Introduction
Notre précédent comparatif de navigateurs publié il y a bientôt un an avait consacré Internet Explorer 9, ce qui n’avait pas manqué de créer une belle polémique. Etant donné que ce comparatif se basait exclusivement sur Windows 7 et que les résultats sur un système d’exploitation ne sont pas transposables sur un autre OS, il nous tenait à cœur d’inclure Linux. C’est chose faite aujourd’hui, puisque les navigateurs sont aussi bien testés sous Windows 7 Ultimate qu’Ubuntu 11.10. Comment le paysage a-t-il évolué depuis 11 mois ?
Faits marquants au cours des deux derniers mois
24/01/12: Opera passe de la version 11.60 à 11.61
31/01/12: Sortie de Firefox 10
08/02/12: Sortie de Chrome 17
09/02/12: Microsoft suggère qu’LG pourrait être en train de concevoir des appareils mobiles sous Chrome Os
11/02/12: A ce jour, Google a offert plus de 410 000 $ aux utilisateurs qui ont rapporté des bugs sous Chrome
14/02/12: Mozilla affirme être en train de travailler sur une interface Windows 8 Metro pour Firefox
15/02/12: Chrome passe de la version 17.0.963.45 à 17.0.963.56
15/02/12: D’après StatCounter, Chrome est sur le point de rattraper Internet Explorer et Firefox en termes de part de marché
19/02/12: Firefox passe de la version 10.0.1 à 10.0.2
Après ces éléments d’actualité, voyons maintenant les caractéristiques en détail des 5 participants au Grand Prix des Navigateurs.
Le top 5 : Chrome, Firefox, IE9, Opera et Safari
 | Chrome | |
|---|---|---|
| Développeur: | Google | |
| Date de lancement: | 02/09/2008 | |
| Version actuelle: | 17 | |
| Moteur de rendu: | WebKit | |
| Moteur JavaScript: | V8 | |
| Compatibilité: | Windows, Mac, Linux | |
| Accélération matérielle du HTML5: | Non | |
| WebGL: | Exclusivement Windows & OS X | |
| Victoires en Grand Prix des navigateurs: | 1 | |
| Lien de téléchargement | ||
 | Internet Explorer | |
|---|---|---|
| Développeur: | Microsoft | |
| Date de lancement: | 16/08/1995 | |
| Version actuelle: | 9 | |
| Moteur de rendu: | Trident | |
| Moteur JavaScript: | Chakra | |
| Compatibilité: | Windows (Vista et 7) | |
| Accélération matérielle HTML5: | Oui | |
| WebGL: | Non | |
| Victoires en Grand Prix des navigateurs: | 1 | |
| Lien de téléchargement | ||
 | Opera | |
|---|---|---|
| Développeur: | Opera Software | |
| Date de lancement: | 12/09/1996 | |
| Version actuelle: | 11.61 | |
| Moteur de rendu: | Presto | |
| Moteur JavaScript: | Carakan | |
| Compatibilité: | Windows, Mac, Linux | |
| Accélération matérielle du HTML5: | Non | |
| WebGL: | Non | |
| Victoires en Grand Prix des navigateurs: | 1 | |
| Lien de téléchargement | ||
Configuration du test
| Os & composants machine de test | |
|---|---|
| OS n°1 | Microsoft Windows 7 Ultimate (64 bits) |
| OS n°2 | Ubuntu 11.10 Oneiric Ocleot (64 bits) |
| Processeur | Intel Core i5-750 (Lynnfield) @ 2,8 GHz, quad core |
| Carte mère | Gigabyte GA-P55A-UD7, LGA 1156, chipset P55 Express, BIOS F7 |
| DRAM | 8 Go Crucial DDR3 @ 1333 MT/s (2 x 4 Go) |
| Carte graphique | AMD Radeon HD 4870 512 Go GDDR5 (PCI-e 2.0) |
| Stockage | Seagate Barracuda 7200.12 500 Go SATA 3Gb/s, 7200 tr/min, 16 Mo de cache |
| Lecteur optique | Asus DRW-24B1ST/BLK/B/AS |
| Alimentation | Corsair TX750W (750 Watts max) |
| Boîtier | Zalman MS1000-HS2 |
| Dissipateur | Scythe Mugen 2 Rev. B |
Outre la machine de test, nous utilisons également un serveur Web local pour les tests de démarrage, chargement de pages et JSGameBench.
| Os & composants serveur Web local | |
|---|---|
| Os | Ubuntu 10.04 LTS Edition serveur “Lucid Lynx” (32 bits) |
| Processeur | AMD Athlon @ 1150 MHz |
| Carte mère | Soyo Dragon Platinum |
| DRAM | 512 Mo DDR |
| Carte graphique | AMD Radeon 9550, 256 Mo GDDR |
| Stockage | Western Digital 40 Go WD400BB |
| Lecteur optique | Samsung DVD-ROM SD-616T |
| Paquets additionnels | Apache2, MySQL Client, MySQL Server, PHP5, PHP-GD, PHP5-MySQL, PHPMyAdmin, SSH |
Voici les informations additionnelles concernant le réseau.
| Spécifications réseau | |
|---|---|
| FAI | Cox Premium (28 Mb/s descendant, 5 Mb/s ascendant) |
| Modem | Motorola SURFboard SBS101U |
| Routeur | Linksys WRT54G2 V1 |
Configuration logicielle
La configuration du test comme le serveur ont été formatés avant réinstallation des OS avec mises à jour respectives le 5 février. La gestion de l’alimentation ainsi que les mises à jour automatiques ont été désactivées pour ne pas induire de biais.
| Navigateur | Version |
|---|---|
| Chrome | 17.0.963.56 |
| Firefox | 10.0.1 |
| Internet Explorer | 9.0.8112.16421 |
| Opera | 11.61 (build 1250) |
| Safari | 5.1.2 (7534.52.7) |
| AMD Catalyst (Windows 7) | 8.93-111205a-132104C-ATI |
| AMD Catalyst (Ubuntu 11.10) | 8.881-110728a-122950C-ATI |
| Adobe Flash | 11.1.102.55 |
| Microsoft Silverlight | 5.0.61118.0 |
| Oracle Java | 6.0.300 |
Suite de test et méthodologie
La configuration est redémarrée puis laissée au repos quelques minutes avant de lancer les tests sur chaque navigateur. Mis à part les benchmarks de respect des standards, les tests sont répétés à plusieurs reprises pour ensuite calculer une moyenne en guise de résultat final. Cette répétition est particulièrement importante dans le cas de benchmarks courts, dont l’échelle est basse et/ou tous ceux dont les résultats tendent à varier de façon significative.
Les tests sont séparés en quatre groupes : essentiel, veille, désuet et quarantaine. Les tests dits essentiels sont les plus importants parce qu’ancrés dans le présent. Ils s’appuient sur des standards établis dans l’industrie ou bien nos propres benchmarks, et constituent l’épine dorsale du Grand Prix des Navigateurs. Ceux qui sont généralement inconnus, non testés pour la plupart ou encore trop avant-gardistes font partie du groupe veille. Sont considérés comme désuets les benchmarks qui sont soit dépassés, soit moins pertinents qu’auparavant ou bien nécessitent un remplacement pour une autre raison. Nous sommes d’ailleurs preneurs de tous les retours d’expérience et contributions pour inclure des versions alternatives à ces tests. Enfin, le groupe quarantaine comprend les tests qui affichent des résultats douteux ou bien qui comportent des défauts. Lorsque différents benchmarks évaluant la même chose affichent des résultats contradictoires, la priorité au sein des analyses est donnée à ceux qui sont les mieux évalués.
Voici la liste exhaustive des 51 benchmarks de notre suite de test avec leur numéro de version et lien pour le téléchargement dans la mesure du possible. Nous précisons également la répétition de chaque test ainsi que leur appartenance à l’un des 4 groupes.
| Suite logicielle | ||
|---|---|---|
| Nom du test | Répétitions | Évaluation |
| Benchmarks de performance (44) | ||
| Démarrage à froid: 1 onglet | 3 | Essentiel |
| Démarrage à froid: 8 onglets | 3 | Essentiel |
| Démarrage à chaud: 1 onglet | 3 | Essentiel |
| Démarrage à chaud: 8 onglets | 3 | Essentiel |
| Temps de chargement sans mise en cache (9 pages) | 5 | Essentiel |
| Temps de chargement avec mise en cache (9 pages) | 5 | Essentiel |
| Kraken v1.1 | 2 | Essentiel |
| Google SunSpider v0.91 Mod | 2 | Essentiel |
| FutureMark Peacekeeper 2.0 | 2 | Essentiel |
| Dromaeo DOM | 2 | Essentiel |
| Maze Solver | 5 | Essentiel |
| GUIMark2 Flash – Graphiques vectoriels | 3 | Essentiel |
| GUIMark2 Flash – Jeux en Bitmap | 3 | Essentiel |
| GUIMark2 Flash – Colonnes de texte | 3 | Essentiel |
| Flash Benchmark 2008 v1.09.1 | 2 | Essentiel |
| GUIMark Java | 3 | Désuet |
| Encog Silverlight | 3 | Désuet |
| Facebook JSGameBench v4.1 | 2 | Essentiel |
| GUIMark 2 HTML5 Graphiques vectoriels | 3 | Essentiel |
| GUIMark 2 HTML5 – Jeux en Bitmap | 3 | Essentiel |
| GUIMark 2 HTML5 – Colonnes de texte | 3 | Essentiel |
| Asteroids HTML5 Canvas 2D et JavaScript | 2 | Veille |
| Psychedelic Browsing | 2 | Essentiel |
| Hardware Acceleration Stress Test | 2 | Désuet |
| Mozilla WebGL FishIE | 5 | Essentiel |
| WebGL Solar System | 5 | Veille |
| Benchmarks d’efficacité (5) | ||
| Utilisation mémoire: 1 onglet | 3 | Essentiel |
| Utilisation mémoire: 40 onglets | 3 | Essentiel |
| Gestion mémoire: fermeture de 39 des 40 onglets | 3 | Essentiel |
| Gestion mémoire: fermeture de 39 des 40 onglets, puis 2 minutes de repos | 3 | Essentiel |
| Benchmarks de fiabilité (1) | ||
| Fiabilité des pages chargées | 3 | Essentiel |
| Benchmarks de respect des standards (3) | ||
| Ecma test262 | 1 | Essentiel |
| Peacekeeper 2.0 HTML5 | 1 | Essentiel |
| HTML5Test.com | 1 | Essentiel |
Un mot sur nos légendes
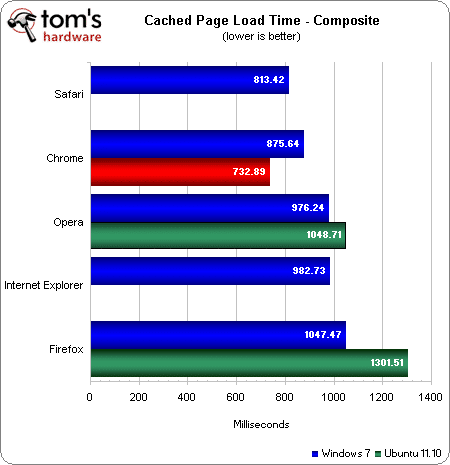
En plus d’être très nombreux, les graphiques de cet article font figurer les résultats sous Windows 7 et Ubuntu 11.10. Le classement est établi par ordre décroissant en fonction du score obtenu sous l’OS de Microsoft. De façon générale, les résultats sous Windows 7 et Ubuntu 11.10 sont respectivement exprimés en bleu et vert, mais dans les cas où un navigateur sous Ubuntu 11.10 parvient à faire mieux que tous ses concurrents sous Windows 7, la couleur passe de vert à rouge.
Temps de démarrage
Pour évaluer les performances au démarrage, nous hébergeons les pages de test sur le disque dur de notre serveur web. Ces benchmarks étant tout particulièrement liés à (aux) l’onglet(s) d’accueil, les pages de test sont mises en cache au préalable.
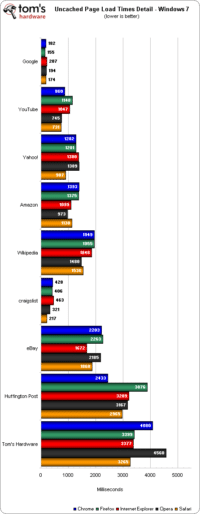
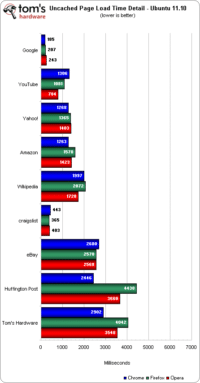
La page d’accueil de Google est utilisée pour le test sur un seul onglet, sachant que le décompte commence une fois que la requête est effectuée et s’arrête une fois la page affichée.
YouTube, Yahoo, The Huffington Post ainsi que des pages de produits/articles sur Amazon, Wikipédia, Craiglist et eBay complètent le benchmark à 8 onglets avec Google. Ces 8 pages sont paramétrées pour être affichées à l’accueil de chacun des onglets, le test étant considéré comme terminé une fois que toutes les pages ont été affichées.
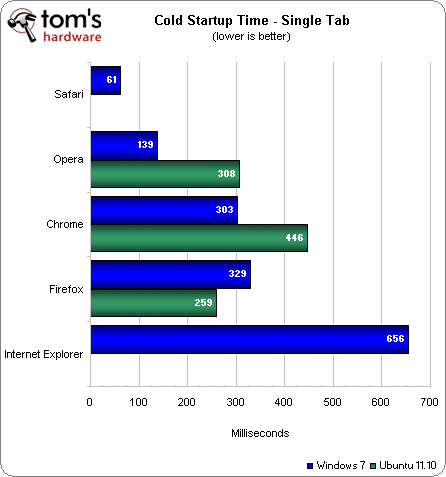
Démarrage à froid |
Le démarrage à froid correspond au temps pris par le navigateur lorsqu’il est lancé pour la première fois après avoir allumé la configuration.
Un onglet
Sous Windows 7, Safari s’installe au sommet avec seulement 61 millisecondes pour ouvrir un onglet. Opera suit avec un délai plus que doublé, tandis qu’Internet Explorer 9 ferme la marche en faisant environ 11 fois moins bien que Safari.
Firefox 10 prend la tête du classement sous Ubuntu en ne nécessitant qu’un quart de seconde pour finir le test, suivi par Opera et enfin Chrome loin derrière. On peut noter des comportements très différents pour un même navigateur en fonction de l’OS : Chrome et Opera font ainsi moins bien sous Ubuntu, alors que Firefox réduit son temps de démarrage d’environ 10 %.
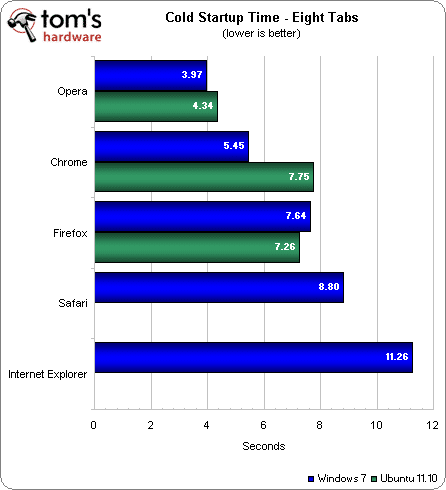
Huit onglets
Quel que soit le système d’exploitation, Opera parvient à ouvrir les 8 onglets en moins de 4 secondes et demie. Chrome arrive second sous Windows mais troisième sous Ubuntu, à la lutte avec Firefox qui affiche des classements inverses. Quatrième, Safari se contente de terminer sous la barre des 9 secondes tandis qu’IE9 est bon dernier.
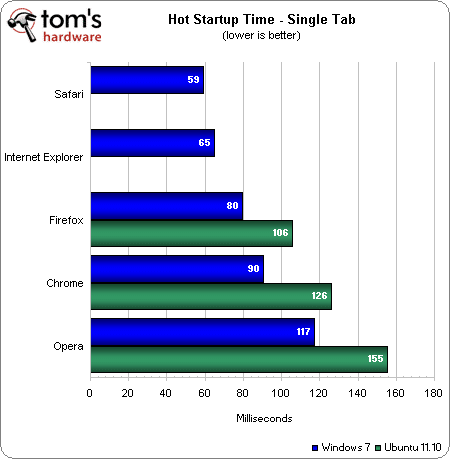
Démarrage à chaud |
Le démarrage à chaud correspond au temps d’ouverture d’un navigateur lorsque ce dernier a déjà été ouvert et fermé sans redémarrage de la configuration.
Un onglet
Pas de changement en tête puisque Safari affiche, à deux millisecondes près, les mêmes performances que lors du démarrage à froid. IE9 fait en revanche une progression considérable puisqu’on le voit ici à 65 millisecondes contre 1/2 seconde précédemment. À la dernière place, Opera nécessite un dixième de seconde pour affiche une page en démarrage à chaud.
Sous Ubuntu, c’est le statut quo : Firefox reste premier, suivi par Chrome puis Opera.
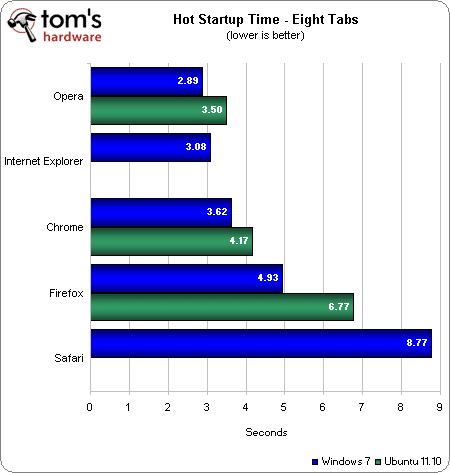
Huit onglets
Décidément à l’aise avec de multiples onglets, Opera finit à nouveau en tête quel que soit l’OS. Internet Explorer 9 affiche quant à lui une claire affinité avec le démarrage à chaud puisqu’il termine second, suivi par Chrome (deuxième sous Ubuntu). Quatrième sous Windows, Firefox prend presque 5 secondes pour effectuer le test et un peu moins de 7 sous Linux. Bon dernier, Safari est proche du seuil de 9 secondes.
Globalement, IE9 a donc du mal avec le démarrage à froid sous Windows. Dans cet exercice, on remarque aussi que Firefox parvient à de meilleures performances sous Ubuntu. Safari affiche un comportement exemplaire avec un seul onglet, mais souffre quand on passe à huit. C’est tout l’inverse d’Opera, lequel est parfaitement à l’aise en démarrage à chaud comme à froid avec 8 onglets.
Temps de chargement des pages
Nous reprenons ici les 8 pages du test de démarrage, auxquelles s’ajoute Tom’s Hardware pour la mesure du temps de chargement avec une seule page. Le script du test est quasiment identique à celui du démarrage d’un seul onglet, à la différence près que nous ouvrons un onglet vierge sur chaque navigateur : l’affichage des pages de test s’effectue donc après le démarrage du navigateur. Le score « composite » correspond à la moyenne du temps de chargement pour les 9 pages.
Temps de chargement des pages mises en cache
Le but est ici d’évaluer le temps de chargement d’une page que l’on a déjà visitée (page d’accueil, signet, entrée dans l’historique de navigation etc.).
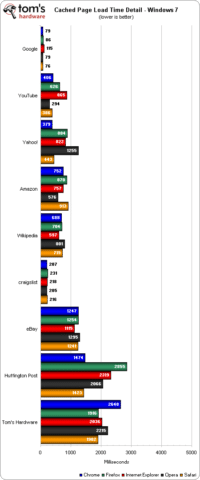
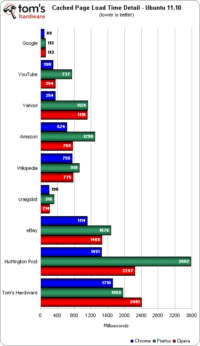
Avec une moyenne de 0,8 seconde, Safari montre à quel point il est réactif avec les pages déjà visitées sous Windows. Chrome finit de peu en seconde position dans le même environnement, mais on remarque surtout que le navigateur de Google parvient à boucler le test en seulement 0,73 seconde sous Ubuntu, une performance sans égale côté Windows. D’une manière générale, le nivellement des performances est bien plus marqué sous Ubuntu que sous Windows.
Les graphiques détaillant les résultats page par page pour chaque Os sont consultables ci-dessous.
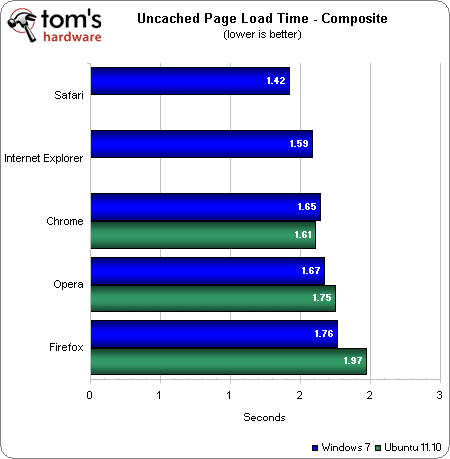
Temps de chargement sans mise en cache
Le cas de figure le plus courant d’un temps de chargement sans mise en cache se produit lorsque l’on est sur un site connu qui propose un lien externe, ou encore le résultat d’une recherche.
Safari est à nouveau en tête, suivi par IE9 qui fait nettement mieux qu’avec mise en cache. Chrome prend quant à lui la troisième place sous Windows tout en continuant d’afficher de meilleures performances sous Ubuntu, suivi par Opera et Firefox quel que soit l’OS.
En étant réaliste, on s’aperçoit que les graphiques peuvent amplifier des écarts qui sont finalement très faibles. Ceci dit, Safari se dégage comme net vainqueur sous Windows tout comme Chrome sous Ubuntu. Le seul vrai perdant est Firefox sous Ubuntu.
JavaScript
S’agissant des benchmarks JavaScript, la suite de test a évoluée dans la mesure où nous avons retiré la version Google de Kraken ainsi que le SunSpider d’Apple : une récente mise à jour du test Kraken original (Mozilla) en fait globalement le même benchmark que la version de Google et la mise à jour de SunSpider n’est visiblement pas d’actualité à Cupertino.
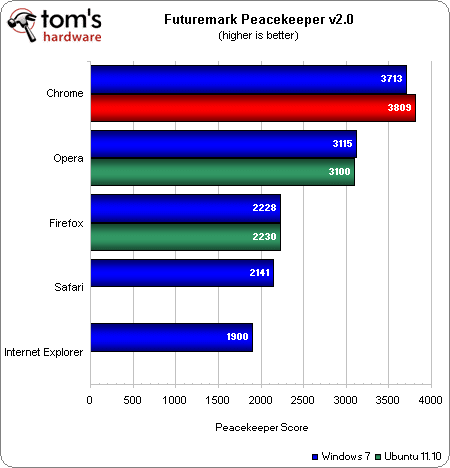
Futuremark Peacekeeper v2.0
Peacekeeper donne l’occasion à Chrome de s’illustrer dans les deux cas de figure avec un léger avantage à la version Linux. Opera puis Firefox s’octroient respectivement les deuxième et troisième places sous Ubuntu comme Windows, suivis par Safari et enfin IE9.
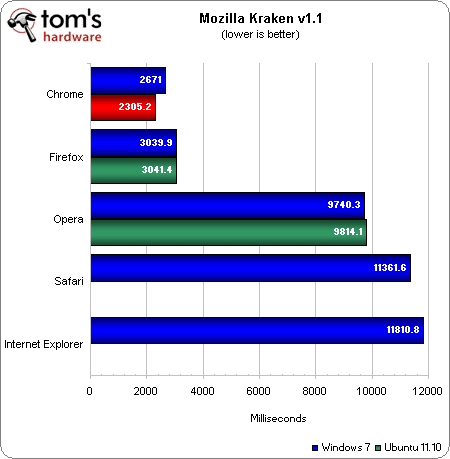
Mozilla Kraken v1.1
Bis repetita pour Chrome et notamment sa version Ubuntu. Firefox suit de près en deuxième position quel que soit l’OS, loin devant Opera, Safari et IE9.
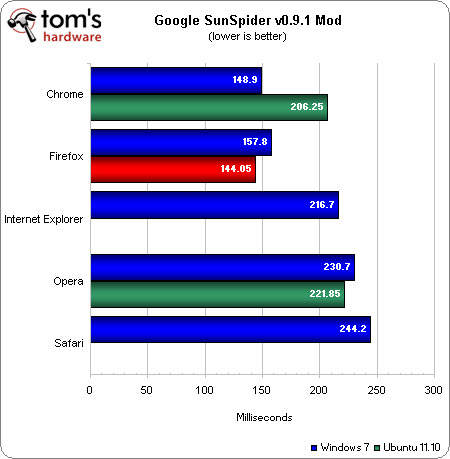
Google SunSpider v0.9
Pas de changement en tête sous Windows puisque Chrome persiste à dominer, suivi par Firefox.
Pour la troisième fois d’affilée, un navigateur sous Linux parvient à surpasser tous ses concurrents sous Windows.
Chrome sort net vainqueur des benchmarks JavaScript, aussi bien sous Windows 7 qu’Ubuntu.
Performances DOM et CSS
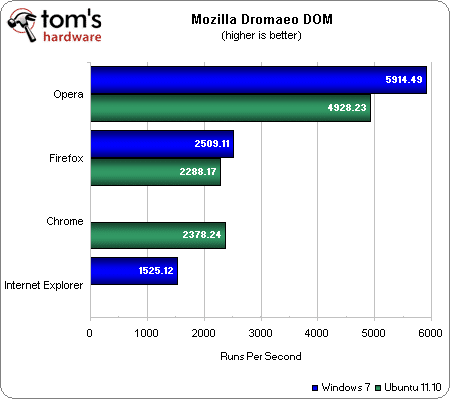
Dromaeo DOM
Il y a un peu moins d’un an, Opera dominait déjà ses concurrents de la tête et des épaules sous DOM. L’écart s’est considérablement creusé en faveur du navigateur norvégien qui frise maintenant les 6000 points sous Windows et 5000 sous Ubuntu, soit plus du double des performances de Firefox dans les deux cas. Chrome finit deuxième sous Linux, tandis qu’IE9 ferme la marche sous Windows.
| CSS |
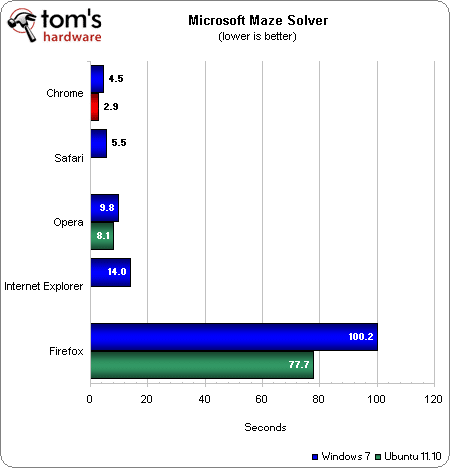
Maze Solver
Chrome reprend ici les devants, suivi par Safari, Opera et enfin IE9. Firefox constitue un cas à part puisque le navigateur de Mozilla est comme d’habitude en délicatesse avec ce benchmark, d’où le résultat assez exécrable d’1 minute 40 secondes pour se sortir du labyrinthe.
Une fois de plus, c’est sous Ubuntu que Chrome met tout le monde d’accord. Opera finit second, très loin devant Firefox dont la version Ubuntu a au moins le mérite de faire un peu mieux que son alter ego sous Windows.
Flash
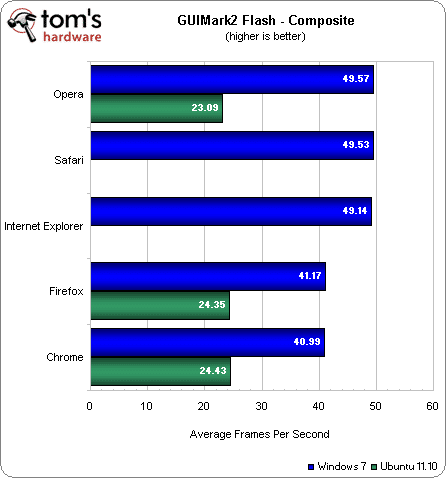
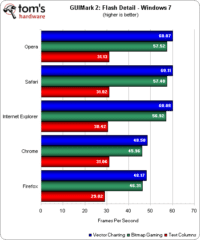
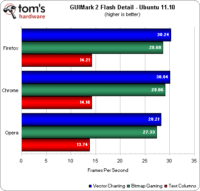
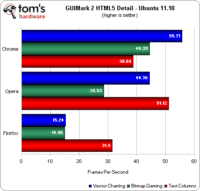
GUIMark 2 Flash
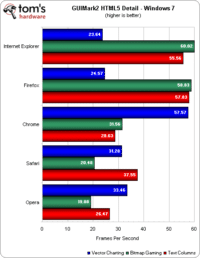
GUIMark 2 propose trois tests représentatifs de l’utilisation du plugin Flash en dehors du domaine vidéo : graphiques vectoriels, jeux en Bitmap et colonnes de texte. Le score composite résulte de la moyenne de ces trois tests, sachant que chacun d’entre eux est exécuté à trois reprises.
Un trio de tête constitué d’Opera, Safari et IE9 frise les 50 ips sous Windows, suivi par le duo Firefox et Chrome qui se contente d’environ 41 ips. Le classement s’inverse sous Ubuntu puisque l’on retrouve alors Chrome au sommet, puis Firefox et enfin Opera.
On trouvera ci-dessous les détails exhaustifs.
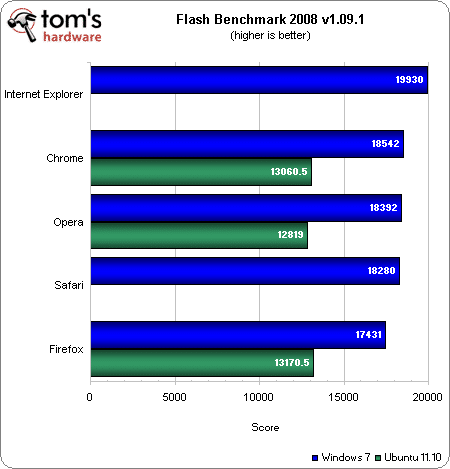
Flash Benchmark 2008
Sous Flash Benchmark 2008, IE9 parvient à se hisser seul en tête tandis que Chrome, Opera et Safari sont ensuite dans un mouchoir de poche. Bon dernier sous Windows, Firefox s’impose sous Ubuntu devant Opera puis Chrome. Comme c’était déjà le cas avec GUIMark 2, on note que les versions Linux des navigateurs sont nettement en retrait de leur équivalent Windows.
IE9 se dégage comme le vainqueur des tests Flash, suivi par Opera et Safari. Firefox fait quant à lui figure de perdant, tout comme l’ensemble des navigateurs sous Linux.
Java et Silverlight
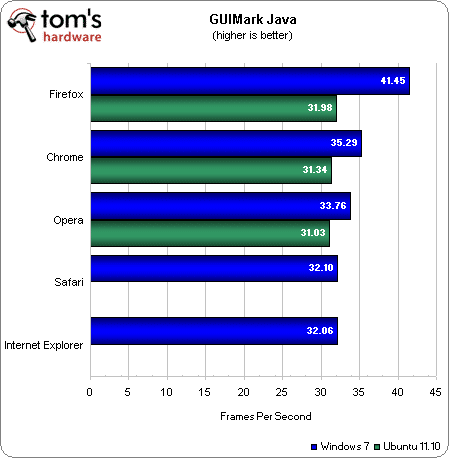
GUIMark Java
L’écart de performances entre les navigateurs est minime sous Linux ; Firefox se détache du lot sous Windows.
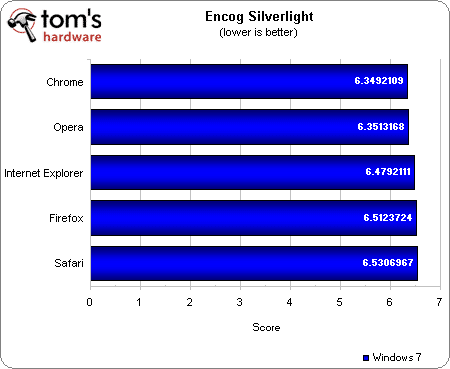
Encog Silverlight
Encog Silverlight étant un produit Microsoft, les résultats sont exclusivement obtenus sous Windows 7. Certes, nous aurions pu installer Moonlight pour Ubuntu afin d’exécuter le benchmark sous Linux, mais il se trouve que Moonlight est incapable de faire tourner d’autres programmes/services basés sur Silverlight dont Netflix par exemple. Mieux valait donc s’abstenir d’inclure un test non représentatif.
On trouve en tête un duo constitué de Chrome et Opera, suivi par IE9, Firefox et Safari.
HTML5
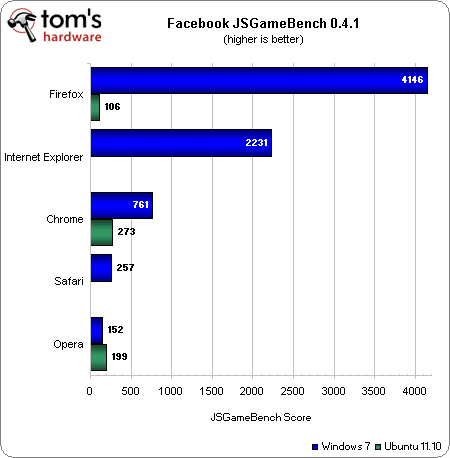
JSGameBench
Sous Windows 7, Firefox écrase littéralement la concurrence avec un score de 4146 points. IE9 finit en deuxième position devant Chrome, Safari et Opera.
Le classement change sous Ubuntu 11.10, mais c’est surtout la faiblesse générale des performances qui impressionne : aucun navigateur n’est capable d’atteindre 300 points. Chrome est encore le navigateur qui s’en sort le moins mal, suivi par Opera qui trouve un motif de satisfaction dans l’augmentation de ses performances par rapport à sa version Windows. Enfin, Firefox 10 se contente de 106 points.
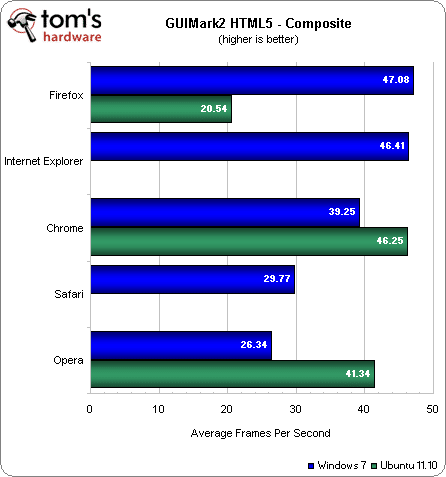
GUIMark 2 HTML5
La version Windows de GUIMark2 HTML5 met à nouveau Firefox en valeur, mais IE9 est très proche. Chrome reste sous la barre des 40 points, tandis que Safari et Opera ne sont pas capables d’atteindre 30 points.
La route tourne sous Ubuntu puisque Chrome finit premier en plus d’améliorer son score par rapport à sa version Windows, tout comme Opera en deuxième position. Firefox passe quant à lui de premier sous Windows à bon dernier sous Linux.
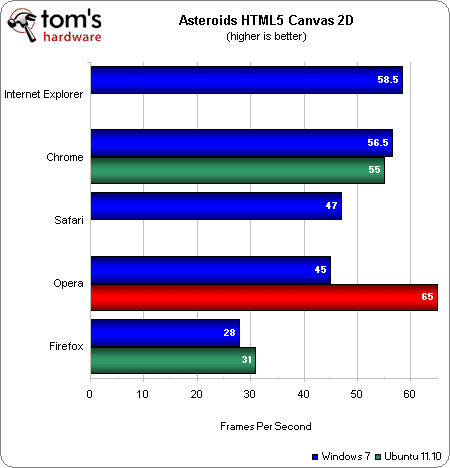
Asteroids HTML5 Canvas 2D et JavaScript
IE9 et Chrome s’emparent des deux premières places avec un écart de 2 ips entre eux, suivis par Safari et Opera qui se tiennent également très proches l’un de l’autre. Avec seulement 28 ips sous Windows, Firefox confirme qu’il n’est pas à l’aise avec ce test.
Comme c’est le cas des autres benchmarks HTML5, le classement comme les scores peuvent varier radicalement suivant l’OS. C’est tout particulièrement le cas d’Opera qui parvient à 65 ips sous Ubuntu, meilleur score atteint tous navigateur/OS confondus. Chrome finit second avec une légère baisse de performances, tandis que Firefox est toujours bon dernier mais avec un léger mieux puisqu’il franchit enfin le seuil de 30 points.
S’agissant d’HTML5, les gagnants sont IE9 sous Windows et Chrome sous Linux. Pas de perdants cette fois vu qu’Opera et Firefox vont du très mauvais à l’excellent suivant le benchmark.
Accélération matérielle
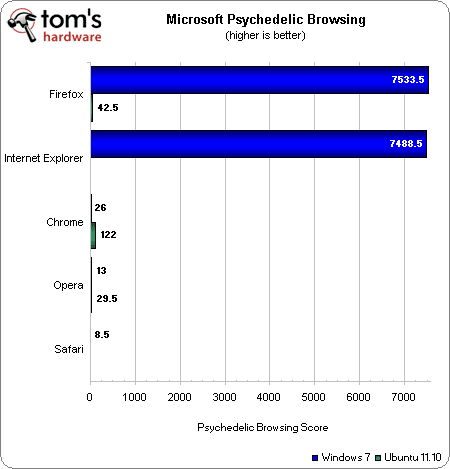
Microsoft Psychedelic Browsing
Le benchmark Psychedelic Browsing de Microsoft livre un verdict très clair : Firefox 10 et IE9 font la course en tête très très loin devant les trois autres.
Sous Linux, tous les navigateurs réalisent des scores minables, Chrome étant le seul à dépasser la barre des 100 points.
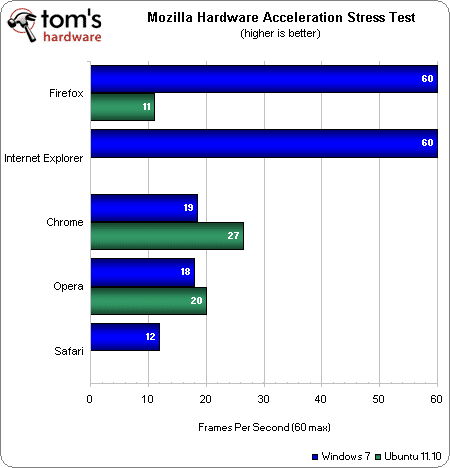
Mozilla Hardware Acceleration Stress Test
Sous Windows 7, Firefox et IE9 sont encore à la lutte au sommet du classement. Chrome et Opera rivalisent tous deux à environ 20 ips alors que Safari se conte de 12 ips.
Chrome s’impose sous Linux, suivi par Opera et enfin Firefox qui voit ses performances divisées par 5,5 par rapport à son équivalent Windows.
Firefox et IE9 sont donc les seuls à tirer leur épingle du jeu sous Windows. En parallèle, aucun navigateur sous Linux n’est à l’aise avec l’accélération matérielle du HTML5.
WebGL
La fonctionnalité WebGL étant désactivée dans Chrome version Linux, Firefox est donc la seule référence sous Ubuntu.
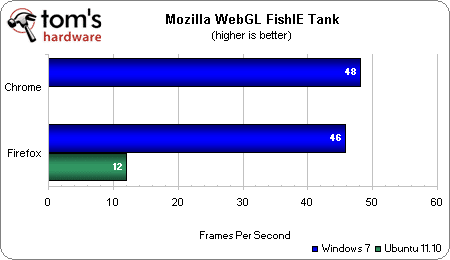
WebGL FishIE Tank
La déclinaison Mozilla WebGL du benchmark FishIE Tank de Microsoft permet de voir Chrome s’imposer d’une courte tête aux dépens de Firefox sous Windows 7. En revanche, Firefox se contente de 12 ips sous Ubuntu.
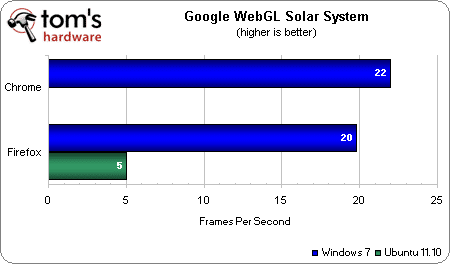
WebGL Solar System
Chrome maintient son avance de 2 ips sur Firefox dans l’environnement Windows, mais les deux navigateurs sont sous la barre des 30 ips. On constate par ailleurs que les performances de Firefox sous Linux sont une nouvelle fois médiocres.
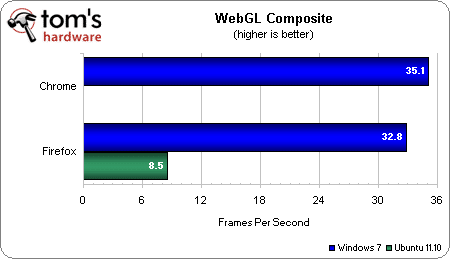
WebGL Composite
En toute logique, le classement n’évolue pas quand on fait la moyenne des deux tests et Chrome s’impose donc avec 35,1 contre 32,8 ips pour Firefox sous Windows 7. En comparaison, le navigateur de Mozilla voit quasiment ses performances divisées par quatre sous Linux.
Consommation et gestion mémoire
Les benchmarks liés à la consommation et gestion de la mémoire s’appuient sur la liste des 40 sites les plus visités dans le monde établie par Quantcast. Contrairement aux tests de chargement, l’accès aux sites se fait en direct et non pas via notre propre serveur web local.
L’utilisation mémoire de Chrome est relevée grâce à la commande « about/memory » (à saisir dans la barre d’adresse) tandis que celle des autres navigateurs est examinée via le gestionnaire des tâches Windows/moniteur système sous Ubuntu. Pour les tests à un seul onglet, nous utilisons Google comme page d’accueil : l’utilisation mémoire est alors relevée, après quoi les 39 onglets suivants sont ouverts. Une fois ces 39 onglets tous chargés, nous regardons les pages une par une pour identifier celles qui présentent des éléments corrompus et recharger celles qui ne se sont pas chargées de manière normale. Ce n’est qu’après cette étape que les mesures d’utilisation mémoire sur 40 onglets sont effectuées.
L’étape suivante consiste à fermer tous les onglets excepté le premier (lequel contient la page d’accueil de Google) pour mesurer l’évolution de l’utilisation mémoire. Enfin, nous patientons 2 minutes avant de faire une mesure finale pour l’utilisation mémoire.
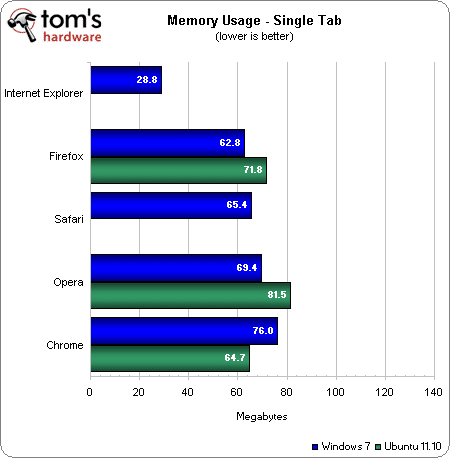
Un onglet
IE9 se montre le plus économe en mémoire avec un seul onglet puisqu’il ne demande même pas 30 Mo. Firefox termine second avec 63 Mo, suivi de près par Safari à 65 Mo, puis Opera et enfin Chrome.
Sous Ubuntu, Chrome s’installe au sommet devant Firefox et Opera.
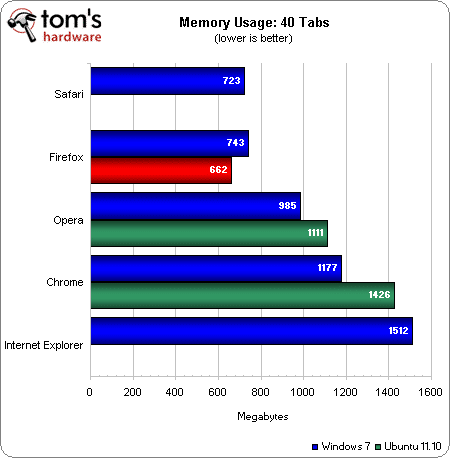
40 onglets
Le classement est complètement bouleversé avec 40 onglets puisque l’on voit Safari passer en tête avec 723 Mo, suivi de très par Firefox (743 Mo). Plus loin, Opera reste juste en dessous du gigaoctet, Chrome frise les 1200 Mo et, enfin, IE9 dépasse 1,5 Go.
Sous Ubuntu, Firefox s’impose avec 662 Mo (on ne manquera pas de remarquer que c’est pratiquement 75 Mo de moins que le leader sous Windows 7) devant Opera et enfin Chrome qui ferme la marche juste en dessous d’1,5 Go.
Gestion mémoire |
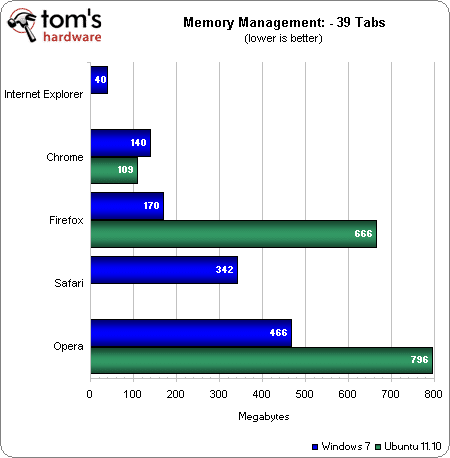
Fermeture de 39 des 40 onglets
Après avoir fermé 39 des 40 onglets, on constate qu’IE9 se rapproche immédiatement de son score lors du test à un seul onglet avec seulement 40 Mo. Chrome abaisse aussi sa consommation de manière satisfaisante avec 140 Mo, suivi par Firefox à 170 Mo. Safari se traîne à 342 Mo tandis qu’Opera finit bon dernier avec 466 Mo.
Sous Ubuntu, Chrome s’empare de la tête du classement avec 109 Mo et améliore donc ses performances par rapport à Windows 7. Firefox et Opera sont en revanche à respectivement 666 et 796 Mo, nettement plus que ce dont ils sont capables sous Windows.
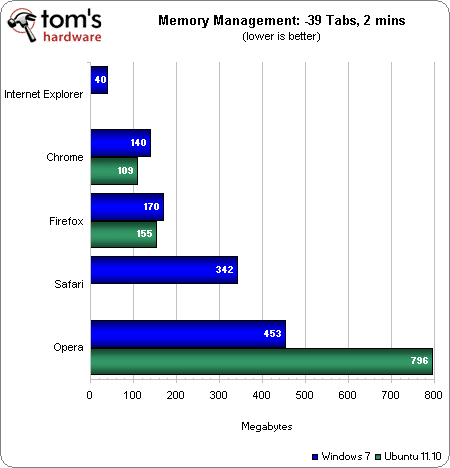
Fermeture de 39 des 40 onglets puis deux minutes d’attente
Après deux minutes d’attente, les cinq navigateurs sous Windows maintiennent leur consommation aux niveaux que l’on avait vus précédemment.
Sous Ubuntu, Firefox libère enfin la RAM et passe à 155 Mo (contre 666 Mo sans les deux minutes) mais reste second, ce qui est toujours mieux que les 800 Mo d’Opera.
IE9 et Chrome sont donc les gagnants lorsque l’on en a une utilisation légère, de même que leur gestion mémoire semble mieux optimisée que celle des concurrents. Lorsque l’on passe à un grand nombre d’onglets, Safari et Firefox brillent tandis que Chrome et IE9 se montrent particulièrement gourmands. Enfin, la gestion mémoire d’Opera sous Linux est mauvaise.
Fiabilité des pages chargées
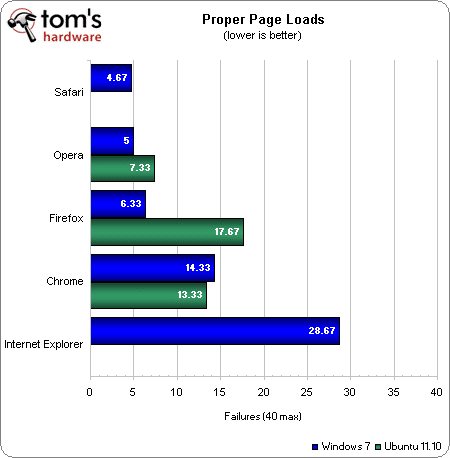
Ce test est effectué durant les benchmarks en consommation et utilisation mémoire sur 40 onglets : à chaque fois qu’un navigateur ne parvient pas à charger une page convenablement, nous comptabilisons un échec. Le score parfait est donc 0, tandis que le pire est 40.
Safari travaille lentement comme nous avons pu le voir lors du test de chargement avec 8 onglets. En contrepartie, les erreurs sont minimes : moins de 5 pages sur 40 posent problème, ce qui permet au navigateur d’Apple de s’adjuger la première place. Opera finit second de peu avec 5 échecs, suivi par Firefox. Chrome est quasiment à 15 erreurs et ne se classe donc que quatrième, devant IE9 qui termine quasiment à trente erreurs. Presque trois pages sur quatre comptent donc des éléments corrompus ou manquants sur le navigateur de Microsoft !
Opera se maintient à un niveau satisfaisant sous Linux, tandis que Chrome affiche des performances similaires à celles constatées sous Windows. Firefox s’effondre en comptant presque 18 échecs sur 40 onglets.
Lien entre fiabilité et temps de chargement avec 8 pages
Comme nous l’avons déjà évoqué, Safari est fiable mais lent au niveau du chargement des pages. Pour aller plus loin, nous avons regardé comment les navigateurs traitaient les pages à partir du benchmark mesurant le temps de chargement pour 8 onglets. Il s’avère que Safari gère les pages une par une, ce qui améliore la fiabilité aux dépends du temps d’exécution. En comparaison, Opera, Chrome et IE9 tendent à charger autant de pages que possible en même temps, ce qui semble se répercuter négativement sur la fiabilité. Firefox a quant à lui une approche décalée puisqu’il attend de charger la majeure partie du contenu sur un onglet avant de passer au suivant.
Le compromis le plus satisfaisant est celui opéré par Opera, lequel affiche un temps d’exécution identique à ceux de Chrome et IE9 tout en arrivant au niveau de fiabilité de Safari/Firefox. Le navigateur norvégien est donc le grand gagnant ici quel que soit le système d’exploitation.
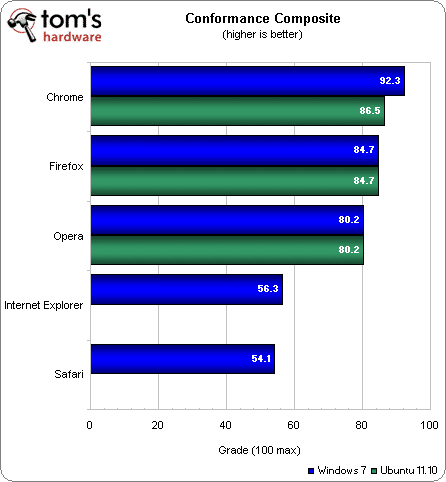
Respect des standards JavaScript et HTML5
| JavaScript |
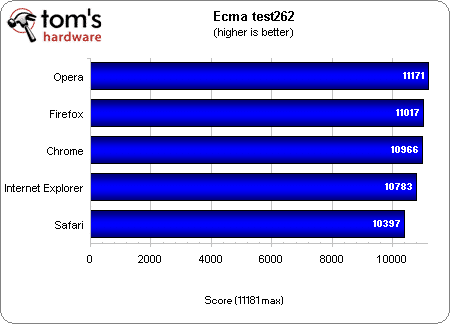
Ecma test262
Les résultats d’un même navigateur étant identiques sur les deux OS pour ce test, le graphique ci-dessous s’applique à Windows 7 comme Ubuntu.
Au sommet, Opera frise la perfection avec un score de 11171 points sur 11181 possibles. Firefox et Chrome complètent le podium, suivis par IE9 et enfin Safari qui est le seul vrai perdant avec ses 10397 points.
| HTML5 |
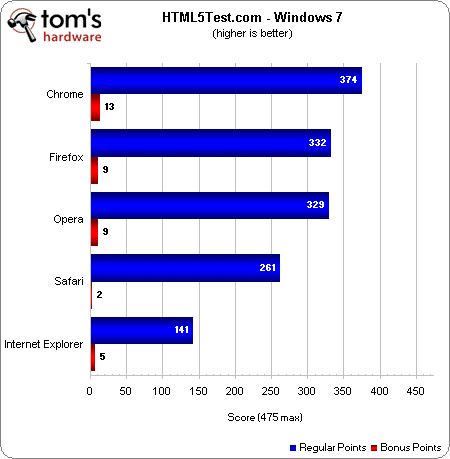
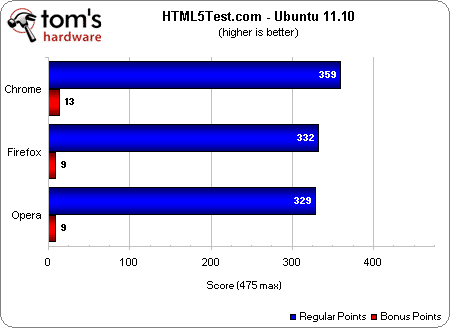
HTML5Test.com
Chrome prend ici la première place sous Windows 7 avec 374 points (plus 13 de bonus). Firefox et Opera se tiennent ensuite dans un mouchoir de poche et comptent tous deux 9 points de bonus. Safari termine relativement loin de ces deux navigateurs tandis qu’IE9 hérite du bonnet d’âne.
Chrome maintient son classement en tête sous Ubuntu bien qu’il abandonne 15 points au passage, de même que l’on observe un statut quo pour Firefox et Opera par rapport à Windows.
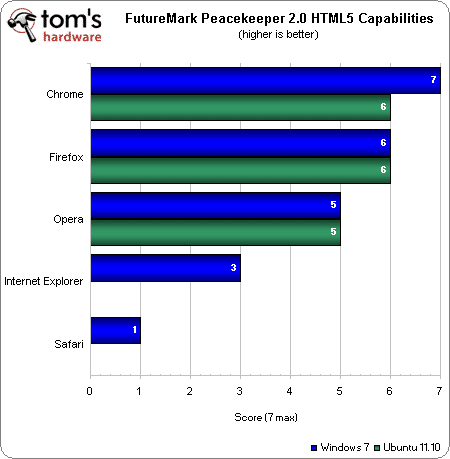
Peacekeeper HTML5
Le navigateur de Google en version Windows parvient à un score parfait sur la portion HTML5 du benchmark Peacekeeper de Futuremark. Firefox termine à 6 points quel que soit l’OS et égale donc Chrome sous Ubuntu. Opera atteint quant à lui 5 points sous Ubuntu comme Windows, ce qui lui vaut la troisième place pour les deux environnements. Enfin, IE9 se contente de 3 points qui lui permettent tout de même de devancer Safari et son unique point.
Performances moyennes
Etant donné que les tests pour le respect des standards ont des scores minimum et maximum, nous avons pu définir une note globale en en ramenant chaque score sur une échelle de 100 avant de calculer la moyenne sur l’ensemble des 4 benchmarks.
Chrome s’impose donc sur les deux OS même si les performances sous Ubuntu sont légèrement inférieures à celles relevées sous Windows. Suivent ensuite Firefox et Opera qui ne sont pas sensibles au système d’exploitation, puis IE9 et Safari qui sont tous deux les perdants en matière de respect des standards JavaScript et HTML5.
Analyse des résultats
Les deux tableaux d’analyse regroupent les benchmarks par catégorie : Mozilla Dromaeo DOM figure ainsi dans la catégorie DOM, tandis que Peacekeeper, Kraken et SunSpider se trouvent tous les trois dans la rubrique JavaScript.
Les résultats au sein de chaque catégorie sont répartis sur quatre colonnes en fonction des performances : référence, très satisfaisant, acceptable et faible. La première colonne parle d’elle-même, la seconde correspond aux navigateurs qui ont montré un comportement supérieur à la moyenne sans pour autant être le meilleur de tous. La troisième regroupe les prestations convenables, ce qui se traduit concrètement par un score d’environ 30 ips dans les benchmarks où la performance est calculée en nombre d’images par seconde par exemple. Enfin, la colonne faible comprend les navigateurs qui se montrent franchement mauvais ou significativement en retrait de la concurrence.
Dans les cas d’égalité au niveau de ces tableaux, nous revenons aux tests individuels pour prendre en compte les performances brutes.
Windows 7
| Référence | Très satisfaisant | Acceptable | Faible | |
|---|---|---|---|---|
| Benchmarks de performance | ||||
| Démarrage, 1 onglet | Safari | Chrome, Firefox, Opera | Internet Explorer | |
| Démarrage, 8 onglets | Opera | Chrome | Firefox | Internet Explorer, Safari |
| Chargement sans mise en cache | Safari | Chrome, Firefox, Internet Explorer, Opera | ||
| Chargement avec mise en cache | Safari | Chrome | Firefox, Internet Explorer, Opera | |
| JavaScript | Chrome | Firefox | Opera | Internet Explorer, Safari |
| DOM | Opera | Firefox | Internet Explorer | |
| CSS | Chrome | Safari | Opera, Internet Explorer | Firefox |
| Flash | Internet Explorer | Opera, Safari | Chrome, Firefox | |
| Java | Firefox | Chrome, Internet Explorer, Opera, Safari | ||
| Silverlight | Chrome | Opera | Firefox, Internet Explorer, Safari | |
| HTML5 | Firefox | Internet Explorer | Chrome | Opera, Safari |
| Accélération matérielle du HTML5 | Firefox | Internet Explorer | Chrome, Opera, Safari | |
| WebGL | Chrome | Firefox | Internet Explorer, Opera, Safari | |
| Benchmarks d’efficacité | ||||
| Consommation mémoire, 1 onglet | Internet Explorer | Chrome, Firefox, Opera, Safari | ||
| Consommation mémoire, 40 onglets | Safari | Firefox | Opera, Chrome | Internet Explorer |
| Gestion mémoire | Internet Explorer | Chrome, Firefox | Opera, Safari | |
| Benchmarks de fiabilité | ||||
| Fiabilité pages chargées | Opera | Firefox, Safari | Chrome | Internet Explorer |
| Benchmarks de respect des standards | ||||
| HTML5 | Chrome | Firefox | Opera | Internet Explorer, Safari |
| JavaScript | Opera | Firefox, Chrome | Internet Explorer | Safari |
Ubuntu 11.10 (Oneiric Ocelot)
| Référence | Très satisfaisant | Acceptable | Faible | |
|---|---|---|---|---|
| Benchmarks de performance | ||||
| Démarrage, 1 onglet | Firefox | Chrome, Opera | ||
| Démarrage, 8 onglets | Opera | Chrome, Firefox | ||
| Chargement sans mise en cache | Chrome | Opera | Firefox | |
| Chargement avec mise en cache | Chrome | Opera | Firefox | |
| JavaScript | Chrome | Firefox | Opera | |
| DOM | Opera | Chrome, Firefox | ||
| CSS | Chrome | Opera | Firefox | |
| Flash | Firefox | Chrome, Opera | ||
| Java | Firefox | Chrome, Opera | ||
| Silverlight | Chrome, Firefox, Opera | |||
| HTML5 | Chrome | Opera | Firefox | |
| Accéclération matérielle du HTML5 | Chrome | Firefox, Opera | ||
| WebGL | Firefox | Chrome, Opera | ||
| Benchmarks de rendement | ||||
| Consommation mémoire, 1 onglet | Chrome | Firefox, Opera | ||
| Consommation mémoire, 40 onglets | Firefox | Opera | Chrome | |
| Gestion mémoire | Chrome | Firefox | Opera | |
| Benchmarks de fiabilité | ||||
| Fiabilité pages chargées | Opera | Chrome | Firefox | |
| Benchmarks de respect des standards | ||||
| HTML5 | Chrome | Firefox | Opera | |
| JavaScript | Opera | Firefox, Chrome | ||
Conclusion
Windows
Parce qu’il présente un meilleur équilibre victoires/classements très satisfaisants que Chrome pour autant d’échecs, Firefox s’impose sur le fil. Distancé par les deux premiers, Opera se maintient tout de même devant Safari. La première place d’IE 9 il y a un an est loin derrière lui, puisque le navigateur de Microsoft est cette fois bon dernier.
Linux
Chrome s’impose comme champion incontestable sous Linux, ce que bon nombre d’entre vous avaient probablement anticipé. La surprise vient donc de la deuxième place d’Opera qui termine légèrement devant Firefox puisqu’il décroche le même nombre de victoires/performances très satisfaisantes, mais moins de faiblesses que son rival. Chrome dispose toutefois d’une avance considérable sur Opera.
Comparaison entre systèmes d’exploitation
Sur les 25 graphiques qui ont permis de départager les deux OS, nous n’avons compté que 7 résultats (représentés en rouge) en faveur d’un des navigateurs sous Ubuntu par rapport à l’ensemble des navigateurs Windows. De plus, ceci ne tient même pas compte des performances en retrait de Chrome sur HTML5test.com par rapport à son équivalent Windows, ni de l’absence de prise en charge officielle pour Silverlight qui peut bloquer l’accès à certains services de diffusion vidéo.
Ubuntu a le potentiel pour battre Windows sur le terrain des programmes en local, terrain sur lequel Linux souffre globalement d’un désavantage dû à ses parts de marché. Malheureusement, Linux ne peut pas surpasser Windows en matière de navigateurs Internet. Certes, il s’agit d’un domaine où le système d’exploitation joue un rôle franchement négligeable. Une victoire d’estime et une défaite, le constat est dur pour Linux.