Performance Test | 2 |
| Facebook JSGameBench v4.1 | 2 |
| Psychedelic Browsing | 2 |
| WebVizBench | 2 |
| Mozilla WebGL FishIE | 2 |
| WebGL Solar System | 2 |
| RIABench Flash (5 tests) | 3 |
| RIABench Java (5 tests) | 3 |
| RIABench Silverlight (5 tests) | 3 |
| Rendement (4 Benchmarks/Tests) | |
| Utilisation mémoire: 1 onglet | 3 |
| Utilisation mémoire: 40 onglets | 3 |
| Gestion mémoire: -39 onglets | 3 |
| Gestion mémoire: -39 onglets (2 minutes de repos) | 3 |
| Fiabilité (1 Test) | |
| Pages correctement chargées | 3 |
| Réactivité (1 Test) | |
| Réactivité générale en charge | 3 |
| Securité (1 Test) | |
| BrowserScope Security | 1 |
| Respect des standards (3 Benchmarks/Tests) | |
| Ecma test262 | 1 |
| Peacekeeper 2.0 HTML5 Capabilities | 1 |
| HTML5Test.com | 1 |
Méthodologie
La plateforme de test est redémarrée puis laissée au repos avant d’attaquer les benchmarks. L’immense majorité des scores finaux sont obtenus en calculant les performances moyennes après avoir répété les tests plusieurs fois, sachant qu’une attention particulière est portée à ceux qui se terminent rapidement, présentent des échelles faibles et/ou des variations importantes. Les résultats manifestement incohérents (généralement dus à des faiblesses du réseau) sont exclus d’emblée et donnent lieu à un nouveau test.
Les informations relatives aux scores composites ainsi que le détail des méthodologies individuelles sont donnés domaine par domaine sur chacune des pages.
Temps de démarrage
Tous les temps de démarrage qui suivent sont mesurés à froid (le navigateur est lancé pour la première fois après avoir allumé la configuration) comme à chaud (le navigateur a déjà été ouvert et fermé sans redémarrage de la configuration), sur un et huit onglets.
La page d’accueil de Google est utilisée pour le test sur un seul onglet, sachant que celles de YouTube, Yahoo, The Huffington Post ainsi que des pages de produits/articles sur Amazon, Wikipédia, Craiglist et eBay complètent le benchmark à huit onglets.
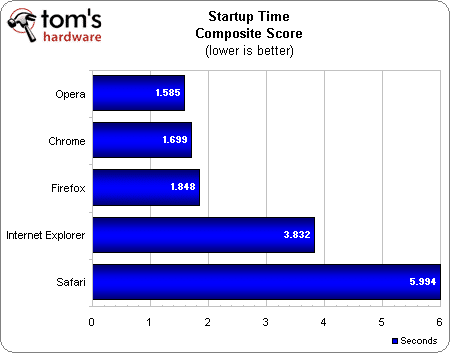
Score composite
Le score composite est ici la moyenne du temps de démarrage à chaud et à froid sur un et huit onglets.
Passé en version 12, Opera reste le leader en temps de démarrage avec un tout petit peu plus d’une seconde et demie en moyenne. Chrome 20 se place second avec 1,7 secondes et Firefox 13 complète le podium. Internet Explorer 9 est largement distancé puisqu’il lui faut 3,8 secondes et que dire de Safari 5.1.7 qui frise les 6 secondes !
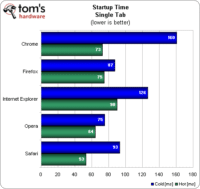
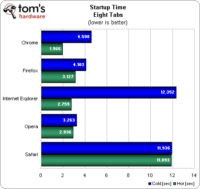
Scores détaillés
Opera domine donc la concurrence sans contestation : seuls Chrome et IE9 parviennent à faire mieux sur un des quatre tests (huit onglets, démarrage à chaud). En y regardant de plus près, on s’aperçoit qu’Opera affiche de superbes temps de démarrage à froid, mais aussi qu’il affiche les performances les plus homogènes. Chrome est le plus lent pour le démarrage à froid sur un seul onglet, tandis que Safari (également basé sur WebKit) est en moyenne le plus lent sur 8 onglets. De son côté, IE9 est plombé par le test de démarrage à froid sur 8 onglets.
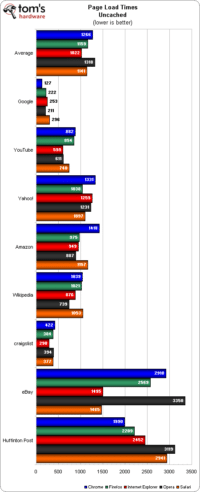
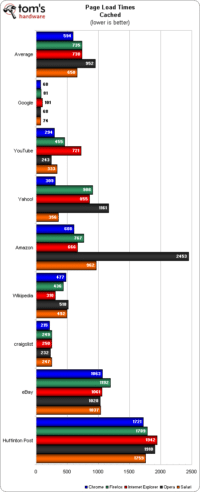
Temps de chargement des pages
Nous reprenons ici les 8 pages précédemment utilisées pour le temps de démarrage : Google, YouTube, Yahoo!, Amazon, The Huffington Post, Craigslist, eBay et Wikipédia.
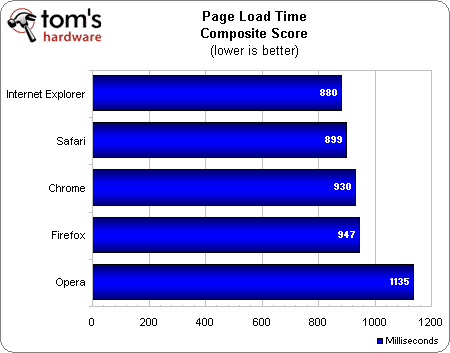
Score composite
Pour parvenir au score composite, nous calculons la moyenne des temps de chargement avec et sans mise en cache pour les 8 pages de test.
IE9 se place au sommet avec 0,88 seconde, devançant Safari d’un cheveu. Chrome et Firefox terminent respectivement à la troisième et quatrième place tandis qu’Opera finit bon dernier et se trouve être le seul navigateur à nécessiter plus d’une seconde en moyenne pour charger les pages.
Scores détaillés
Opera est à la peine sur la page d’Amazon avec mise en cache, sachant que le navigateur norvégien s’en sort beaucoup mieux sans mise en cache. Cette contre-performance alliée aux temps de chargement sur eBay et The Huffington Post lui valent sa dernière place. Le duo sous WebKit composé de Google Chrome et Apple Safari affiche les meilleures performances avec mise en cache, tandis qu’IE9 est le plus performant sans mise en cache.
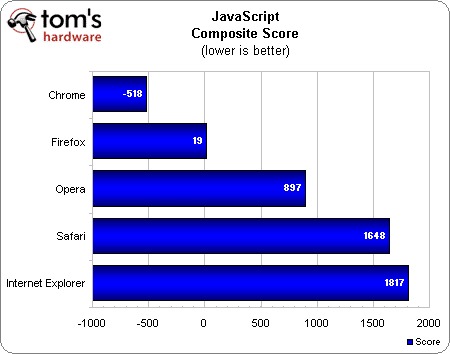
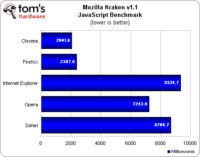
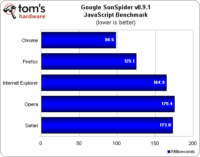
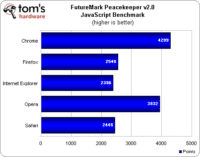
JavaScript
Score composite
Le score composite pour JavaScript est particulier du fait des différences d’échelle : pour trois tests, le plus faible temps d’exécution est le meilleur (RIABench, Mozilla Kraken et Google SunSpider) tandis que Peacekeeper affiche des scores en points. Nous nous sommes donc appuyés sur la moyenne négative des scores obtenus sous Peacekeeper afin d’obtenir un score composite cohérent.
Chrome 20 est le seul navigateur affichant un score négatif, ce qui lui vaut donc la première place. Suivent Firefox et Opera tandis que Safari et Internet Explorer se livrent un duel en queue de peloton.
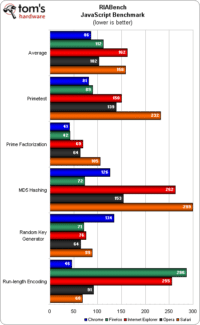
Scores détaillés
En se penchant sur RIABench JavaScript, on peut constater que Safari semble particulièrement mal à l’aise en primetest et en hachage MD5. En outre, le navigateur d’Apple et Firefox sont tous deux franchement mauvais en codage par plages (run-length encoding). Chrome finit bon dernier lorsqu’il s’agit de générer des clés aléatoires, ce qu’il compense en dominant 3 des 4 autres tests de RIABench JavaScript.
RIABench, Kraken et Peacekeeper mettent en avant Chrome, Firefox et Opera. SunSpider suit la même tendance à l’exception d’IE9 qu’il préfère à Opera. La comparaison entre les deux navigateurs WebKit est particulièrement intéressante : Google Chrome domine les 4 tests JavaScript, tandis que Safari termine systématiquement avant-dernier.
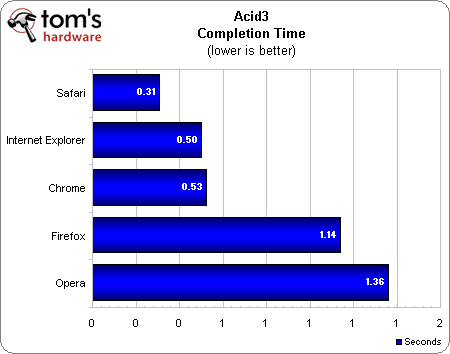
DOM et CSS
Comme nous l’avons évoqué plus tôt, Dromaeo ne réussit absolument pas aux navigateurs basés sur WebKit dans un environnement Windows, ce qui nous a menés vers Acid3. Les 5 navigateurs terminent ce test de conformité avec un score de 100 %, d’où le fait que l’on mesure ici le temps d’exécution. Pour peu que Dromaeo revoie sa copie avec les navigateurs WebKit sous Windows, nous le réintègrerons dans la suite de tests.
Safari est donc le plus rapide des 5 à terminer le test avec 0,31 seconde. Suivent IE9 et Chrome en tir groupé puis Firefox et enfin Opera.
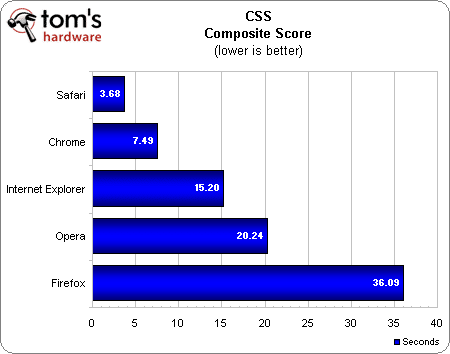
CSS
Score composite
Nous calculons ici la moyenne du Maze Solver CSS3 de Microsoft (résolution de labyrinthe) et du CSS Stress Testing & Performance Profiling bookmarklet d’Andy Edinborough, appliqué sur une copie de la page d’accueil de Tom’s Hardware depuis notre serveur Web local.
Safari est à nouveau premier et de loin avec 3,68 secondes. Les écarts sont particulièrement significatifs ici et l’on ne peut que remarquer les 36 secondes nécessaires à Firefox.
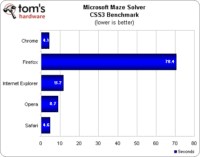
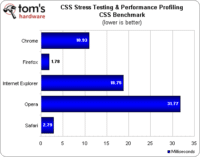
Scores détaillés
Comme d’habitude, Firefox affiche des performances exécrables avec le test de Microsoft. En revanche, personne ne peut rivaliser avec lui avec le second test et ce quelle que soit la page choisie pour effectuer le benchmark. Opera s’en tire toujours bien sur le Maze Solver mais finit bon dernier sur le deuxième test. Seul Safari peut se vanter de faire bonne figure dans les deux cas.
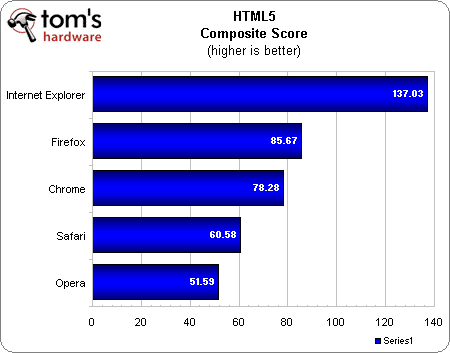
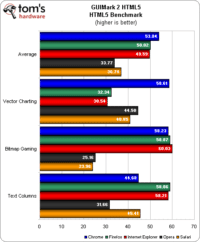
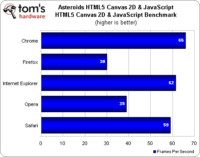
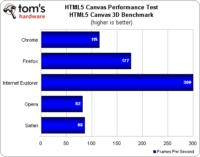
HTML5
Score composite
La moyenne est ici calculée à partir du nombre d’ips obtenu sous GUIMark 2 HTML5, Asteroids HTML5 Canvas 2D & JavaScript et enfin le HTML5 Canvas Performance Test.
Internet Explorer 9 domine largement les débats avec 137 ips, score qu’il doit essentiellement au nouveau test (HTML5 Canvas 3D Benchmark). Derrière, les écarts se resserrent et l’on voit Opera finir dernier avec 51 ips.
Scores détaillés
Il ressort des benchmarks individuels qu’IE9 est particulièrement doué pour gérer les canvas en HTML5, tandis qu’Opera est systématiquement à la traine pour l’ensemble des tests HTML5.
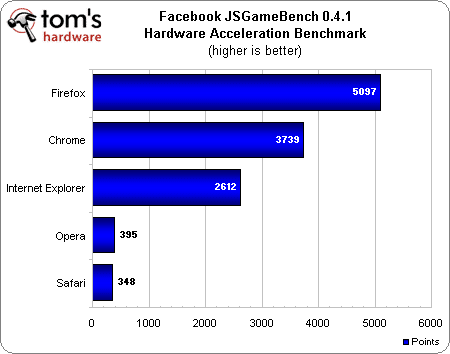
Accélération matérielle
Facebook JSGameBench v0.4.1
Ce test s’appuie aussi bien sur l’accélération matérielle du tag canvas HTML5 que de WebGL.
Avec un peu plus de 5000 points, Firefox s’impose devant Chrome et IE9. Opera et Safari sont tous deux à la peine en-dessous de 400 points.
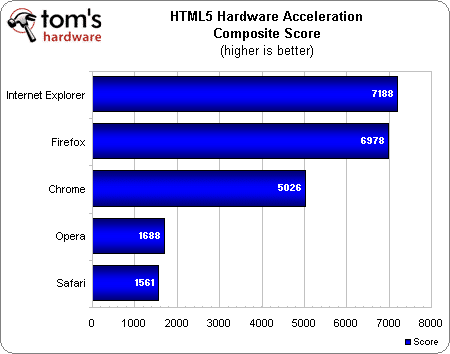
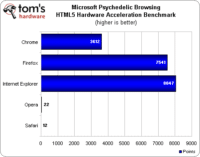
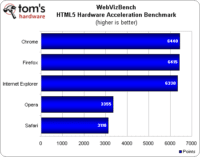
HTML5
Nous avons donc remplacé le test de Mozilla par WebVizBench au motif que le premier des deux plafonnait à 60 ips, tandis que le nouveau venu retourne un score à quatre chiffres tout comme Psychedelic Browsing.
Score composite
Le score composite est issu de la moyenne des performances obtenues sous WebVizBench et Psychedelic Browsing.
IE9 devance légèrement Firefox 13, tandis que Chrome 20 complète le podium. Opera 12 et Safari 5.1.7 sont à nouveau décrochés.
Scores détaillés
IE9 doit sa première place à une belle constance : premier sur le test de Microsoft, il affiche aussi un bon comportement sous WebVizBench.
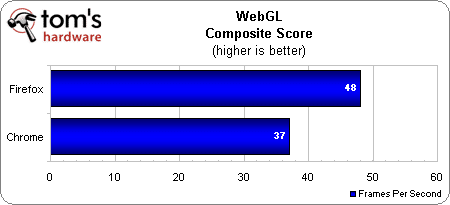
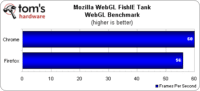
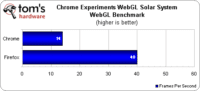
WebGL
Notons que Chrome et Firefox sont toujours les deux seuls navigateurs à bénéficier d’une implémentation native de WebGL.
Score composite
WebGL FishIE Tank de Mozilla et WebGL Solar System de Chrome Experiments rapportant tous deux des résultats en ips, le score composite s’appuie lui aussi sur cet indicateur de performance.
Scores détaillés
Les deux navigateurs affichent de bonnes performances dans le test de Mozilla, version WebGL du benchmark FishIE Tank de Microsoft, tandis que Chrome est à la peine dans le second test.
Modules d’extension : Flash, Java et Silverlight
Score composite
Les scores composites de Flash, Java et Silverlight sont obtenus en faisant la moyenne de 5 tests sous RIABench pour chaque module d’extension : Primetest, Prime Factorization, MD5 Hashing, Random Key Generator et Run-length Encoding. Chacun d’entre eux rapporte des résultats en millisecondes.
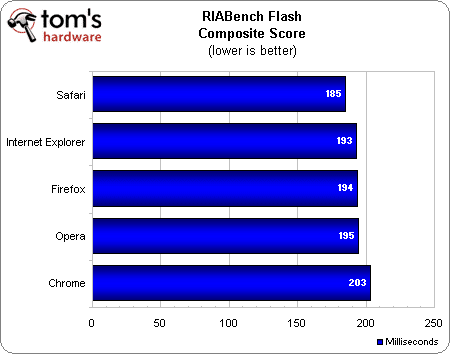
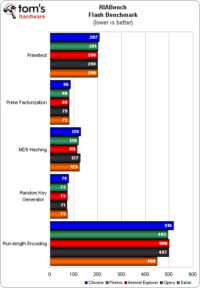
Flash
Safari termine en tête dans un contexte très serré : IE9, Firefox et Opera sont quasiment ex-aequo pour la deuxième place. Une fois encore, Chrome est le moins bon des 5 navigateurs en matière de performances sous Flash.
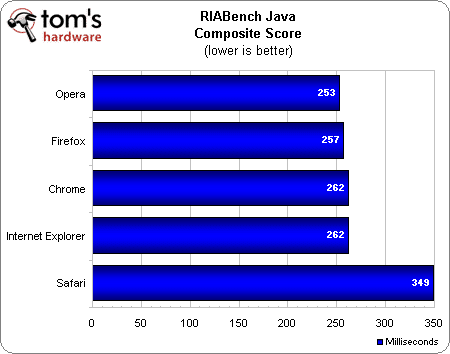
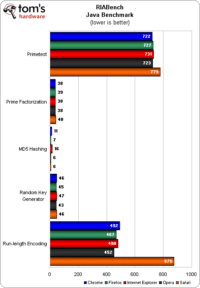
Java
Opera remporte une victoire de justesse aux dépends de Firefox alors que Chrome et IE9 font jeu égal. Safari est donc le seul des 5 navigateurs à décrocher.
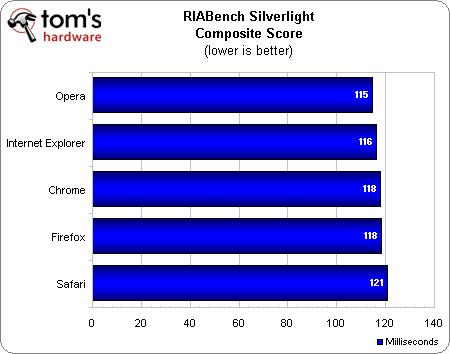
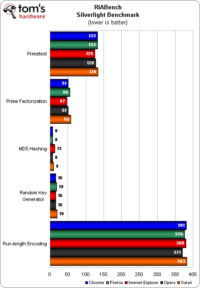
Silverlight
Là encore, Opera s’impose de peu. Les écarts sont extrêmement faibles puisque le premier et le dernier des navigateurs sont à 6 millisecondes l’un de l’autre.
Scores détaillés
Globalement, les trois modules d’extension ne permettent pas de constater d’écarts significatifs entre les navigateurs. On note cependant que le lecteur Flash intégré à Chrome ne paye pas, tandis que Safari est mal à l’aise avec le codage par plages (Run-length Encoding) sous Java.
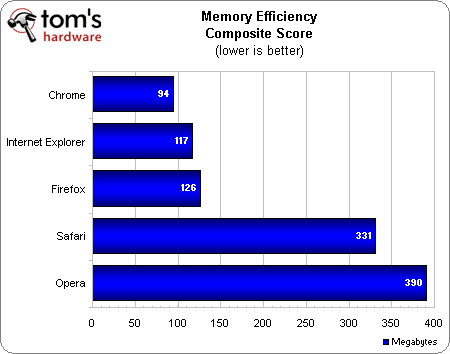
Rendement mémoire
Score composite
Vu les coûts de la mémoire et le fait que la version 64 bits de Windows 7 est une réussite, on pourrait être tenté de minimiser l’importance de l’utilisation mémoire. Cependant, le fait est que l’on constate des écarts considérables d’un navigateur à l’autre pour la même tâche.
L’utilisation mémoire dépend également des ressources système disponibles, raison pour laquelle nous ne l’incluons plus dans la notation finale. Toutefois, le test à 40 onglets reste nécessaire pour générer un score de gestion mémoire (ainsi que pour le test de fiabilité des pages chargées). Notons que le rendement mémoire global résulte maintenant de l’écart entre sa consommation avec un seul onglet et celle mesurée après la fermeture de 39 onglets : de cette manière, le navigateur qui termine avec le plus faible score est celui qui restitue la plus grande quantité de mémoire au système sans nécessiter une fermeture de l’application : il s’agit alors d’une simple diminution de la charge de travail (fermeture d’onglets).
Chrome 20 permet à Google de maintenir son avance pour ce qui est du rendement mémoire : l’écart de consommation entre 1 seul onglet ouvert et 2 minutes après la fermeture de 39 onglets n’est que de 94 Mo. IE9 fait aussi bonne figure, suivi de près par Firefox 13 qui a fait de gros progrès par rapport aux précédentes versions. Safari reste au-delà de 330 Mo tandis qu’Opera est encore à la traine, bien qu’en progrès.
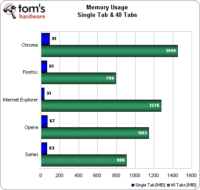
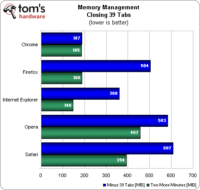
Scores détaillés
Pour plus de détails, on peut voir ici les performances avec 1 ou 40 onglets ainsi que l’utilisation mémoire après la fermeture immédiate/après 2 minutes de repos pour 40 onglets.
IE9 fait deux fois mieux que la plupart de ses concurrents avec un seul onglet. Firefox a toujours eu la plus faible utilisation mémoire avec 40 onglets, mais on voit aussi que la version 13 lui permet de descendre à 61 Mo sur un seul onglet, ce qui le met au niveau de Safari et Opera.
Le score composite ne permet pas de voir à quelle vitesse les différents navigateurs restituent la mémoire au système, or Chrome est le seul à offrir une action immédiate. Firefox et IE9 ont beau afficher une significative réduction de l’utilisation mémoire, on notera qu’il leur faut une à deux minutes pour cela.
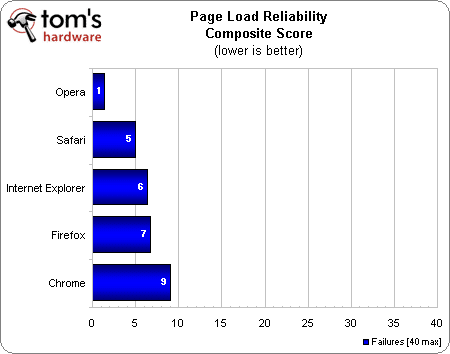
Fiabilité des pages chargées, réactivité et sécurité
Le test est effectué après avoir chargé 40 onglets. Nous les ouvrons tous simultanément et comptabilisons toutes les pages qui ont besoin d’être rechargées en raisons d’erreurs ou éléments manquants. Le meilleur score possible est 0.
Une fois encore, Opera montre une très bonne fiabilité et ne nécessite qu’un seul rechargement de page. A l’inverse, Chrome affiche un taux d’échec de 22,5 %.
Réactivité
Vu la configuration utilisée, aucun navigateur ne souffre d’une lenteur particulière. Cependant, IE9 plante régulièrement et doit donc redémarrer. Etant donné qu’il nous faut attendre le chargement des 40 onglets avant de constater les erreurs/éléments manquants, il est apparu clairement qu’Opera ne nous fait pas attendre longtemps. Firefox s’est lui aussi montré réactif.
Opera 12 nous semble clairement être le plus réactif, suivi par Firefox. On qualifiera Chrome et Safari de « moyen », tandis qu’IE 9 est mauvais à ce niveau.
Sécurité
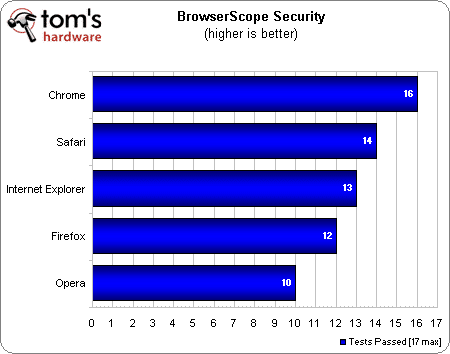
BrowserScope Security est le premier test de sécurité fiable sur lequel nous soyons tombés, sachant que les navigateurs n’en sont pas encore venus à bout. 17 sous-tests sont exécutés avec un système de notation binaire.
Chrome 20 approche la copie parfaite avec un score de 16 points, suivi par Safari, l’autre navigateur WebKit. Bon dernier, Opera se contente de 10 points sur 17 possibles.
Respect des standards JavaScript et HTML5
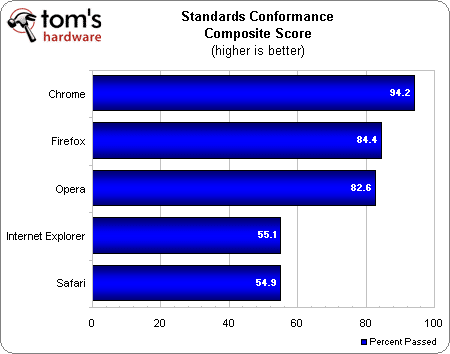
Etant donné que les benchmarks permettant d’évaluer le respect des standards ont toujours un score minimal et un score maximal, il suffit de diviser le résultat de chacun des navigateurs par le score maximum avant de multiplier par 100 pour obtenir un pourcentage. Il ne reste plus qu’à faire la moyenne de trois pourcentages pour obtenir un score composite.
Chrome finit donc en première place devant un duo Firefox-Opera. IE9 et Safari sont eux aussi au coude à coude, à la différence près que le respect des standards a franchement souffert au passage.
Scores détaillés
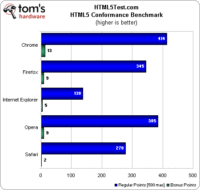
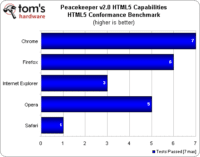
HTML5 départage les candidats et c’est donc en toute logique que l’on voit IE9 et Safari à la peine.
Analyse des résultats
Chaque catégorie de test donne lieu à un classement sur une échelle de 4 niveaux : référence, très satisfaisant, moyen (précédemment acceptable) et faible. Les termes référence et moyen parlent d’eux-mêmes, tandis que très satisfaisant vient récompenser des performances de haut vol sans pour autant qu’elles soient les meilleures. Enfin, la colonne faible est réservée aux navigateurs affichant une mauvaise performance dans l’absolu/significativement en retrait de la concurrence.
Importance des tests
Afin de refléter l’importance des domaines sur l’expérience d’utilisation, nous avons également créé 4 différentes catégories.
| Essentiel | CSS, DOM, JavaScript, fiabilité des pages chargées, respect des standards |
|---|---|
| Important | Flash, HTML5, rendement mémoire, chargement des pages, réactivité, sécurité, démarrage |
| Accessoire | Java, Silverlight |
| Veille | Accélération matérielle HTML5, WebGL |
Quelques choix méritent des éclaircissements : le temps de chargement est important et non pas essentiel vu l’échelle minuscule de ces tests. A contrario, le rendement et le temps de démarrage sont importants vu le nombre d’utilisateurs utilisant des configurations autrement plus anciennes que notre plateforme de test.
La catégorie essentiel recouvre les tests qui garantissent le bon rendu de l’immense majorité des pages Web actuelles. Sont considérées comme importantes les catégories qui affectent significativement l’expérience utilisateur sans être tout à fait incontournables pour autant. La catégorie accessoire regroupe les modules d’extension populaires comme Java et Silverlight : s’ils sont loin d’être aussi répandus que Flash, le fait est que certaines applications professionnelles intranet ou encore certains services de streaming ne peuvent s’en passer. Enfin, la catégorie veille se destine aux technologies émergentes comme l’accélération matérielle HTML5 et WebGL, lesquelles n’ont tout simplement pas d’existence en dehors des benchmarks/sites de démonstration.
Notation pondérée
Le système de catégorie étant clair, nous pouvons définir une notation pondérée.
| Référence | Très satisfaisant | Moyen | Faible | |
|---|---|---|---|---|
| Essentiel | 2,5 | 2 | 1,5 | -2 |
| Important | 2 | 1,5 | 1 | -1,5 |
| Accessoire | 1,5 | 1 | 0,5 | -1 |
| Veille | 1 | 0,5 | 0 | -0,5 |
Comme on peut le voir, nous avons décidé d’utiliser des notes négatives en cas de performances faible et de commencer les notes à 0 pour la catégorie veille. L’écart entre référence et très satisfaisant a été ramené à 0,5 point.
Tableau récapitulatif
| Référence | Très satisfaisant | Moyen | Faible | |
|---|---|---|---|---|
| Essentiel | ||||
| CSS | Safari | Chrome | Internet Explorer, Opera | Firefox |
| DOM | Safari | Chrome, Internet Explorer | Firefox, Opera | |
| JavaScript | Chrome | Firefox | Opera | Internet Explorer, Safari |
| Fiabilité | Opera | Firefox, Internet Explorer, Safari | Chrome | |
| Respect des standards | Chrome | Firefox, Opera | Internet Explorer, Safari | |
| Important | ||||
| Flash | Safari | Firefox, Internet Explorer, Opera | Chrome | |
| HTML5 | Internet Explorer | Firefox, Chrome | Opera, Safari | |
| Rendement mémoire | Chrome | Internet Explorer, Firefox | Opera, Safari | |
| Chargement des pages | Internet Explorer | Chrome, Firefox, Safari | Opera | |
| Réactivité | Opera | Firefox | Chrome, Safari | Internet Explorer |
| Sécurité | Chrome | Firefox, Internet Explorer, Safari | Opera | |
| Démarrage | Opera | Chrome, Firefox | Internet Explorer | Safari |
| Accessoire | ||||
| Java | Opera | Chrome, Firefox, Internet Explorer | Safari | |
| Silverlight | Opera | Chrome, Firefox, Internet Explorer, Safari | ||
| Veille | ||||
| Accélération matérielle HTML5 | Internet Explorer | Firefox | Chrome | Opera, Safari |
| WebGL | Firefox | Chrome | Internet Explorer, Opera, Safari | |
Et le gagnant est …
Conclusion
Le nouveau système de notation est plus lisible dans la mesure où il permet non seulement de faire émerger un vainqueur, mais aussi de situer chacun des navigateurs par rapport à la concurrence.
| Navigateur | Score | |
|---|---|---|
| 1er | Chrome | 19 |
| 2nd | Firefox | 18,5 |
| 3ème | Opera | 15,5 |
| 4ème | Internet Explorer | 11 |
| 5ème | Safari | 6 |
Pour la première fois, Chrome s’empare de la première place et devance très légèrement Firefox. Le navigateur de Google doit notamment ce résultat à l’accélération matérielle du HTML5 qui a fait son apparition avec Chrome 18, ainsi qu’à une propension à régulièrement faire bonne figure.
A court terme, le comparatif de navigateur sera décliné dans un nouveau domaine puisqu’il s’agira de tester les navigateurs pour Android et iOS.