Intoduction
Il y a quelques mois de cela, nous avions fait un comparatif du top cinq des meilleurs navigateurs afin de découvrir lequel était véritablement le plus rapide et c’est Chrome qui a remporté le titre. Depuis, Chrome ainsi que pour ses concurrents, ont connu d’importantes mises à jour. Aujourd’hui, c’est un nouveau comparatif qui commence.
Depuis le début de notre premier comparatif, la guerre des navigateurs qui faisaient déjà rage s’est chauffée à blanc. Au cas où vous ne vous seriez pas tenu au courant de l’actualité des navigateurs, nous allons d’abord commencer par nous mettre dans le bain de cette saga en développement continuel/incessant :
- 16 Mars – Microsoft sort une préversion du prochain Internet Explorer 9, avec des promesses d’améliorations substantielles, et en conformité avec les derniers standards web
- 22 Mars – Opera 10.51 sort, comblant davantage le fossé entre lui et celui qui est arrivé 2ème, Chrome de Google
- 5 Mai – Google sort une version bêta de son prochain Chrome 5, faisant savoir qu’il sera plus rapide que le son, l’éclair et… le tir de patate :
25 Mai – Google sort Chrome 5
- 28 Mai –Opera sort sa propre vidéo virale qui envoie au cimetière la promo de Google
- 7 Juin – Apple sort Safari 5, affirmant que c’est “le navigateur le plus rapide du monde”
23 Juin – Mozilla fournit une navigation sans interruption après un plantage de Flash dans la version 3.6.4
26 Juin – Firefox est une nouvelle fois mis à jour vers la version 3.6.6
1er Juillet – Opera finit par sortir la version 10.60, se targuant d’être “le navigateur le plus rapide sur Terre”
Une fois de plus, nous nous retrouvons dans une situation où plusieurs parties se disputent le trophée de la vitesse. Manifestement, toutes ces affirmations ne peuvent être vraies. Le fait est qu’il est assez facile de produire des résultats favorables à n’importe quel navigateur (on peut même le faire pour IE6 si l’on s’y met vraiment). Vous n’avez qu’à choisir un seul ou un groupe de test de performances, et voila, on devient le navigateur le plus rapide ! C’est pourquoi nous les utilisons tous les tests de performances. Nous utilisons un test de performance s’il est valide et s’il fonctionne pour chaque navigateur.
Puisque cet article constitue la suite de notre premier comparatif de navigateurs, nous avons également introduit quelques tests standards de conformité suivis de tests de performance de mémoire améliorée. Nous estimions que même si ces tests n’affectaient pas directement la vitesse, ils étaient cruciaux pour la performance générale. Mais ne vous inquiétez pas, nous dissocierons les tests de performances de nos tests de rapidité dans la conclusion, pour que vous puissiez quand même voir quel navigateur est le plus rapide lorsqu’ils ne sont jugés que sur la vitesse brute. Voici sans plus attendre les tests de performances !
Plateforme de test et préparation
Plateforme de test
| Système d’exploitation | Windows 7 Ultimate (64-bit) |
|---|---|
| CPU | AMD Athlon 64 X2 3800+ @ 2.0 GHz (dual core) |
| Carte mère | Biostar NF61S-M2 TE |
| Mémoire | 4 GB DDR2 @ 800MHz (2 x 2GB) |
| Carte Graphique | EVGA Nvidia GeForce GTX 260 (896MB GDDR3), PCI-E 1.0 |
| Stockage | Western Digital WD2500KS 250GB SATA 3 GB/s, 7,200 RPM, 16MB Cache |
| Lecteur optique | Asus DVD-RW 1814-BLT-BULK-BG |
| Alimentation | Corsair TX750W (750W max) |
Navigateurs testés
| Navigateurs | Version |
|---|---|
| Chrome | 5.0.375.99 |
| Firefox | 3.6.6 |
| Internet Explorer | 8.0.7600.16385 |
| Opera | 10.60 |
| Safari | 5 (7533.16) |
Modules complémentaires
| Noms | Version |
|---|---|
| Adobe Flash | 10.1 r53 |
| Oracle Java | 6.0.20 |
| Microsoft Silverlight | 4.0.50524.0 |
| Nvidia GeForce Driver | 8.17.12.5721 |
Préparation
Une installation fraiche de Windows 7 Edition Intégrale 64-bit a été effectuée sur le disque dur en utilisant le schéma de partition par défaut. Toutes les mises à jour disponibles au 16/06/2010 ont été appliquées avec le pilote Nvidia 257.21. Nous avons ensuite installé les navigateurs, les modules Flash, Java, et Silverlight. Avant les tests, nous avons désactivé les mises à jour automatiques sur les navigateurs avec Nvidia. Enfin, nous avons désactivé toutes les options de gestions d’énergie et d’écrans de veille, ainsi que les notifications.
Méthodologie
Nous avons effectué un redémarrage entre chaque test de performance, par navigateur. Avant d’exécuter un nouveau test, nous avons laissé le système d’exploitation démarrer tranquillement. Chaque fois que nous avions fini de tester la performance d’un navigateur, la mémoire cache était effacée et le système réinitialisé avant de commencer un autre test de performance ou de passer à un autre navigateur. La plupart des tests de performance ont été exécutés 5 fois par navigateur, sauf mention contraire.
Concernant Nontroppo
Grâce à l’insistance de nos lecteurs affutés, nous avons retiré tous les tests de performance Nontroppo du précédent comparatif à cause d’une incompatibilité avec les navigateurs basés sur WebKit tels que Google Chrome et Apple Safari. Le temps de chargement final signale la fin du test avant le chargement de quelques éléments sur la page. Cela permet à Chrome et Safari d’avoir illégalement les meilleurs résultats dans chaque test Nontroppo.
Concernant Internet Explorer
Depuis notre dernier Grand Prix de Navigateurs, il a déjà été clairement établi qu’Internet Explorer 8 (IE8) ne pouvait pas vraiment rivaliser avec les autres navigateurs du Top 4. Nous avons réintroduit IE8, non pas pour le descendre encore plus bas que terre, mais pour fournir une illustration graphique de la position du leader du marché en terme de performance. SI Internet Explorer ne dominait plus le marché, nous l’aurions retiré du classement.
Pourquoi n’avons-nous pas testé la préversion d’Internet Explorer 9 ? Parce que tester des produits en cours de développement n’est pas intéressant. Même si nous le faisions, comparer une préversion et des produits stables n’est pas très instructif. Il est certain qu’IE9 obtient des notes élevées sur plusieurs tests de performance, mais IE9 n’est pas un produit fini. Ce n’est pas une version stable ou beta, c’est à peine une version alpha. A ce stade, ce n’est qu’une fenêtre qui abrite un menu Fichier et un cadre pour voir des pages Internet. Il n’y a aucune barre de navigation ou infobulle, et encore moins de barre d’adresse. Avouons-le, si vous vous débarrassiez de chaque fonctionnalité d’une application, cette application s’exécuterait probablement plus vite. Lorsqu’IE9 sera terminé, nous serons les premiers à tester ses performances. Et non avant.
Temps de démarrage
Le temps de démarrage a été mesuré dans 2 conditions différentes : une première fois avec un seul onglet et une autre avec huit onglets (la limite actuelle imposé par Internet Explorer 8). Afin d’obtenir des chiffres réalistes et représentatifs, nous avons utilisés des sites web en direct à la fois pour le temps de démarrage et l’utilisation de la mémoire (au contraire des tests de la page suivante qui se basent eux sur un fichier sauvegardé sur le disque).
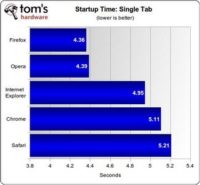
Onglet unique
Lorsque Mozilla a sorti Firefox 3.6.6, les développeurs ont annoncé qu’il y avait eu des changements mineurs. Ils ont réparés quelques bugs et ont légèrement ajusté temps le temps de démarrage. Ils ont d’ailleurs fait du bon boulot en ce qui concerne le temps de démarrage. Maintenant Firefox est le plus rapide à démarrer avec un seul onglet, laissant à peine la possibilité à Opera 10.60 de se faufiler. IE8 est troisième, suivi de Google Chrome et Apple Safari. Nous tenons toutefois à préciser que tous les navigateurs ont eu un bon score dans ce test, tous les temps de démarrage tournant autour de 5 secondes.
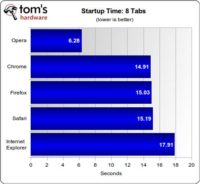
Huit Onglets
Le classement change avec l’ouverture de huit onglets. Opera est de loin le plus rapide avec ses 6 secondes de chargement, seulement 2 secondes de plus que pour ouvrir un seul onglet ! Chrome, Firefox, et Safari arrivent respectivement en deuxième, troisième et quatrième position, tous mettant environ 15 secondes pour ouvrir les huit onglets avec seulement un dixième de seconde entre eux. Internet Explorer ferme la marche avec presque 18 secondes.
Temps de chargement des pages
Nos tests de chargement de pages ont subi quelques modifications depuis le dernier article. Nous avons mis à jour la sélection pour refléter le top cinq des sites les plus visités, selon Quantcast. La nouvelle sélection inclut Google, Facebook, Yahoo, YouTube et MSN. Ces sites ont été sauvegardés sur le disque dur le 29 juin 2010. Etant effectuée à partir du disque dur, cette série de tests fournira des chiffres théoriques et biens meilleurs que les temps réels d’accès à ces pages.
Le navigateur de Google est le plus rapide pour charger la page d’accueil de Google, suivi de très près par son cousin de WebKit, Apple Safari. Firefox et IE8 prennent la troisième et la quatrième place, alors qu’Opera traîne loin derrière, son temps de chargement étant presque le double de Mozilla.
C’est Firefox qui arrive à charger la page d’accueil de Facebook le plus rapidement. Chrome suit avec 20 millisecondes, puis arrive Internet Explorer avec encore 20 millisecondes derrière Chrome. Safari prend cinquante millisecondes de plus qu’IE. Opera arrive en dernier.
Yahoo!
Chrome revient en haut du classement pour le temps de chargement de la page de Yahoo!, suivi, cette fois, par les navigateurs de Microsoft et Apple. Arrive ensuite à la lutte, Opera et enfin Firefox.
YouTube
Chrome remporte une fois de plus la médaille d’or avec un marge solide, suivi de Firefox et Opera qui sont presque ex-æquo. IE8 est seulement à 20ms derrière Opera, alors que Safari piétine derrière à plus de cinq cents millisecondes.
MSN
Chrome finit premier pour la quatrième fois dans nos tests de chargement de page. IE, qui a eu de bons scores, arrive à la seconde place. Safari est en troisième position, suivi de près par Opera. Firefox a été une nouvelle fois battu, finissant dernier et prenant plus de 3 fois plus de temps que Chrome pour charger la page d’accueil MSN !
Javascript
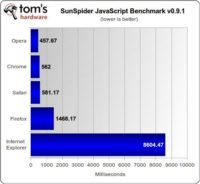
SunSpider v0.9.1
Chrome est clairement le vainqueur de la dernière version du benchmark du WebKit Sunspider JavaScript. Avec 100 millisecondes, Opéra arrive à la deuxième position, suivi par Safari juste derrière. La quatrième place revient à Firefox, presque trois fois plus lent que les trois premiers. Quant à IE8, il est complètement hors concours, demandant presque cinq fois plus de temps que Mozilla.
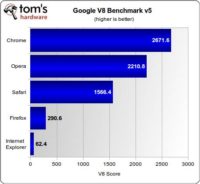
Google V8 Benchmark v5
Comme on aurait pu le prévoir, Google Chrome obtient le plus de points avec la version 8 du benchmark. Opéra vient juste derrière avec 450 points de moins que Chrome, tandis que la troisième place revient à Safari avec un peu plus de 1000 points. Firefox ne gagne que 300 points et IE8, toujours en dernière position, affiche un score d’un peu plus de 60.
JSBenchmark
Les résultats du JSBenchmark sont assez similaires à ceux de la version 8 du Benchmark Google. Chrome arrive à nouveau en première place, loin devant ses concurrents, mais cette fois, Safari de Apple devance de peu Opera et se place en deuxième position. On retrouve encore Firefox à la quatrième place, avec IE8, derrière lui.
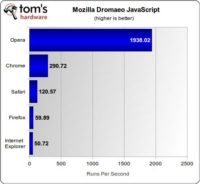
Mozilla Dromaeo JavaScript
Opera affiche à nouveau des résultats étranges. Il y a un trop gros écart par rapport à ses concurrents, son résultat ne peut pas être pris en compte. C’est donc Chrome qui arrive premier, avec Safari juste derrière, et enfin Firefox et Internet Explorer.
Notez que Chrome v5.0.375.86 a aussi affiché des résultats sérieusement faussés dans ce test – presque 1000 points de plus qu’Opéra ! Cependant, la version 5.0.375.99 affiche des résultats plus en accord avec la réalité.
DOM et Peacekeeper
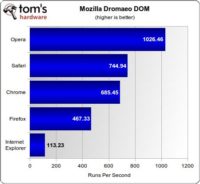
Mozilla Dromaeo DOM
Opera arrive en première place au test Dromaeo DOM. Il affiche un score supérieur à celui de Chrome de 300 points grâce à sa vitesse d’exécution. Safari se situe juste derrière le navigateur Google et Internet Explorer est bon dernier avec un peu plus de 100.
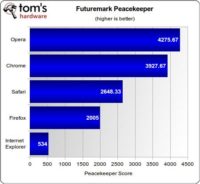
Futuremark Peacekeeper
Opera 10.60 se place en première position au test Peacekeeper, avec un score de presque 4300 : il s’agit du premier navigateur à dépasser les 4000 sur ce système de test. Chrome arrive en deuxième, à peine sous les 4000. Safari 5 termine troisième, suivi de Firefox avec tout juste 2000. Comme à l’accoutumée, Internet Explorer est dernier et obtient le piètre score de 534, soit 1/8ème du score d’Opera.
HTML5
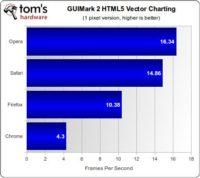
Pour les tests de performance HTML5, nous avons utilisé la nouvelle gamme de benchmark GUIMark 2. Contrairement à la précédente version qui n’offrait qu’un seul test, GUIMark 2 offre trois tests différents avec les applications populaires de l’HTML5 : vecteur, bitmap et texte. Le test de vecteur possède deux versions : l’une change les lignes avec un seul pixel, et l’autre change avec deux pixels. Selon CraftyMind, les concepteurs du GUIMark, la version un pixel du test voit ses performances s’améliorer avec Chrome, Firefox et Safari.
L’auteur du benchmark déclare aussi que Safari ne passera pas le test sauf si on appuie continuellement sur le bouton « run ». Ce fut le cas pour le test. Safari semble afficher des résultats corrects, sauf pour le test de vecteurs à 2 pixels.
Internet Explorer 8 ne participera ni au test de vecteur ni au test de jeu bitmap.
GUIMark 2 HTML5 : Vector Charting (1 pixel)
Dans la version 1 pixel du test de vecteur, Opera prend la première place avec un résultat de 1,5 images par seconde, suivi par Safari et Firefox en troisième position avec 4,5 images par seconde. Chrome arrive à la dernière place avec un score quatre fois plus bas qu’Opera.
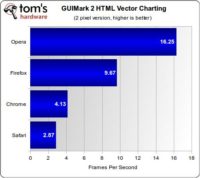
GUIMark 2 HTML5 : Vector Charting (2 pixels)
Tous les navigateurs ont légèrement diminué leurs scores, sauf Safari, qui échoue complètement au test. Opera est toujours au sommet, suivi de Firefox, loin derrière à la seconde place. Chrome encore une fois, obtient un mauvais résultat, et Safari n’atteint même pas les 4 images par seconde.
GUIMark 2 HTML5 : Bitmap Gaming
Aucun des navigateurs ne réagit particulièrement bien au test jeu bitmap HTML5, même si Opera a une longueur d’avance par rapport à ses concurrents.
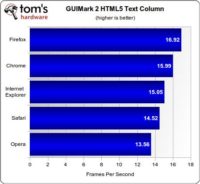
GUIMark 2 HTML5 : Text Columns
Firefox passe devant Google Chrome avec presque une image entière par seconde. Croyez-le ou non, Chrome est suivi de près par Internet Explorer, qui revient dans la compétition pour ce dernier test HTML5. Safari arrive quatrième, derrière IE8, avec la moitié d’une image par seconde en moins. Enfin, contrairement aux précédents tests HTML5, Opera arrive dernier, avec seulement 3,36 images par secondes derrière Chrome.
Flash
Comme pour les nouveaux benchmark HTML5 dans GUIMark 2, les tests Flash ont aussi subi une amélioration. Le nouveau benchmark Flash possède également trois différents tests pour le vecteur, le bitmap et le texte, mais ne présente pas de version 1 pixel pour le vecteur.
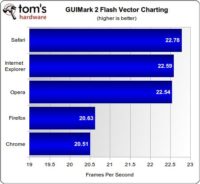
GUIMark 2 Flash : Vector charting
Safari obtient la première place avec Internet Explorer et Opera juste derrière. Firefox et Chrome arrivent quatrième et cinquième, avec deux images par seconde de moins.
GUIMark 2 Flash : Jeux Bitmap
Opera présente une légère avance sur Firefox et Internet Explorer dans les jeux Bitmap Flash. Safari arrive quatrième tandis que Chrome est dernier.
GUIMark 2 Flash : Colonnes de texte
IE8 obtient sa première victoire, même si la marge reste infime. En revanche Chrome est assez nettement distancé.
Java et Silverlight
GUIMark Java Swing 5
Tous les résultats du GUIMark Java Swing 5 sont assez proches puisque l’écart maximum ne dépasse pas 1,1 %.
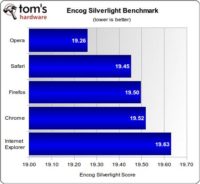
Encog Silverlight Benchmark
Nous avons ajouté le benchmark Encog Silverlight. Il remplace le benchmark Bubblemark Silverlight pour sa fiabilité, contrairement aux scores Bubblemark qui changent constamment.
Avec Encog, plus le score est faible, meilleur il est. Opera parvient à obtenir le score le plus bas de manière relativement significative. Safari arrive deuxième, suivi de près par Firefox et Chrome. Etonnamment, IE8 arrive dernier.
Gestion de la Mémoire
Nous avons modifié nos tests mémoire suite aux réactions du premier article. Au lieu d’observer simplement combien de mémoire chaque navigateur utilise, nous nous sommes aussi penchés sur la gestion de cette mémoire. Dans le précédent article, nous avons testé chaque navigateur avec 10, 5 puis un onglet ouvert dans chaque navigateur. Cette fois, nous avons relevé la consommation d’un onglet affichant google.com pendant cinq minutes. Puis nous avons ouvert 39 nouveaux onglets, avec des sites comptant parmi le Top 40 des sites les plus populaires, en nous assurant qu’ils soient bien chargés. Après cinq minutes, nous avons fait une capture écran du Gestionnaire des Tâches Windows, pour enregistrer l’utilisation de la mémoire. Ensuite nous avons fermé tous les onglets sauf le premier, à savoir google.com. Nous avons attendu cinq minutes de nouveau, avant de noter les résultats. Finalement, nous avons laissé le navigateur se reposer pendant encore cinq minutes pour voir si l’utilisation de la mémoire avait baissé. Nous avons réalisé cette séquence de tests trois fois par navigateur.
Un onglet
Avec un onglet, IE8 est celui qui utilise le moins de mémoire. Safari suit de peu, avec Chrome et Firefox au coude-à-coude pour la troisième et quatrième place (respectivement). Opera utilise beaucoup de mémoire avec un seul onglet, et son résultat représente plus du double de celui du navigateur Microsoft.
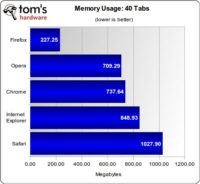
40 onglets
Malheureusement, Apple Safari n’ouvre pas 40 onglets immédiatement. Après presque deux heures, Safari avait ouvert seulement 8 onglets sur 40. Alors que le navigateur est capable de le faire, nous avons remarqué que l’application a épuisé notre CPU. Le test a été reproduit dans une plateforme Core i7 haut de gamme, et même si Safari a pris un certain temps pour charger complètement tous les onglets, il y est parvenu. Nous avons fini par ouvrir tous les onglets nous-mêmes, un par un, pour pouvoir faire le test.
Pour un chargement de 40 onglets, Firefox est celui qui s’en sort le mieux. Le navigateur Mozilla utilise seulement 230 mégaoctets avec les 40 pages web complètement chargées. Firefox a plusieurs longueurs d’avance par rapport à ses concurrents, puisqu’en deuxième place on retrouve Opera, qui utilise presque 710 Mo. Opera est suivi de près par Chrome, avec 740 Mo et d’Internet Explorer qui consomme presque 850 Mo. Safari d’Apple est dernier et utilise plus d’un gigaoctet
Note sur les pages correctement chargées
Durant le test des 40 onglets, nous avons étudié comment chaque navigateur chargeait les pages web et leur rendu. Chrome peine à ouvrir 40 onglets correctement. Parmi les derniers onglets, certains n’étaient pas chargés du tout, et après que la moitié a été chargée, il a fallu rafraichir pour cause d’éléments manquants ou endommagés dans la page. Firefox, IE, et Opera ont donné un résultat beaucoup plus satisfaisant, présentant de rares problèmes durant les trois tests.
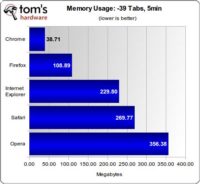
39 onglets en moins
Après avoir fermé 39 onglets, il ne restait plus qu’un seul onglet, celui de Google. Chrome a restitué presque toute la mémoire système utilisée précédemment ! Chrome n’affiche que 10 mégaoctets de RAM additionnels suite aux 39 onglets fermés. Cette gestion de mémoire est assez exceptionnelle. Aucun autre navigateur ne rend cette quantité de mémoire système après avoir ouvert autant d’onglets. Même Firefox, qui utilise le moins de mémoire avec un grand nombre d’onglets chargés, ne rend pas autant de mémoire que Chrome, aussi bien en quantité qu’en pourcentage. Firefox arrive deuxième néanmoins, et restitue la moitié de la mémoire, mais totalise 80 Mo de plus qu’avant l’ouverture des 39 autres onglets. Internet Explorer parvient tout de même à nous surprendre en restituant 3/4 de l’espace occupé par les 40 onglets. C’est également le cas pour Safari mais le résultat reste élevé avec 270 Mo. Opera arrive dernier, avec plus de 350 Mo, même après avoir fermé 39 onglets sur 40. Non seulement ce résultat est le plus élevé de tous, mais il représente aussi la moitié du total des 40 onglets du navigateur.
39 onglets en moins : 5 minutes après
Après cinq minutes, Firefox restitue une quantité supplémentaire de mémoire RAM : 10 Mo. Opera fait mieux avec 90 Mo. Mais le navigateur web norvégien occupe toujours la première place. Les autres navigateurs ne présentant aucun changement significatif, leur position ne varie pas.
Conformité aux standards
Dans cette partie, vous trouverez des tests de conformité aux standards du Web comme Acid 3 ou le tout nouveau HTML5Test.com, ainsi que le CSS3 Selectors Test. Même s’ils ne prennent pas en compte la rapidité des navigateurs contrairement au reste de notre dossier, ces tests de performance sont essentiels pour un affichage correct des pages utilisant les derniers standards du web. A l’exception d’Acid 3, ces résultats n’auront aucun impact sur notre appréciation finale relative à la rapidité des navigateurs, mais ils influenceront tout de même nos conclusions générales concernant leurs performances.
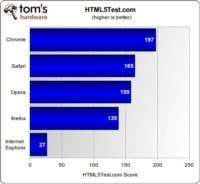
HTML5Test.com
En première position, Google Chrome réussit le test de conformité HTML5 haut la main. Nous retrouvons ensuite Safari d’Apple qui devance Opera de 6 points, et en quatrième position, Firefox qui a 20 points de moins (soit 139). Sans surprise, IE8 se classe bon dernier avec seulement 27 points.
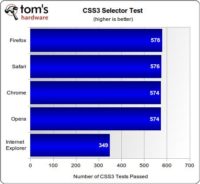
CSS3 Selectors Test
En ce qui concerne le CSS3, Firefox devance ses concurrents avec un score de 578 points. Opera est deuxième du classement avec 576 points, puis Chrome et Firefox arrivent à égalité avec 574 points. Encore une fois, on retrouve Internet Explorer en bas du peloton avec un maigre score de 349.
Acid 3 : Réussite/Échec
Au test d’Acid 3, Chrome, Opera, et Safari ont tous les trois obtenu le score maximal, c’est-à-dire 100 points. Firefox n’a pas à rougir de ses performances puisqu’il affiche un résultat de 94/100. De son côté, Internet Explorer fait pâle figure avec seulement 20/100.
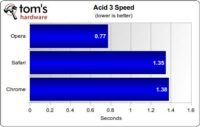
Acid 3 : Rapidité
Afin de savoir quel était le véritable gagnant, nous avons comparé le temps qu’ont mis les trois navigateurs ayant obtenu 100/100, à se soumettre au test Acid 3.
La victoire d’Opera est écrasante : le navigateur norvégien a passé le test en seulement 0,77 secondes, soit moitié moins de temps que ses deux acolytes, Safari et Chrome. Bien sûr vous aurez remarqué qu’il ne s’agit que de dixièmes de seconde d’écart, mais les deux autres navigateurs ont quand même mis le double de temps pour un même résultat !
Opera est donc notre grand gagnant, puis vient Safari d’Apple qui se classe deuxième devant Google Chrome avec seulement 0,03 secondes d’avance.
Résultats finaux : le classement
Comme promis dans l’Introduction, nous avons classé la rapidité des navigateurs à part. Par conséquent, nous auront peut-être deux grands gagnants !
Classement global
| Navigateur | 1er | 2ème | 3ème | 4ème | 5ème |
|---|---|---|---|---|---|
| Chrome | 10 | 6 | 6 | 5 | 3 |
| Firefox | 5 | 7 | 6 | 10 | 2 |
| IE8 | 2 | 3 | 8 | 5 | 12 |
| Opera | 12 | 4 | 5 | 2 | 5 |
| Safari | 1 | 10 | 6 | 8 | 6 |
Notre champion du jour s’appelle Google Chrome. Opera n’est pas loin derrière (il finit plus souvent 1er) mais c’est l’excellente gestion et donc la faible consommation de mémoire et les résultats des tests de conformité aux standards du web qui permettent à Google Chrome de se placer en tête du classement. De son côté, Mozilla Firefox arrive troisième et le Safari d’Apple, censé être le « navigateur le plus rapide du monde », n’est que quatrième. Compte tenu de ses résultats plus que médiocres, IE8 est logiquement bon dernier.
Vitesse
| Navigateur | 1er | 2ème | 3ème | 4tème | 5ème |
|---|---|---|---|---|---|
| Chrome | 7 | 6 | 3 | 5 | 3 |
| Firefox | 3 | 5 | 6 | 7 | 2 |
| IE8 | 1 | 3 | 6 | 3 | 10 |
| Opera | 12 | 3 | 3 | 2 | 2 |
| Safari | 1 | 7 | 6 | 6 | 5 |
Si l’on se base uniquement sur la rapidité de chacun des navigateurs, Opera prend la tête du classement et détrône Google, qui monte quand même sur la deuxième marche du podium. L’égalité est presque parfaite entre Firefox et Safari qui arrivent troisième, mais Mozilla conserve une légère avance. Inutile de préciser qu’Internet Explorer est une nouvelle fois la lanterne rouge de ce classement.
Conclusion
Comme la fois précédente, nous avons classé les résultats par catégorie.
Vainqueur par catégorie / test
Catégorie / Test | Vainqueur |
|---|---|
Test de Rapidité | |
Temps de démarrage | Opera |
Temps de chargement des pages | Chrome |
JavaScript | Chrome |
DOM | Opera |
Peacekeeper | Opera |
Performance HTML5 | Opera |
Performance CSS | Opera |
Flash | Internet Explorer/Opera |
Java | Opera |
Silverlight | Opera |
Autres Tests | |
Consommation de mémoire | Firefox |
Gestion de la mémoire | Chrome |
Conformité CSS3 | Chrome/Firefox |
Conformité HTML5 | Chrome |
Dans notre précédent Comparatif de navigateurs, lorsque les résultats étaient classés par catégorie, Opera suivait de près Google Chrome, notre grand gagnant. Cette fois-ci, la victoire d’Opera est écrasante : ce navigateur arrive premier dans 8 catégories sur 14. Voilà, le résultat est tombé. Pourtant, nous avons décidé de ne pas nous arrêter là : nous allons vous dévoiler quelques-unes des forces et faiblesses de ces navigateurs que nous avons relevées lors de nos différents tests. Si nous avons choisi de souligner certains points négatifs, c’est parce que nous nourrissons l’espoir fou que ceux-ci aient complètement disparu le jour où nous écrirons la 3e édition de notre comparatif.
Forces
Chrome
Le navigateur de Google est notre grand vainqueur, même s’il ne brille pas en matière de rapidité. Chrome arrive en tête des tests de conformité et sa gestion de la mémoire est sans égal. Pour couronner le tout, il coiffe ses concurrents au poteau dans les catégories temps de chargement des pages et Javascript.
Firefox
L’économie de mémoire de Mozilla Firefox est vraiment impressionnante. Le navigateur utilise beaucoup moins de mémoire que ses concurrents lorsqu’il est confronté à un chargement particulièrement lourd. De plus, avec Chrome, il a enregistré le meilleur score au CSS3 Selector Test.
Internet Explorer
Dans le cas d’un chargement léger, IE8 est le navigateur qui utilise le moins de mémoire. Dans la catégorie Flash, il arrive premier ex æquo avec Opera.
Opéra
Si l’on prend uniquement en compte le critère de rapidité, Opera est à l’heure actuelle le navigateur le plus rapide. Il affiche de très bons résultats avec HTML5, Flash, JavaScript, Silverlight, Java, DOM, et CSS. Les temps de démarrage sont à peine croyables : il ne met que deux secondes de plus à télécharger 40 onglets au lieu d’un seul.
Safari
En ce qui concerne la conformité aux standards, Safari est plutôt bon élève.
Faiblesses
Chrome
Dans les catégories Performances GUIMark 2, HTML5 et Flash, Chrome laisse vraiment à désirer. Au cours de notre test sur la gestion et l’utilisation de la mémoire, nous avons pu nous apercevoir que Chrome peinait vraiment et qu’il était donc peu fiable.
Firefox
Firefox reste encore à six points du score maximal d’Acid 3. Du reste, il n’a pas énormément de faiblesses : Firefox est le navigateur moyen.
Internet Explorer
Les résultats aux tests JavaScript, DOM et HTML5 d’IE8 sont lamentables, et sa conformité aux standards web n’est pas beaucoup mieux.
Opera
Malgré sa rapidité, le navigateur n’est pas irréprochable. En effet, la gestion de mémoire n’est pas son fort : Opera ne restitue que la moitié de sa mémoire une fois les onglets fermés, même si après un certain temps, davantage de RAM peut revenir au système.
Safari
Le navigateur d’Apple a quelques difficultés concernant l’utilisation de mémoire. Pour charger 40 onglets, il a besoin de plus d’un gigaoctet de mémoire, soit 20% de plus qu’Opera, Chrome et IE8.
Notez qu’avec la sortie proche de Chrome 6, Firefox 4 et Internet Explorer 9, ce classement pourrait évoluer rapidement dans les semaines à venir !