Introduction
Le 22 janvier 2008, le W3C, l’organisme qui développe et décide des standards du Web, publie un premier brouillon des spécifications de HTML 5. Un grand pas en avant dans l’évolution du langage qui structure depuis son origine les traditionnelles pages Web, et qui prend sa source dans le génial cerveau de Tim Berners-Lee au début des années 90. Alors qu’Internet – comprendre le réseau qui véhicule les données via le protocole TCP/IP –, n’est qu’un gigantesque réseau de serveurs interconnectés, dépourvu de cette notion de page web chère à Tim Berners-Lee.
Descendant direct du SGML (Standard Generalized Markup Language), HTML (Hyper Text Markup language) se définit comme un langage de balisage. Il vient ainsi structurer une page Web par le biais de balises qui, non seulement définissent l’endroit où s’affiche le contenu, mais également lui donne une valeur et une richesse sémantique. HTML permet par exemple de hiérarchiser la titraille d’un texte, en instaurant des niveaux d’importance. Selon la grammaire HTML, on parle de <h1>, <h2>, <h3>… HTML reste donc un langage purement statique, ultra-descriptif.
Près de vingt ans après, et quatre générations de langages, HTML évolue dans sa version 5. Une version qui reprend les longs et lourds travaux réalisés sur le standard – via un chemin semé d’embuches certes. Mais surtout elle relance le langage qui s’était trouvé figé dans sa version 4.01… publié en 1999 par le W3C. HTML était alors placé en mode errata par l’organisme de standardisation (seules les corrections de bogues étaient apportées).
Pour autant, HTML 5 ne vient pas poursuivre, en droite ligne, les travaux de HTML 4.01. La nouvelle mouture pousse l’idée du balisage beaucoup plus loin pour lui donner une orientation très Web 2.0. Le mot est lâché : HTML 5 constitue l’adaptation du langage HTML formaté aux évolutions des usages du Web d’aujourd’hui. On parle de blog, de réseaux sociaux, de contenus multimédias… Il s’agit de quitter la logique de document pour faire entrer HTML dans l’ère de l’application Web. Comme le propose le Web 2.0. Et le W3C l’affiche clairement dans l’introduction des spécifications : « La principale caractéristique qui n’a pas été correctement adressée par HTML couvre une large problématique : celle des applications Web. Cette spécification [HTML 5, NDLR] doit corriger cela tout en mettant à jour les spécifications HTML de façon à prendre en compte les problèmes des dernières années ».
C’est ainsi qu’est relancée la machine HTML – toutefois un peu grippée –, pour la (re)placer au cœur des développements Web. Dans cet article, nous allons chercher à décrypter en quoi HTML 5 tranche avec ces versions précédentes en analysant d’abord la nature du langage par le prisme de son histoire, lister quelques nouvelles balises, en connaître l’état des implémentations, pour enfin aborder le débat qui court sur la toile. HTML 5 peut-il oui ou non remplacer les plug-in, comme Flash ou Silverlight ?
Du document à l’application Web

En 1997, le W3C élève enfin le HTML 4.0 au rang de recommandation, l’ultime étape au sein du consortium qui transforme une technologie en standard. En 1999, après plusieurs évolutions, plutôt mineures, HTML atteint une version 4.01, qui restera longtemps la dernière version de HTML. Les groupes de travail qui planchent sur le sujet au sein du W3C, conviennent que cette mouture a finalement atteint son but premier, au regard de l’étendue de ses fonctionnalités. Ils estiment surtout que pour aller plus loin, il faut faire évoluer le langage.
On parle alors de concevoir une nouvelle génération de HTML.
C’est partir de ce moment, que la feuille de route de HTML va croiser celle de XML (Extensible Markup langage), un autre descendant du standard SGML, dont l’objectif premier est de simplifier SGML en fournissant une méthode de description de document, à la fois simple et portable. Un tour de force qu’il réalise notamment en structurant le document par le biais d’une arborescence des données, enfermées dans des balises qui peuvent elles-mêmes être définies par l’utilisateur – on parle généralement de méta-langage. En maturation depuis 1996 dans les laboratoires de Sun Microsystems, les premières ébauches de XML sont rédigées cette même année. Avant de devenir une recommandation W3C en 1998. XML 1.0 voit ainsi le jour alors que HTML se cherche un second souffle. C’est ainsi dans ce contexte que le W3C décide que XML pourrait bien devenir le prochain langage du Web et peut-être prendre la succession de HTML.
On retrouve ainsi deux groupes de travail au W3C qui finalement planchent sur deux langages pour un canal, le Web. Oui mais voilà : ces deux langages – XML et HTML donc – sont incompatibles. Le consortium, dont rappelons-le la mission est de standardiser le Web, se voit ainsi confronté à un dilemme et décide qu’une convergence entre les deux serait profitable. Et surtout beaucoup plus cohérent pour les développeurs Web. Le W3C prend la décision de faire évoluer les spécifications HTML pour les rapprocher de XML et de les rendre compatibles : XHTML (Extensible HyperText Markup Language) était alors né. Dans sa version 1.0, XHTML devait ainsi se cantonner à reformuler HTML 4.01 pour le rendre interopérable avec XML. Dans sa mouture 1.1, le langage propose une notion de module pour le rendre plus malléable, comme l’explique les spécifications ratifiées en 2001.
Et c’est là que les affaires se compliquent. Le W3C débute les travaux autour de XHTML 2.0, un standard qui doit livrer la quintessence de la fusion XML et HTML et donner un remplaçant à HTML. Les groupes de travail se mettent en place et les spécifications murissent. Seulement voilà. Cette idée, aussi logique soit-elle, ne recueille pas le soutien de l’ensemble de la communauté, tant du côté des éditeurs de navigateurs – dont le marché commence à se durcir avec l’arrivée d’acteurs comme Mozilla –, que du côté des développeurs Web – qui s’interrogent sur le besoin de réécrire leur code en XHTML. Bref, la communauté se divise. Et le fossé se creuse.
Du document à l’application Web (suite)

De là, deux camps se formèrent : ceux de l’évolution dont le but est de prôner le suivi de HTML (le WHAT WG donc), et ceux de la révolution, qui militent pour un changement radical avec XHTML 2.0. Quitte au passage à mettre de côté la notion de compatibilité avec l’existant. Un reproche souvent entendu dans la sphère des développeurs. Face à cette dualité et rivalité sur l’évolution des spécifications, comment poursuivre les travaux ?
La réponse arriva de Tim Berners-Lee, le patron du W3C, le 27 novembre 2007. Dans un très éloquent billet titré « Re-inventing HTML », il explose littéralement le groupe de travail HTML. Il explique que le consortium ne peut pas se couper des souhaits des développeurs et des éditeurs de navigateurs. Il décide de reprendre au sein du W3C un développement itératif de HTML en respectant la rétrocompatibilité. Il invite pour cela le WHAT WG à la table et décide de scinder officiellement en plusieurs sous-groupes de travail les activités HTML. Les deux camps trouvent alors leur autonomie et les développements peuvent se poursuivre en parallèle. Démarrent alors les travaux sur un HTML 5 et se poursuivent ceux sur XHTML 2.0.
Sauf que le marché ne l’entend pas forcément de cette oreille. Le marché des navigateurs compte en effet de plus en plus de participants très actifs dans la normalisation et dans l’avenir du Web. Google, par exemple, qui déboule avec son navigateur Chrome. Apple avec Safari, Mozilla avec Firefox bien sûr et Microsoft avec Internet Explorer. Ce marché qui s’affronte sur un terrain bouillonnant des navigateurs, décide alors de se ranger du côté d’HTML 5.
Pour le W3C, la cause est entendue. Les travaux sur XHTML 2.0 n’ont plus lieu d’être. Et début juillet 2009, le consortium fait le choix de ne pas renouveler la charte du groupe de travail XHTML 2.0. Expiration programmée fin 2009. En deux ans, XHTML 2.0 n’aura pas réussi à séduire ce marché en perpétuel mouvement, dopé par le Web 2.0 et une évolution des usages. Un contexte dans lequel HTML 5 semble être plus productif. Alors mort de XHTML 2.0 ?
Non. Car les bonnes idées de XHTML 2.0 seront reprises pour HTML 5, confirme alors le W3C qui déshabille l’un pour habiller l’autre finalement. HTML 5 prendra aussi une couleur XML, héritage de XHTML 2.0. En fait, le langage ira plus loin en faisant évoluer les deux camps, HTML 5 et XHTML 5. Le développeur fera son choix. C’est ce que nous allons désormais aborder dans notre 2ème partie sur les spécificités de HTML 5.
Les évolutions techniques du langage, structure
Digne héritage du XHTML / XML donc, HTML 5 intègre dans son cœur des éléments propres à XML. Ce sont ainsi ces points que nous allons aborder en premier, avant de s’attarder sur certaines nouvelles balises qui modifient la portée de HTML.
Rappelons au passage que cette évolution du langage s’inscrit dans une évolution des usages du Web, désormais plus participatif, plus réactif. HTML 5 doit ouvrir la porte du langage aux applications Web, tranchant avec la logique de document que proposait jusqu’alors HTML 4.01.
A l’heure du Saas (Software as a service – application hébergée) et des interfaces riches du Web où mises à jour en temps réel, graphismes évolués, et le glisser-déposer (drag-and-drop) deviennent des standards par l’usage, il est ainsi normal qu’HTML s’y plie et l’intègre dans son périmètre fonctionnel.
HTML5 + XHML5 : évolution parallèle
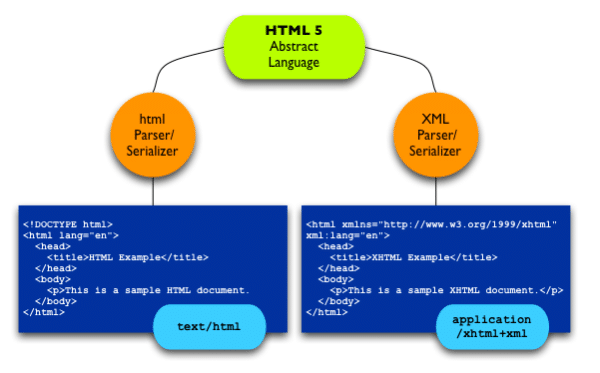
Certainement afin d’éviter les querelles de standards et de risquer que soient perdus les travaux sur XHTML 2.0, une des particularités de HTML 5 est de proposer deux syntaxes. Une pour HTML 5 et l’autre pour XHTML 5. C’est le développeur qui choisira. Concrètement, il s’agit de déclarer quelle sera la façon dont le navigateur doit interpréter les données. En HTML, si le document est déclaré comme « text/html », ou en XHTML si la déclaration comporte « application/xml » ou « application/xhtml+xml ». Si le développeur compte déclarer son document en XHTML, il lui faudra écrire son code de façon conforme aux spécifications, car la moindre erreur de syntaxe détériorera l’affichage de la page Web. Voire ne l’affichera pas.
En savoir plus :
Le WHAT WG tient à jour un tableau dans lequel sont répertoriées les différences entre HTML et XHTML.
Nous allons dresser une liste des principales balises proposées dans HTML 5 qui viennent illustrer l’alignement des spécifications sur les nouveaux usages du Web 2.0 ainsi que la volonté du W3C de délimiter plus finement une page Web de façon sémantique.
La structure
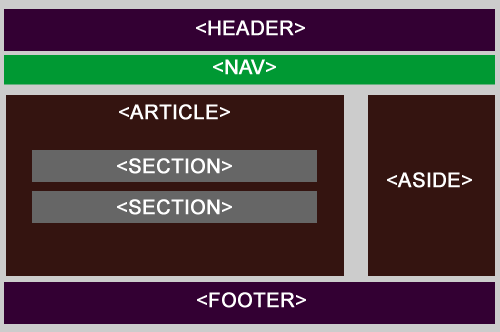
HTML 5 propose de structurer plus finement une page HTML en spécifiant les parties qui la compose. Cette pratique vient en fait officialiser les pratiques du développement Web actuel qui organise les pages selon une structure identique, délimitées par blocs <div>. Le header, la navigation (souvent représenté par nav), le footer, ou encore les colonnes. HTML 5 formalise ici ce concept en proposant des balises <header>, <footer>, <nav>, <article>, <section> et enfin <aside>. Elles délimitent sémantiquement les parties du document et favorisent ainsi une meilleure lisibilité du code, mais également une meilleure accessibilité aux personnes handicapées, utilisant par exemple des interpréteurs d’écrans.
Voici comment schématiquement cela pourra être représenté :
<body>
<header>…</header>
<nav>…</nav>
<article>
<section>…</section>
<section>…</section>
</article>
<aside>…</aside>
<footer>…</footer>
</body>
<header> délimite l’en-tête de la page Web, là où sont généralement positionnés le logo et l’intitulé du site.
<footer> enferme le bas de page.
<nav> propose de rassembler les éléments liés à la navigation.
<article> décrit le contenu propre au site. Ce sont généralement des articles qui y sont publiés, ou des billets de blog.
<section> délimite un encart ou une section générique d’un document, comme un chapitre par exemple. Il s’agit d’un élément qui enferme du contenu autour d’une même thématique.
<aside> délimite du contenu indirectement lié à celui qui l’entoure. Une rubrique archivage par exemple.
Voici ce que pourrait donner ce code dans une page Web prototypée.
Notons au passage que <header> et <footer> peuvent également être utilisés pour délimiter un en-tête ou un pied-de-page au sein même d’une <section>.
L’un des gros avantages est notamment celui de pouvoir rendre indépendant chaque élément et de lui attribuer des niveaux de titraille indépendants, en imbriquant les zones.
<section><h1>…</h1>
<section><h1>…</h1>
<section><h2>…</h2>
</section>
</section>
</section>
Notons enfin la présence de la balise <dialog> pour décrire une conversation. Moins utile que les précédentes, certes, mais très riche sémantiquement. Cette balise constitue également un bienfait en terme d’accessibilité, notamment pour les personnes handicapées qui utilisent notamment des technologies de lectures adaptées.
<dialog>
<dt> …
<dd> …
<dt> …
<dd> …
<dt> …
<dd> …
</dialog>
Eléments multimédia
- <video> et <audio>
Les balises <video> et <audio> constituent les deux balises souvent mises en avant pour qualifier les avancées novatrices de HTML 5. Elles traduisent notamment l’omniprésence de la vidéo sur le Web, poussée par des services comme Youtube, qui y associent également des fonctions de partage et de commentaires. Si pour l’heure, la majeure partie des plates-formes de vidéo utilisent des technologies de plug-ins pour lire ces vidéos (comme Flash, Quicktime ou encore Windows Media), c’est bien parce que HTML ne donnait pas la possibilité de contrôler en natif des vidéos ou d’autres fichiers multimédia, comme le son. C’est désormais chose faite avec HTML 5 grâce ces deux balises.
HTML 5 fournit non seulement la possibilité d’intégrer en natif du multimédia, mais offre également une API (Interface de programmation – des méthodes et des événements pour contrôler la lecture) pour manipuler les fichiers. Il permet ainsi de réaliser un lecteur au sein même du navigateur, et non dans une machine virtuelle, comme peut l’être par exemple le lecteur Flash.
<video controls poster=”fond.jpg” width=”320″ height=”240″>
<source src=”video.3gp” type=”video/3gp” media=”handheld”>
<source src=”video.ogv” type=”video/ogg; codecs=theora, vorbis”>
<source src=”video.mp4″ type=”video/mp4″>
</video>
Dans ce code, une vidéo est intégrée simplement. L’attribut Poster détermine l’image que l’on souhaite afficher lorsque la vidéo n’est pas lue. Si l’attribut Controls est présent – c’est le cas ici – l’utilisateur spécifie qu’il souhaite afficher l’interface par défaut du lecteur. L’attribut Source quant à lui permet d’indiquer plusieurs sources – ici suivant le format de la vidéo – alors que media spécifie pour quel appareil ou périphérique cette vidéo se destine et type spécifie le codec (le format d’encodage de la vidéo) supporté.
Notons que la balise <audio> partage la même API et les mêmes possibilités de contrôles.
La balise <figure> permet quant à elle de rassembler les éléments de description d’un fichier multimedia, une vidéo, d’un son ou d’une image et de lui associer une légende ou un commentaire par l’élément <legend>, par exemple (voir sur le site du W3C).
- <canvas>
HTML 5 propose cette balise afin de permettre la génération dynamique de graphiques en 2D par des scripts Javascript. Cet élément, une fois de plus, s’attaque à un pan de fonctions généralement réservés aux interfaces riches. <canvas> délimite une zone dans le contenu de la page Web et permet de « dessiner » à l’intérieur de cette zone par le biais de scripts. Cela peut-être des tableaux et graphes, mais également des éléments d’interface, par exemple.
Apple, le concepteur de cette balise, décrit son fonctionnement sur son site. La firme de Cupertino a été le premier éditeur à l’implémenter dans son navigateur Safari. Elle l’est également depuis la version 1.5 Firefox, navigateur Open Source de Mozilla. Ce dernier livre une méthode complète d’utilisation dont voici un extrait :
<html>
<head>
</head>
<body onload=”draw()”>
<canvas id=”canvas” width=”300″ height=”300″></canvas>
</body>
</html>
Voir sur le site du W3C.
Interactivité, formulaire
Interactivité
Voici quelques balises qui transforment HTML en un langage plus dynamique côté interface utilisateur. Nous l’avons vu, HTML se cantonnait à décrire les éléments de contenu d’une page Web. HTML 5 va de son côté donner un peu plus la parole à l’internaute en présentant des fonctions natives de glisser-déposer, d’édition directe dans le navigateur et d’interaction avec le poste de travail.
- L’attribut draggable s’intègre à tous éléments (balises) de HTML 5, et indique que l’élément sur lequel il porte peut être glissé-déposé dans l’interface. Une opération qui était jusqu’alors possible grâce à de longs scripts Javascript, difficiles à implémenter et surtout à entretenir (sur le site du W3C)
- L’attribut contenteditable indique que l’élément est éditable par l’internaute. A savoir que ce dernier peut ajouter du contenu en direct dans le navigateur, comme dans les champs de saisie d’un blog, ou encore comme le système Wiki. (sur le site du W3C)
- L’interface UndoManager permet quant à elle de proposer des possibilités d’annuler la dernière opération effectuée. Les manipulations de l’internaute sont enregistrées (journalisée), ce qui permet ainsi de revenir en arrière dans l’historique. (sur le site du W3C)
- L’attribut Progress permet d’afficher un indicateur de progression du chargement, comme dans les sites Flash ou encore les sites reposant sur Ajax (Asynchronous Javascript and XML) lorsque l’internaute demande l’exécution d’une opération (sur le site du W3C)
- HTML 5 tient également à disposition une série d’API (Interfaces de programmation) capable de gérer le mode déconnecté (offline) des applications Web et ainsi de proposer des fonctions pour stocker des données en local, sur son disque dur. Il s’agit d’une tendance de plus en plus marquée dans le Web 2.0 qui permet par exemple de continuer à travailler sur une application en ligne, sans être connecté. Google proposait déjà son module Gears (qui équipe Gmail par exemple) pour répondre à cette problématique. (Voir sur le site du W3C)
Formulaire
Les formulaires constituent une pierre angulaire du Web, parce qu’ils créent une interaction entre l’utilisateur et son interface. Quoi de plus logique alors qu’HTML 5 se soit attelé à moderniser ce principe. Le langage intègre ainsi en son cœur la spécification Web Forms 2.0, développé à l’origine par le WHAT WG, pour contrer xForm, développé quant à lui dans le camp des pro-XHTML 2.0 (cf première partie). Et encore une fois, il s’agit de donner à HTML des fonctions de gestions des formulaires auparavant réalisées par le biais de scripts Javascript. On y trouve notamment :
- L’attribut autofocus qui entourera le premier champ de saisie dès l’ouverture de la page.
- L’utilisateur pourra affiner les contraintes réservées aux champs input et surtout il pourra valider si les entrées sont conformes ou non à ces contraintes.
- La balise form pourra être dissociée physiquement de son attribut input. Il suffira de spécifier le lien qui réunit tel input à tel form.
Voir sur le site du W3C.
Pour en savoir plus :
- Les nouvelles possibilités de HTML5 en démo : http://html5demos.com/
- Des sites qui utilisent HTML 5 : http://html5gallery.com/
- Un tableau où sont recensées les spécificités de HML 5 : http://www.smashingmagazine.com/2009/07/06/html-5-cheat-sheet-pdf/
La balle dans le camp des éditeurs de navigateurs
Reste alors à savoir si le développeur peut oui ou non commencer à intégrer les spécificités d’HTML 5 dans ses pages Web. Pour l’heure, tous les regards se tournent vers les éditeurs de navigateurs qui implémentent au fil de l’eau les nouveautés que proposent HTML 5. Mais d’une manière aléatoire. Il n’est ainsi pas rare de voir des fonctions implémentées dans Firefox, que ne supporte pas Safari (via son moteur WebKit). Le WHAT WG tient à jour une liste des implémentations dans un Wiki et propose des mises à jour dans le document qui catalogue les spécifications.
Un tableau (créé par Romain Gaucher) liste les niveaux d’implémentation au sein de Firefox, Safari, Chrome et Opera et renvoie intelligemment vers chaque spécification.
Si en effet les degrés d’intégration de HTML 5 dans les navigateurs peuvent paraître disparates (aboutis ou partiels pour certains, bogués pour d’autres), il est à noter que les spécifications de HTML 5 ne sont encore qu’à l’état de brouillon. Le W3C recueille encore aujourd’hui des commentaires – qui permettent de tester puis valider les fonctions – pour une grande partie du langage. Et pour cause : les processus de normalisation sont longs. Au regard de l’enjeu que représente le développement de HTML 5 dans l’évolution du Web, il est logique que le consortium prenne également son temps.
Espérons toutefois que les éditeurs de navigateurs, qui ont contribué à l’arrêt des développements de XHTML 2.0 en se ralliant derrière HTML 5, opèrent des implémentations de façon standard. Histoire de ne pas reproduire leurs travaux sur Javascript, qui souffre, dans la plupart des cas, d’implémentations plus ou moins abouties.
HTML 5 évincera-t-il Flash ou Silverlight ?
Au regard des possibilités techniques offertes par HTML 5, nombreuses sont les personnes qui s’interrogent sur l’avenir des plug-ins Flash et Silverlight au sein des navigateurs. Avec l’intégration de la gestion des vidéos, du son, la prise en compte de fonctions comme le glisser-déposer ou encore la gestion du mode déconnecté, HTML 5 se positionne, même partiellement, en frontal aux technologies d’Adobe et Microsoft. Cette rivalité peut-elle pousser les développeurs à abandonner les technologies propriétaires reposant sur des plug-ins pour les remplacer par du code natif de HTML 5, ouvert ?
Imaginez par exemple que YouTube, le service de publication et de partage de vidéo en ligne, troque son système de lecture reposant sur Flash par une interface tout HTML 5 ? C’est en effet la promesse que propose le prochain HTML.

Reste qu’aujourd’hui, la bataille entre ces deux rivaux s’est déplacé sur le front de la gestion de la vidéo et notamment de la haute définition. Chacun essayant de s’accaparer le marché des médias en ligne, la vidéo étant au cœur de leur offre. Est-ce bien là qu’HTML 5 a sa carte à jouer ?

Nous l’avons vu : les spécifications de HTML 5 viennent aligner le langage du Web sur les usages des internautes. Face à ce challenge, le but du W3C est de proposer une solution normalisée et en adéquation avec ce que veulent les internautes. Cette mission demande inévitablement des périodes d’adaptation plus longues : les processus de normalisation du W3C reposent sur la prise en compte d’une communauté dans les développements ainsi que sur de longues périodes de validation. Plus longues que celles que rencontre un éditeur, seul, qui développe sa propre technologie propriétaire.